本文主要是介绍计算机毕业设计PHP+vue体检预约管理系统d1yu38,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
防止在使用不同数据库时,由于底层数据库技术不同造成接口程序紊乱的问题。通过本次系统设计可以提高自己的编程能力,强化对所学知识的理解和运用
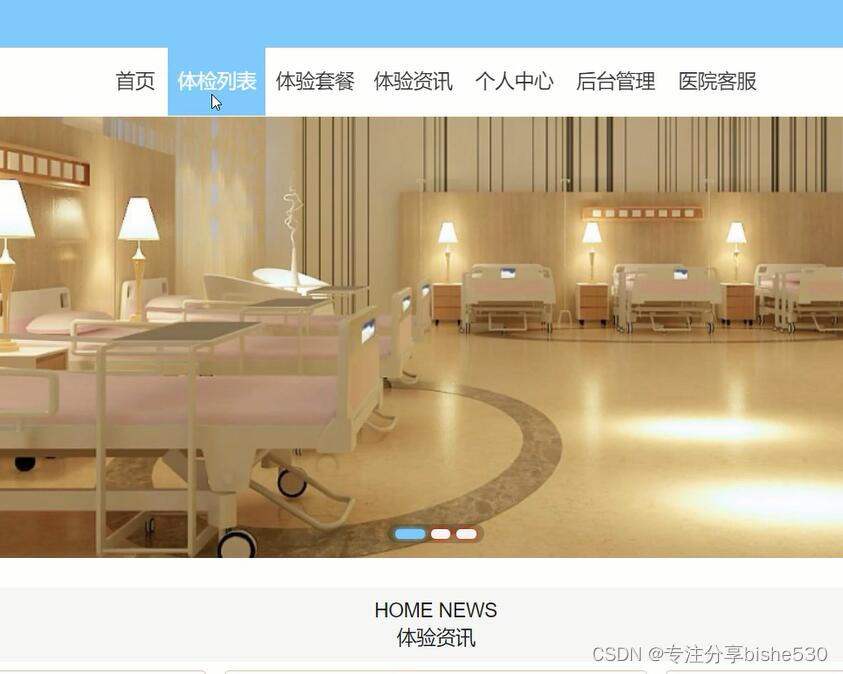
本系统是一个服务于医院先关内容的网站,在用户打开网站的第一眼就要明白网站开发的目的,所以我们在首页设计的时候分为三段式进行了设计,分为上中下三部分 ,在上面部分我们加入了本设计的题目,用户注册登录,人民医院体检预约系统的导航,并且我们在导航之下加入了轮播的效果,通过轮播可以极大的提高网站的交互度和美观度;在中间部分我们是对一些信息的展示了系统的推荐信息,人民医院体检预约系统首页部分如图
技术栈该系统是以PHP为主要开发语言,集合MySQL数据库技术构建基于Web的以信息为目标的,动态的交互平台




PHP与Apache,MySQL的组合虽然有着诸多优势,但三种出自不同作者的开源软件要能很好的配合工作,需要很多手工配置,这往往会为编程人员造成一些不必要的麻烦,因此有PHP的爱好者将这三种开源软件结合发布了名为PHPstudy的环境套件包,只需要简单的安装配置后,PHPstudy就会为你将PHP的开发运行环境配置完成,为WEB开发人员带来了许多便利。
开发语言:php
后端框架:Thinkphp/Laravel
前端框架:vue.js
服务器:apache
数据库:mysql
运行环境:phpstudy/wamp/xammp等
