本文主要是介绍在 zxing 二维码扫描界面添加闪光灯开关,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在上一篇博客中笔者提到,当初为了能够在仓库中偷懒才引出了那么多的问题,现在仓库管理程序写好了,笔者兴冲冲地到仓库里统计物料,但是又发现了一个新的问题,那就是因为公司实在是太节(kōu)约(mén)了,仓库里面就几盏灯,其他地方都是一片漆黑,这为扫描二维码带来了很大的难度。最好的解决方法莫过于在扫描界面添加闪光灯开关,于是下班后笔者回到寝室对代码进行了修改。
但是在添加好闪光灯开关后,打开闪光灯时程序华丽的崩溃了,这让笔者百思不得其解。我们都知道,在安卓中只能够获取到一个 Camera 对象,通过在网上查找资料,笔者终于得知,原来在 zxing 项目中的 camera 包下的 CameraManager.java 代码中已经获取了 Camera 对象,所以我们只需要在这个类中添加一个静态方法获取这个对象即可,于是我在 CameraManager 添加了这么几句代码:
public static Camera getCamera()
{return camera;
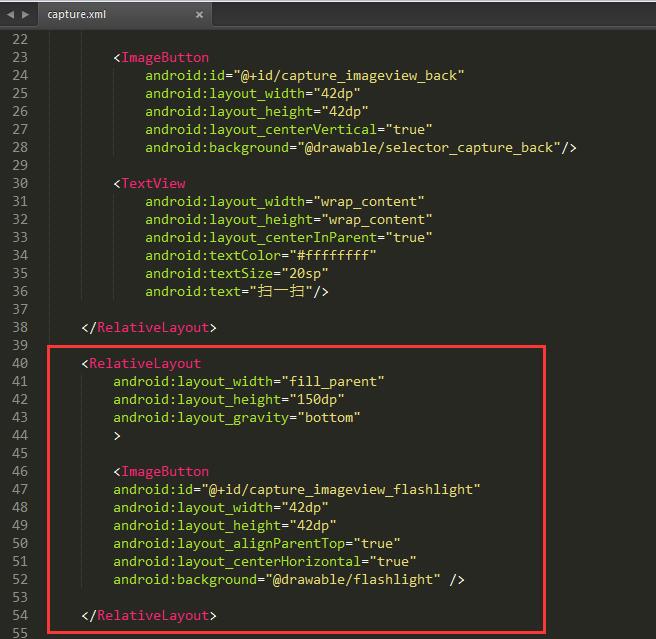
}笔者在最后面添加了一个相对布局,并且将它放在了屏幕最底端,然后通过调整布局的高度将布局中的图片按钮放在了合适的位置。
接下来的步骤大家应该就非常熟悉了,在 CaptureActivity 活动中用 findViewById() 方法获取图片按钮的实例,并且在该按钮的监听器里面实现闪光灯的快关。Mars 老师曾经在安卓教学视频中说过,作为一个程序员,如果能够动手写代码就尽量别 BB,虽然笔者还不是一个合格的程序员,但一直都是以优秀的程序员的标准来要求自己的(这话怎么这么熟悉呢?)。所以,上代码:
public final class CaptureActivity extends Activity implements SurfaceHolder.Callback
{private ImageButton imageButton_flashlight;private boolean isOpen = false;... @Overridepublic void onCreate(Bundle icicle) {...imageButton_flashlight = (ImageButton) findViewById(R.id.capture_imageview_flashlight);imageButton_flashlight.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if(!isOpen){openLight();}else{closeLight();}}});}private void openLight() //开闪光灯{camera = CameraManager.getCamera(); //我们先前在CameraManager类中添加的静态方法params = camera.getParameters();params.setFlashMode(Parameters.FLASH_MODE_TORCH);camera.setParameters(params);camera.startPreview(); isOpen = true;}private void closeLight() //关闪光灯{params.setFlashMode(Camera.Parameters.FLASH_MODE_OFF);camera.setParameters(params); isOpen = false;}好了,整个过程就是这样的,最后上一下效果图:
开闪光灯
关闭闪光灯:
精简包和项目源代码:
链接:https://pan.baidu.com/s/1qPtcwlbs17pJhguZPp88fg
密码:kad6
这篇关于在 zxing 二维码扫描界面添加闪光灯开关的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!