本文主要是介绍『跨端框架』Flutter环境搭建,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

『跨端框架』Flutter环境搭建
- 资源网站
- 简介
- 跨平台
- 高性能
- 发展历程
- 跨平台框架的比较
- 成功案例
- 环境搭建(windows)
- 基础环境
- 搭建Windows下的安卓环境
- 搭建Mac下的安卓环境
- 配置资源镜像
- JDK
- Android Studio
- Flutter SDK
- 问题一
- 问题二
- 问题三
- 修改项目中的Flutter版本
- 初始化项目
- 通过vscode创建项目
- 创建项目
- 修改镜像源
- 运行项目
- 通过AS创建项目
资源网站
Flutter官网:https://flutter.cn/
Dart官网:https://dart.cn/
Flutter实战第二版:https://book.flutterchina.club/
Flutter中文社区:https://flutterchina.club/
开源UI框架:https://blog.csdn.net/kongTy/article/details/120218937
第三方开源库:https://www.jianshu.com/p/7f02a4e615ec
在线编译:https://dartpad.cn/
简介
Flutter是谷歌开发的一款开源, 免费的,基于Dart语言的UI框架,可以快速在IOS和Android上构建高质量的原生应用,而且还可以构建桌面应用,web应用和嵌入式应用。它最大的特点就是跨平台和高性能。
Dart是由谷歌,在2011年开发的计算机编程语言,它可以被用于web, 服务器,移动应用和物联网等多个领域。号称要取代 JavaScript
跨平台
跨平台最大的优势就是:节省开发成本,一统天下。这也是谷歌公司的野心和战略部署
- Dart统一前端
- Golong统一后端
虽然很多公司确实有从Java转为go去开发后端,在移动端开发中Flutter也越来越火,但是说统一前后端很难,至少特定的语言诞生于特定的环境用来解决特定的问题,一门语言想”一统天下“,不可能做到面面俱到。
高性能
Flutter 应用的性能,接近原生app.
Flutter 采用 用GPU (图形显示)渲染技术。
Flutter 应用的刷新频率可达120fps (120帧每秒)
可以用Flutter来开发游戏
React Native 开发的应用的刷新频率只能达到60fps(60帧每秒)
发展历程
2015,Flutter(当时叫sky) 在dart开发者峰会上亮相,其目的就是能够以每秒120帧的速度持续渲染。
2018-6, Flutter 发布了首个预览版本
2018-12,Flutter1.0发布
2019-9,Flutter 1.9发布,添加web端支持
2020-9,Flutter 1.22发布,带来了对ios14和a 和android 11的支持