人民医院体检预约系统分为前台和后台两部分,其中前台部分主要是给患者使用的,主要功能包括,患者的注册登录,查看和预约体检列表,查看和预约体检套餐,体验咨询的查看,在线联系客服等内容;后台部分主要是给管理人员使用的,主要功能包括个人中心,用户管理,体检列表管理,体检类型管理,预约管理,上传体检报告管理,体验套餐管理,套餐类目管理,套餐预约管理,系统管理等功能,通过这些功能可以患者更好的了解医护相关的知识和动态,同时方便了用户的在线体验套餐。
PHP是“超文本预处理器”,是一种通用开源脚本语言。免费性:和其它技术相比,PHP本身免费且是开源代码。快捷性:程序开发快,运行快,技术本身学习快。嵌入于HTML:因为PHP可以被嵌入于HTML语言,它相对于其他语言。编辑简单,实用性强,更适合初学者。跨平台性强:由于PHP是运行在服务器端的脚本,可以运行在LINUX、WINDOWS、Android等平台。
进入21世纪以来,网络的空前发展给人们的工作和生活带来了极大的便利,信息化建设已经成为节约运营成本、提高工作效率的首选。相比之下,国内相当数量的中小医院的医院体验套餐工作还采用相对保守的手工工作方式,数据信息查询和存储的成本较高,但效率却很低下。为了使医院体验套餐管理更高效、更科学,决定开发医院体验套餐平台。
本人民医院体检预约系统是结合自己的经历并调查相关信息而开发的,通过本系统可以对医疗保健相关的知识进行了解,同时可以方便患者进行在线挂号预约。
目录
摘要 I
Abstract II
目录 III
第1章 系统概述 1
1.1 研究背景 1
1.2 研究意义 1
1.3国内外现状 1
第2章 系统开发环境 3
2.1 B/S架构 3
2.3 mysql数据库介绍 4
第3章 需求分析 6
