本文主要是介绍基于php+mysql+html超市商品管理系统(含论文),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
博主介绍:
大家好,本人精通Java、Python、Php、C#、C、C++编程语言,同时也熟练掌握微信小程序、Android等技术,能够为大家提供全方位的技术支持和交流。
我有丰富的成品Java、Python、C#毕设项目经验,能够为学生提供各类个性化的开题框架和实际运作方案。
我擅长在JavaWeb、SSH、SSM、SpringBoot+VUE、VUE+FastApi、Python+Django等框架下进行项目开发,具有丰富的项目经验和开发技能。我的代码风格规范、优美、易读性强,同时也注重性能优化、代码重构等方面的实践和经验总结。
同时我也提供相关的毕业设计、课程作业、期末大作业的代写代做及学习资料、程序开发、项目远程部署、技术解答、代码讲解、文档报告等专业服务。
文末联系博主
基于php+mysql+html超市商品管理系统
- 一、系统介绍
- 二、功能展示
- 三、获取源码
一、系统介绍
客户: 浏览商品信息,注册账号,修改自已的账号信息,购买商品,下发订单等
管理员:对商品信息进行增删改查等维护工作,以及查看库存,查看销量和修改登录密码等。
功能设计:
(1)管理员注册
超市的货物管理员在使用商品管理系统前应完成管理员信息的注册、及身份验证。
(2)商品信息管理
该模块实现商品信息的显示,也提供了新增,删除,修改和查询等功能。此外,在管理员点击某商品后,还可以显示出有关该商品的详细信息,以便于客户了解该商品。