2021-3,Flutter 2.0发布
2022-5,Flutter 3.0发布
当前版本(截至2024年4月):Flutter 3.19.2
因为是出于学习的目的,所以不使用最新版本的。本文使用的是:Flutter 3.13.9
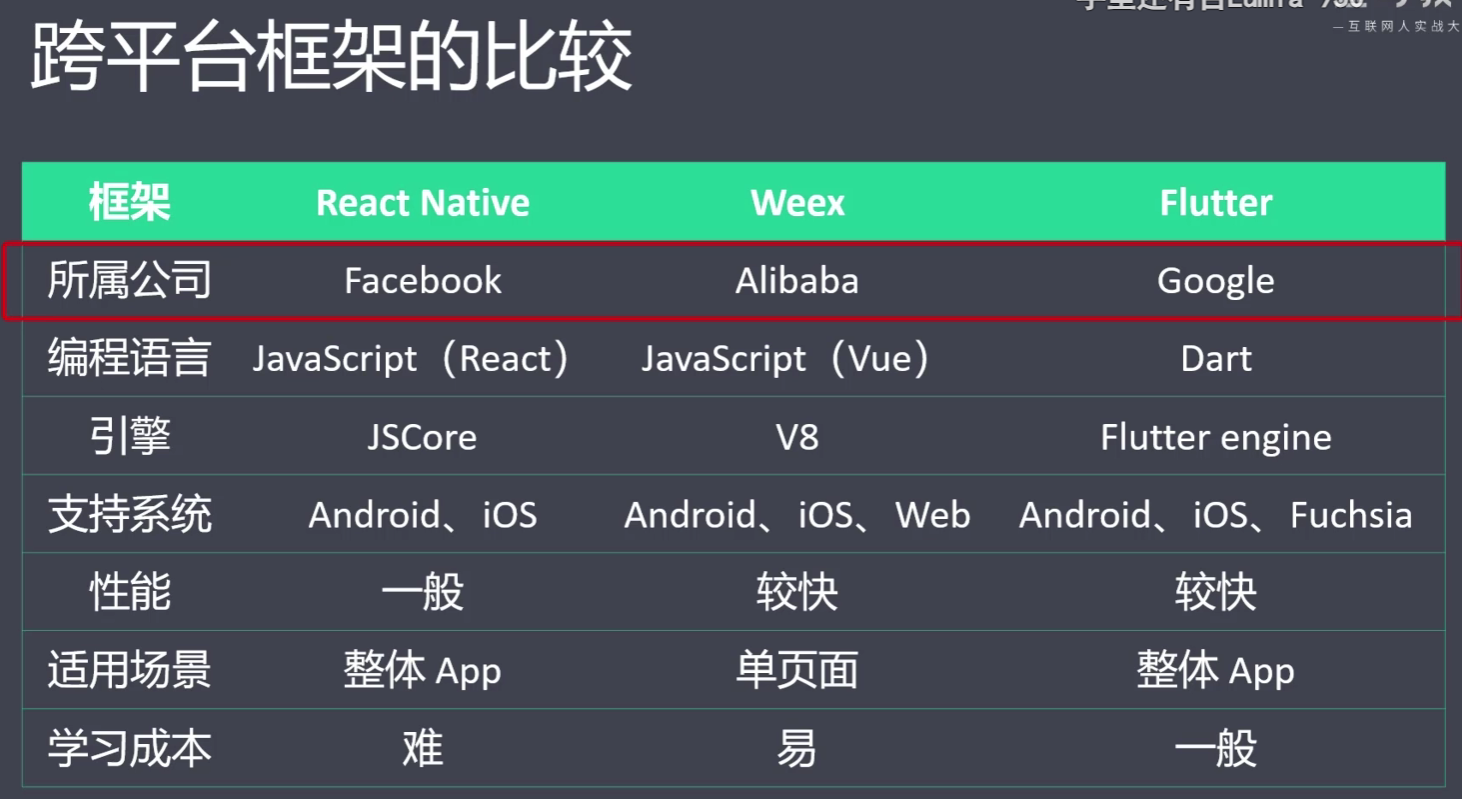
跨平台框架的比较

成功案例

环境搭建(windows)
基础环境
Windows系统上只能搭建Android开发环境
Mac系统上可以搭建Android和IOS的开发环境
个人喜欢用Android Studio,不过VScode也是一款热门的Flutter IDE
VScode下载:https://code.visualstudio.com/docs/?dv=win
搭建Windows下的安卓环境
在 Windows 操作系统上安装和配置 Flutter 开发环境:可以在这个链接查看flutter doctor命令的使用
https://flutter.cn/docs/get-started/install/windows
JDK和Android Studio默认已经装好了,不再记录。
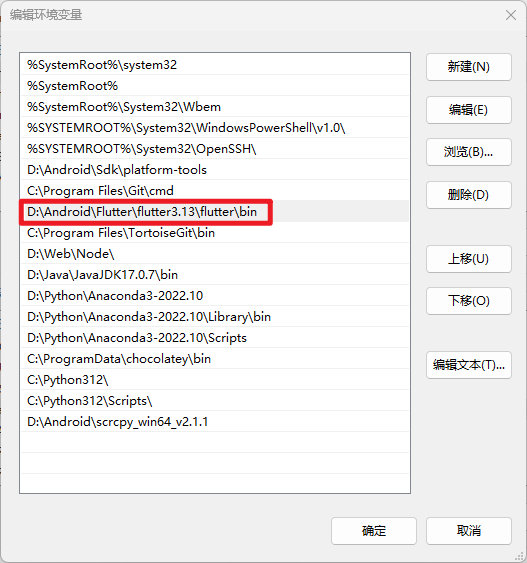
从如上的链接下载Flutter 的SDK压缩包,然后解压缩,并把.../flutter/bin路径配置到windows的环境变量中