3.1人民医院体检预约系统需求分析 6
3.2 可行性分析 6
3.2.1 技术可行性 6
3.2.2 经济可行性 7
3.2.3 操作可行性 7
3.2.4 法律可行性 7
3.3系统流程分析 7
3.3.1操作流程 7
3.3.2添加信息流程 8
3.3.3删除信息流程 9
第4章 系统概要设计 10
4.1系统结构 10
4.2 数据库部分设计 11
4.3开发流程设计 16
第5章 系统详细设计 17
5.1 人民医院体检预约系统前台部分设计 17
5.1.1 系统首页 17
5.1.2用户注册登录 17
5.1.3体验资讯 19
5.1.4体检列表模块管理 21
5.1.5体验套餐模块管理 23
5.2 人民医院体检预约系统后台部分设计 25
5.2.1管理员登录模块的实现 25
5.2.2体验资讯信息管理 26
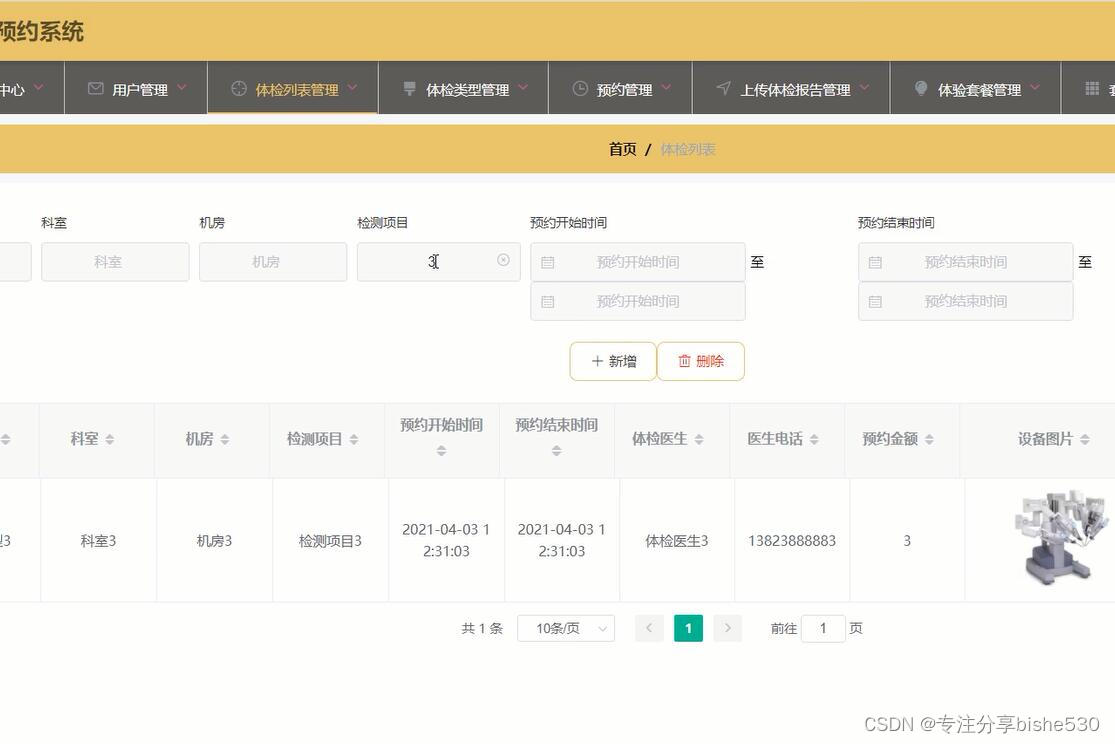
5.2.3体检列表信息管理 27
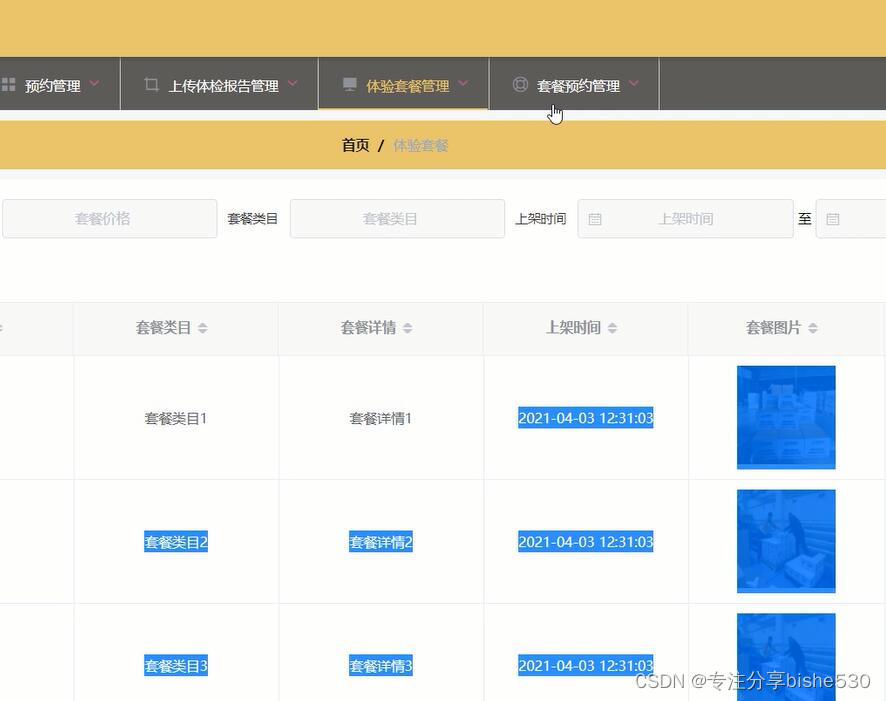
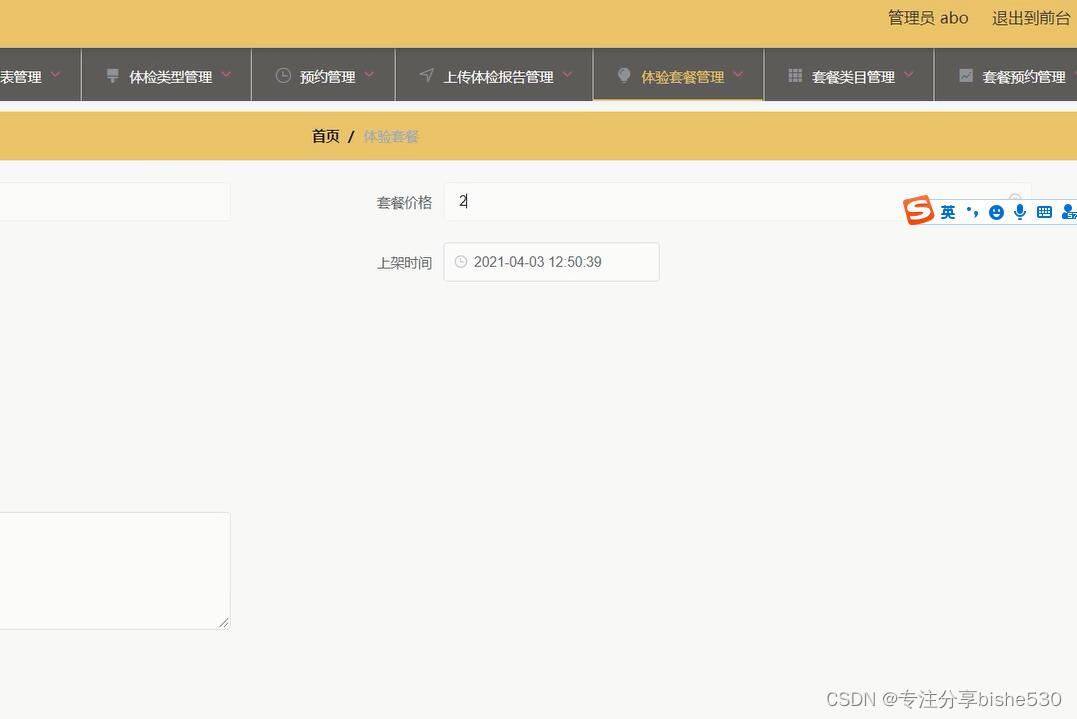
5.2.4体验套餐信息管理 28
5.2.5体检报告信息管理 29
第6章系统测试 31
6.1 人民医院体检预约系统的测试目的 31
6.2 人民医院体检预约系统的测试方法 31
6.3 人民医院体检预约系统测试用例 31
第7章 总结 33
致谢语 34
参考文献: 35
这篇关于计算机毕业设计PHP+vue体检预约管理系统d1yu38的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