(3)商品库存数量管理
该模块实现用户对商品库存数量的及时管理
环境:vscode/phpstudy,mysql8 ,php7以上
二、功能展示
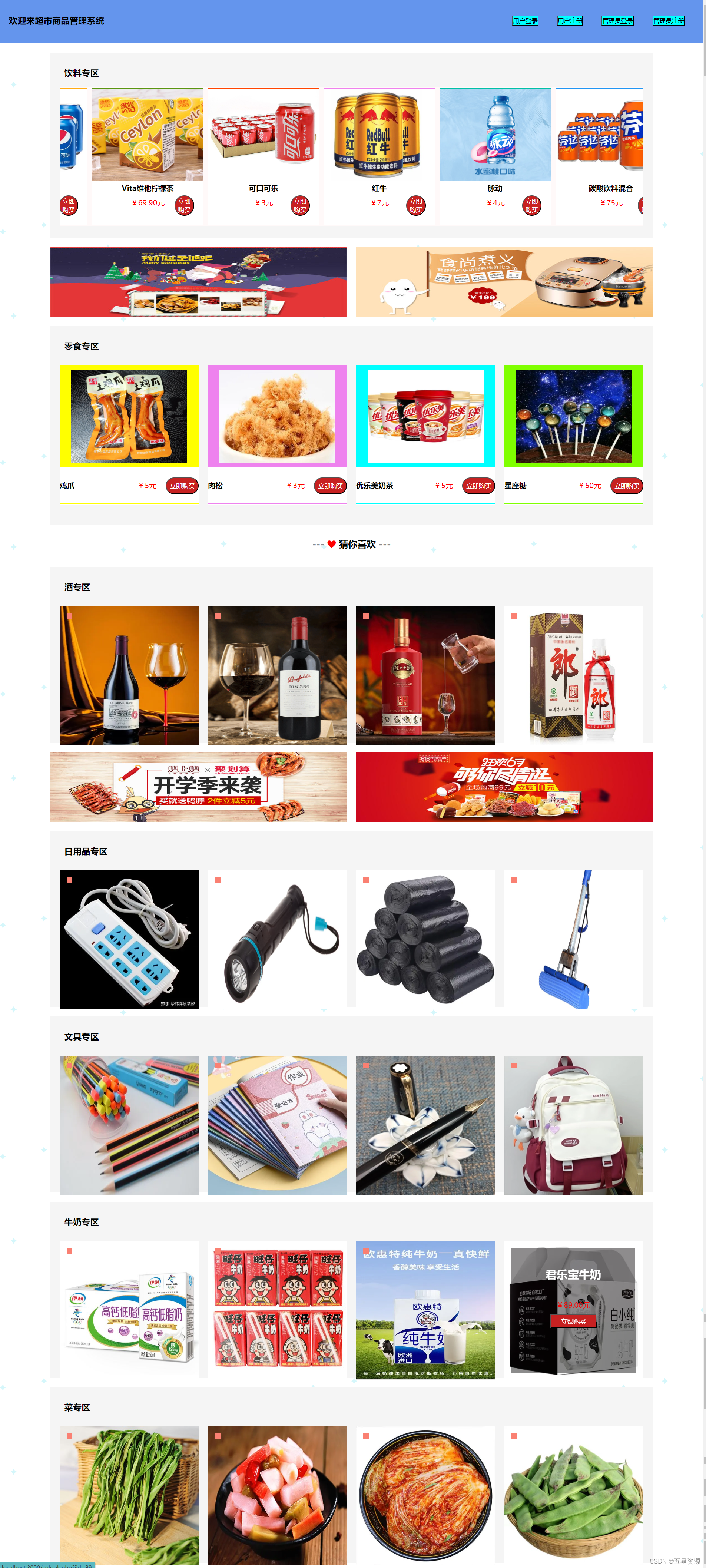
主页

用户登陆

用户注册

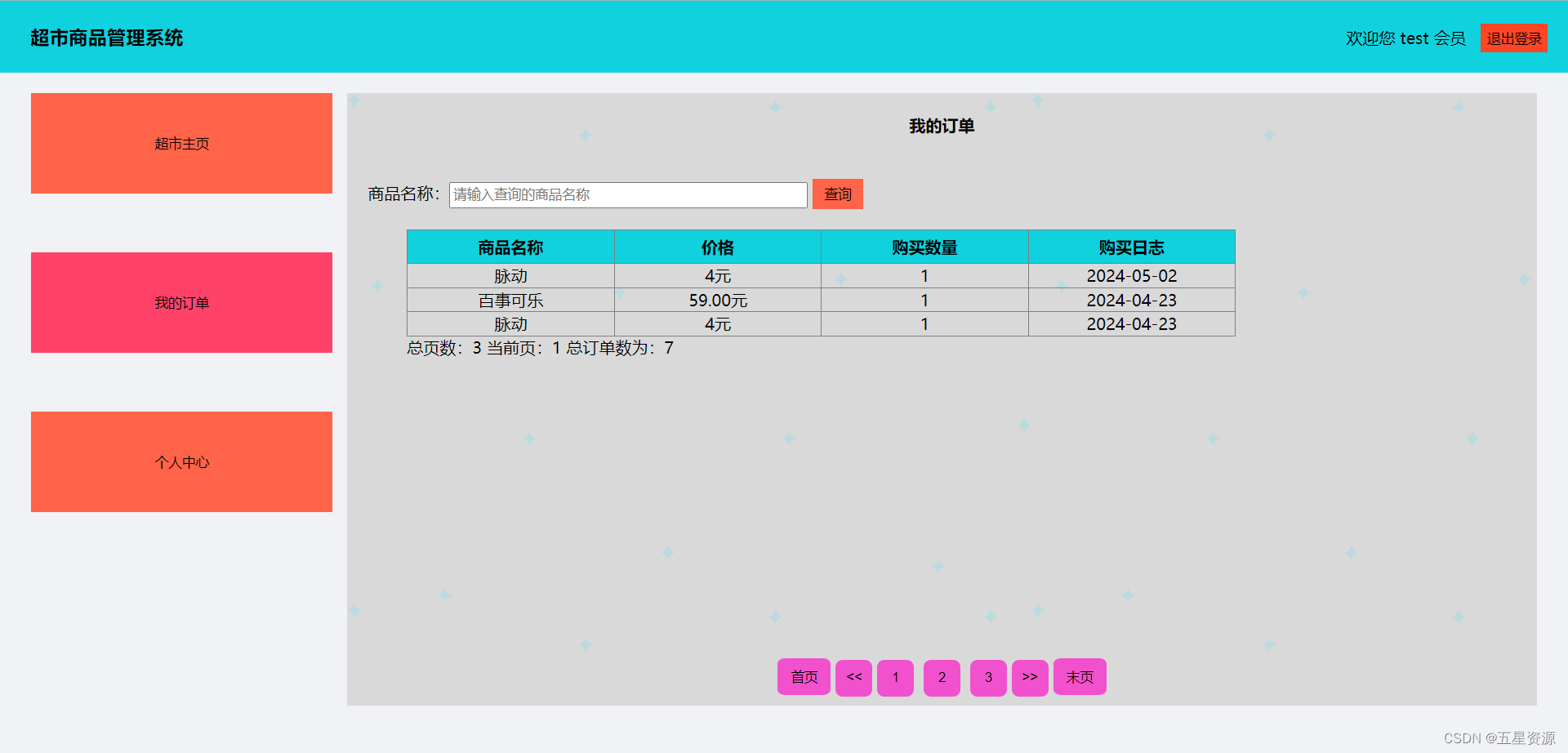
用户主页

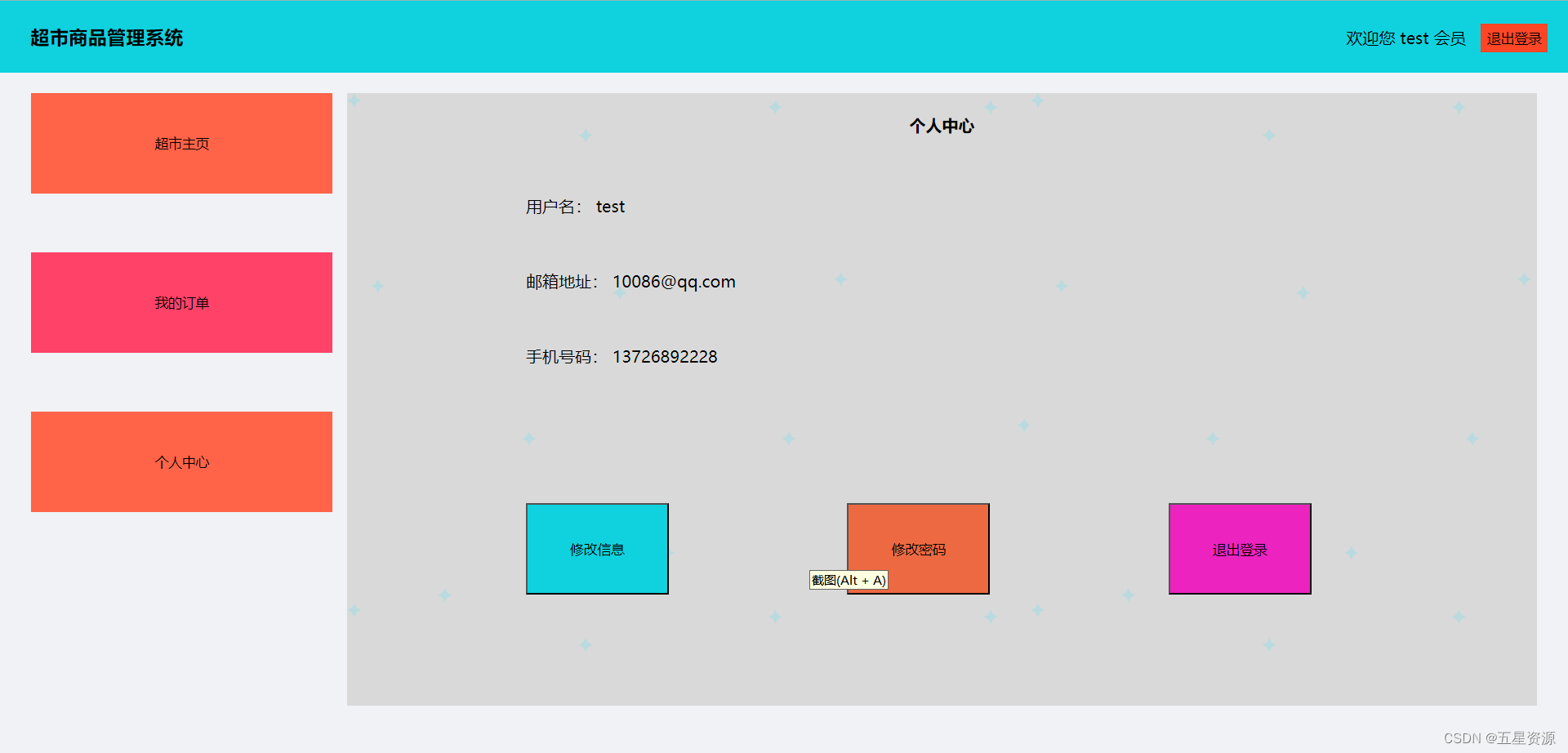
用户主人中心