我下载的是3.13版本

搭建Mac下的安卓环境
额,还没有Mac设备
配置资源镜像
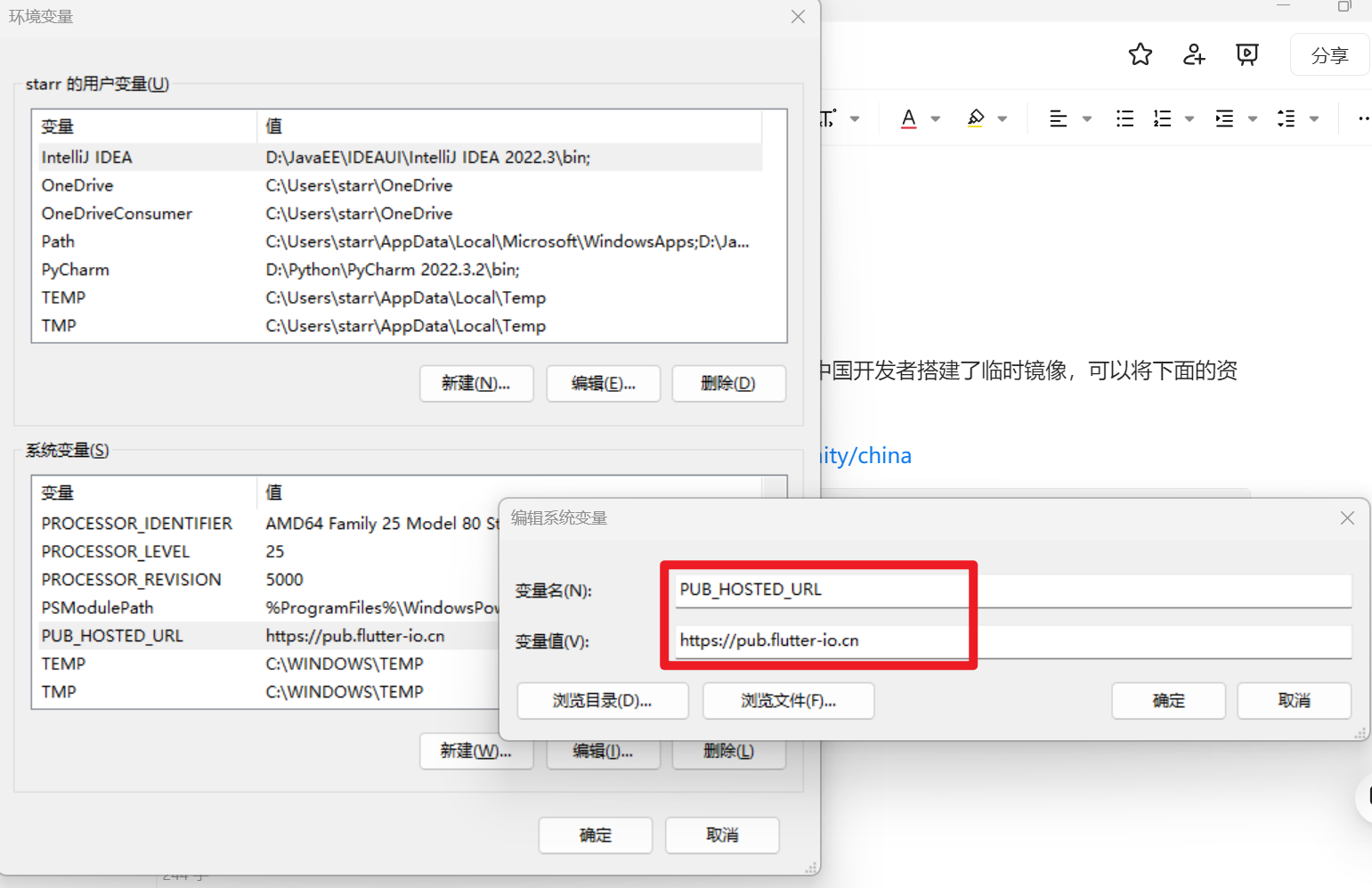
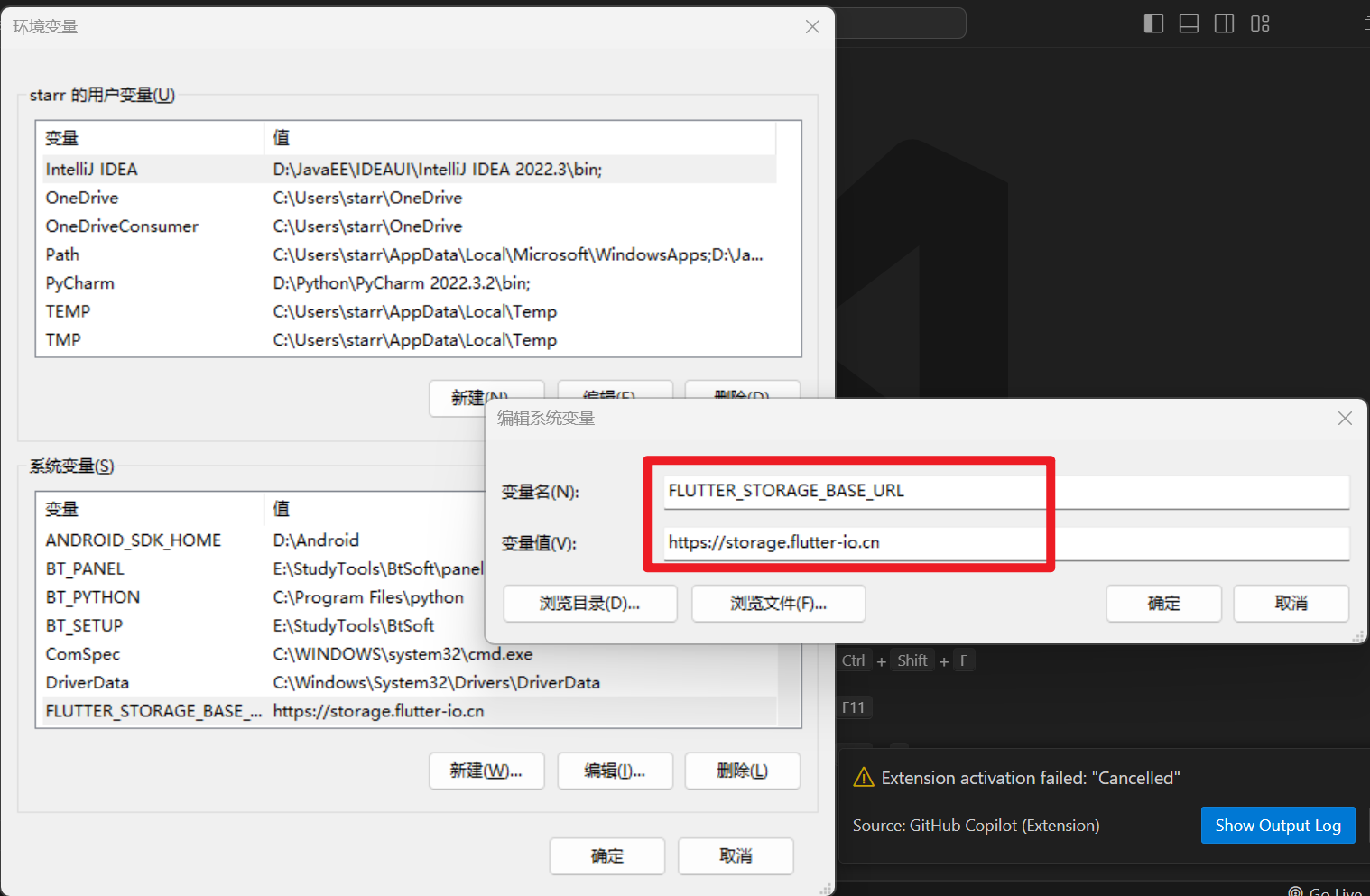
由于在国内访问Flutter有时可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,可以将下面的资源地址加到环境变量中:
在中国网络环境下使用 Flutter:https://flutter.cn/community/china
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
找到我的电脑=》右键 点击属性=》点击高级系统设置 =》参考下图


JDK
JDK下载略
Android Studio
安装AS略
Flutter SDK
下载Flutter SDK压缩包:https://flutter.cn/docs/release/archive?tab=windows
然后解压到一个指定路径下,并配置好环境变量:

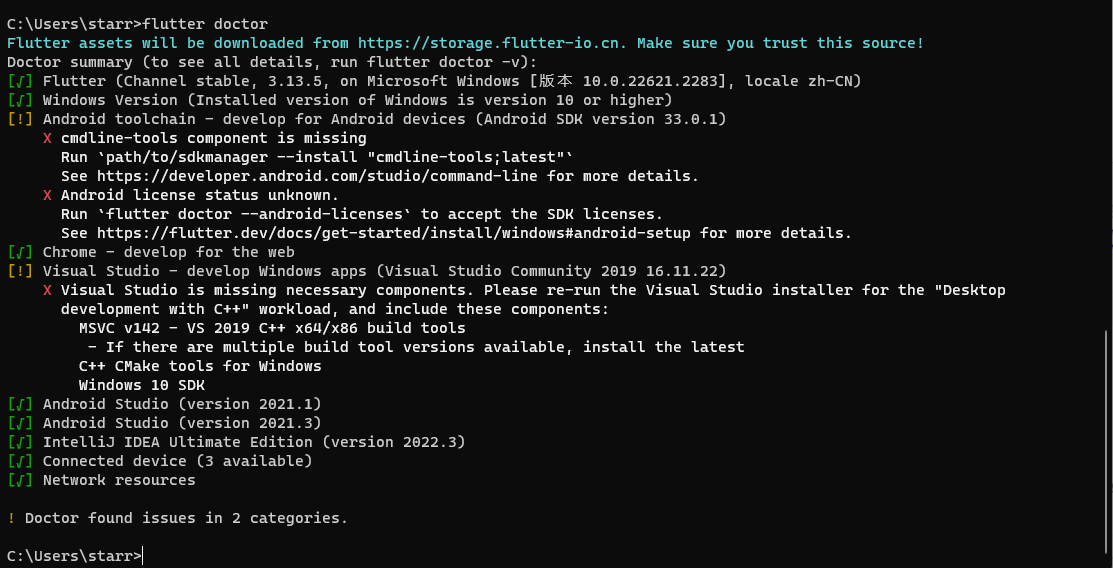
验证flutter安装是否成功:
flutter doctor
运行之后发现绿色的是运行成功的,感叹号和红色叉叉是存在问题

问题一
授权问题
