本文主要是介绍typescript类型检查和原始类型,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
typescript类型检查和原始类型
类型检查
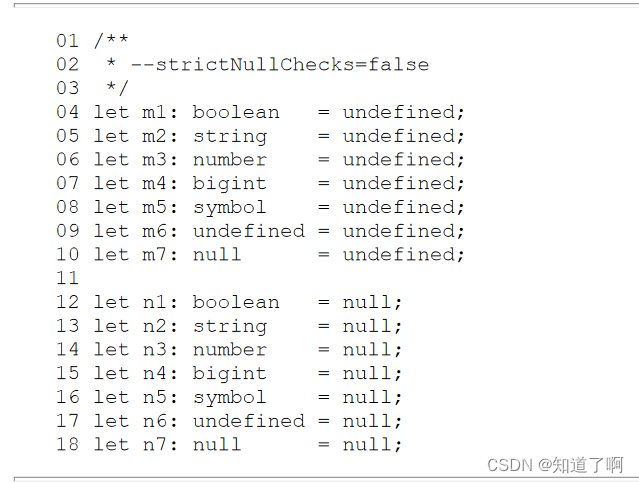
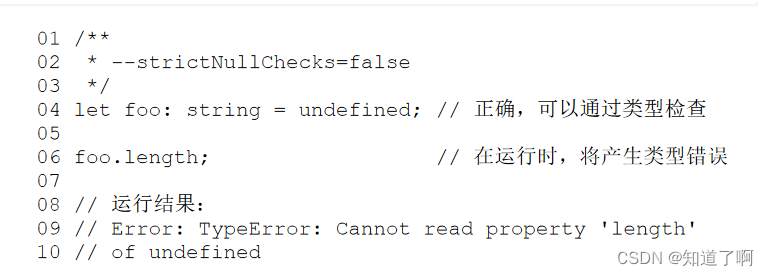
非严格类型是typescript默认的类型检查模式,在该模式下,类型检查的规则相对轻松,不会对undefined和null值做过多的限制,允许将undefined和null值赋给string类型的变量。进行JavaScript代码到typescript的迁移工作的时候,严格类型检查是一个不错的选择
严格类型检查不允许将undefined和null值赋值给string类型的变量,启用严格类型检查模式能够最大限度的利用typescript静态检查带来的益处。使用严格类型检查模式对提高代码质量更有利。
原始类型
boolean
const y: boolean = true
const n: boolean = false
string
typescript中的string类型对应JavaScript中的string原始类型
const foo:string = 'foo'
number
typescript中的number对应JavaScript的number。能够采用双精度64位二进制浮点数格式存储的数字
// 二进制数
const bin: number = 0b1010
// 八进制数
const oct: number = 0o744
// 十进制
const interget: number = 10
const float: number = 3.14
// 十六进制
const hex: number = 0xffffff
bigint
表示任意精度的整数。
// 二进制数
const bin: bigint = 0b1010
// 八进制数
const oct: bigint = 0o744
// 十进制
const interget: bigint = 10
// 十六进制
const hex: bigint = 0xffffff
symbol 和unique symbol
对应的是JavaScript中的Symbol类型
const key: symbol = Symbol()
const symbolHasInstance: symbol = Symbol.hasInstance
const s1: symbol = Symbol.for('foo')
为了将一个symbol值作为固定值的字面量,typescript引入unique symbol表示
const s0: unique symbol = Symbol()
const s1: unique symbol = Symbol.for('s1')
- unique symbol 类型的主要用途是用作接口,类等类型的可计算属性名
如果可计算属性名在接口中添加了一个类型成员。类型成员的名字必须是固定的,否则接口定义将会失去意义。symbol类型的常量y不能作为接口的类型成员。const x: unique symbol = Symbol() const y: symbol = Symbol() interface Foo {[x]:string;[y]: string // error 必须使用unique symbol } - typescript只允许用const声明或者readonly属性声明来定义unique symbol类型的值
实际上,unique symbol类型的涉及初衷是作为一种变通方法,让一个symbol值具有字面量的类型,表示一个固定的值
typescript选择将一个symbol值和声明它的标识符绑定在一起,通过绑定改symbol值的标识符来标识symbol字面量,这种设计保证了symbol值的和标识符之间的绑定关系是不可变的。const a: unique symbol = Symbol() interface WithUniqueSymbol {readonly b: unique symbol; } class C {static readonly c: unique symbol = Symbol() } unique symbol类型的值只允许用Symbol()函数或者Symbol.for()方法的返回值进行初始化。
这种相同的参数调用const a: unique symbol = Symbol() const b: unique symbol = Symbol('adb')const c: unique symbol = a // error const d: unique symbol = b //errorSymbol.for()方法实际上返回的是相同的symbol值。可能出现unqiue symbol类型的值实际上是同一个symbol值的情况。
编译器不会报错,开发者得自己留意const a :unique symbol = Symbol.for('same') const b: unique symbol = symbol.for('same')
在设计上,unique symbol类型都是一中特定的类型。在不同的unique symbol类型之间不允许相互赋值,在比较两个unique symbol的类型的值,返回的永远都是fasleconst a: unique symbol = Symbol() const b: unique symbol = Symbol() if (a === b) { // error return true } return false- unique symobl是symbol类型的子类型,可以将unique symbol类型的值赋值给symbol类型
const a: unique symbol = Symbol() const b: symbol = a - 类型推断
// a和b均为symbol类型,没有const声明 let a = Symbol() let b = Symbol.for('') // c和d均为unique symbol 类型 const c = Symbol() const d = Symbol.for() // e和f均为symbol类型 const e = a const f = a
Nullable
指的是值可以为undefined或者null的类型
- undefined
const foo: undefined = undefined - null
const foo: null = null --strictNullChecks
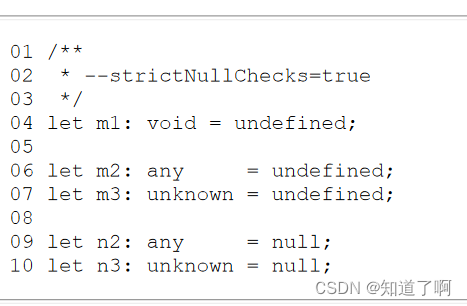
undefined值和 null值不再能够赋值给不相关的类型。例如,undefined值和null值不允许赋值给string类型。在该模式下,undefined值只能够赋值给undefined类型;同理,null值也只能赋值给null类型。



void
void 表示某个值不存在,该类型用作函数的返回值类型。
function log(message: string) : void {console.log(message)
}
--strictNullChecks/*** --strictNullChecks = true*/ function foo(): void { // truereturn undefiend } function bar(): void { //errorreturn null }/*** --strictNullChecks = false*/ function foo(): void { // truereturn undefiend } function bar(): void { // truereturn null }
这篇关于typescript类型检查和原始类型的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