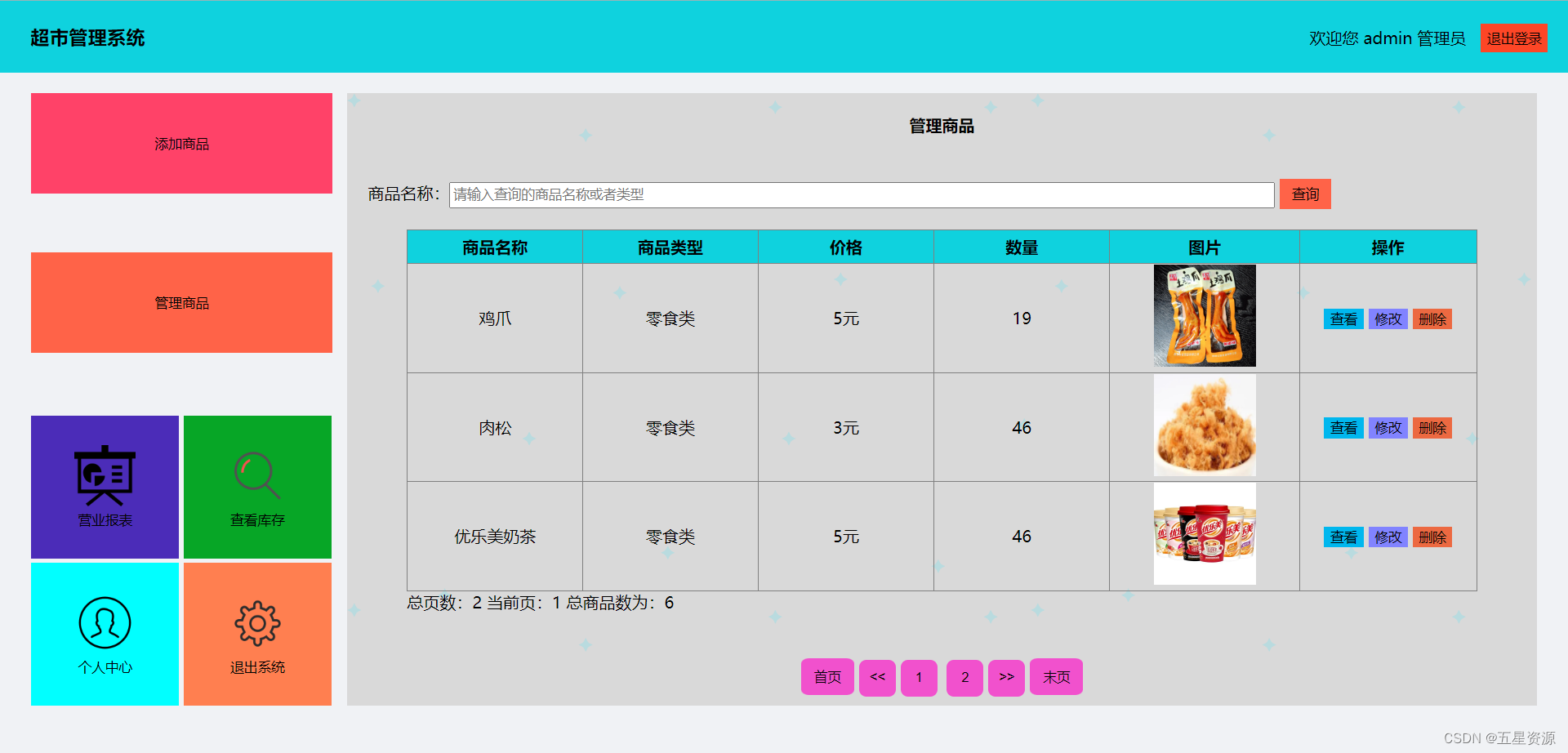
管理员主页

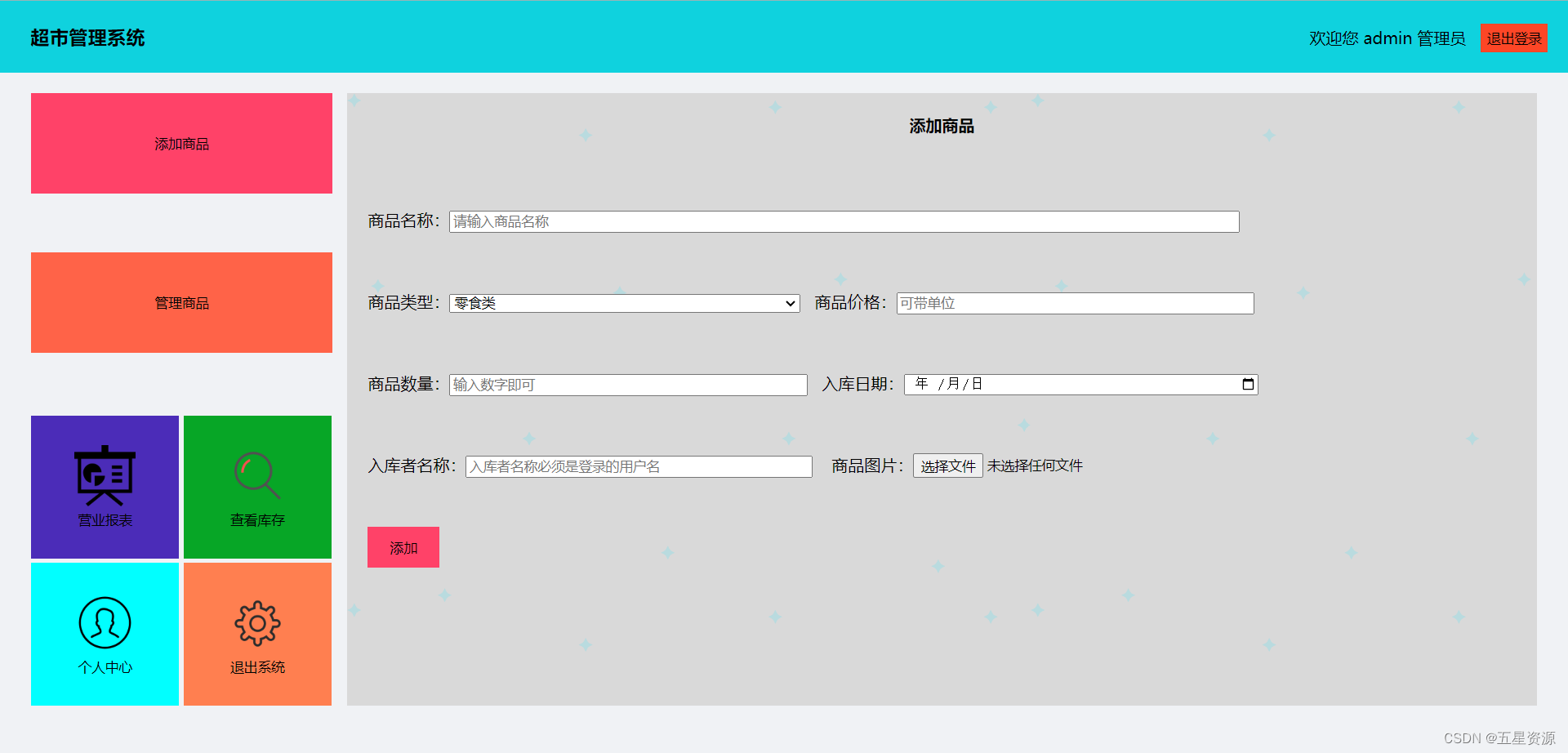
商品添加

营业报表

三、获取源码
点击下载
基于php+mysql+html超市商品管理系统
这篇关于基于php+mysql+html超市商品管理系统(含论文)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