[!] Android toolchain - develop for Android devices (Android SDK version 33.0.1)X cmdline-tools component is missingRun `path/to/sdkmanager --install "cmdline-tools;latest"`See https://developer.android.com/studio/command-line for more details.X Android license status unknown.Run `flutter doctor --android-licenses` to accept the SDK licenses.See https://flutter.dev/docs/get-started/install/windows#android-setup for more details.
解决措施:https://blog.csdn.net/u013365445/article/details/120600314
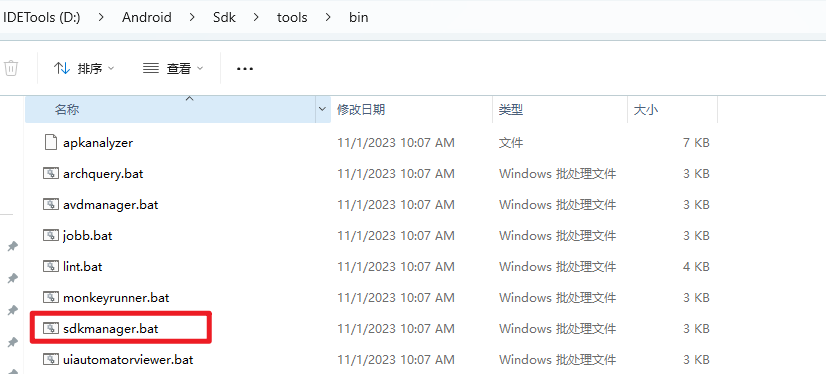
切换到sdkManger的位置,sdkmanager.bat在sdk的tools/bin目录下,然后在执行命令

sdkmanager --install "cmdline-tools;latest"
flutter doctor --android-licenses
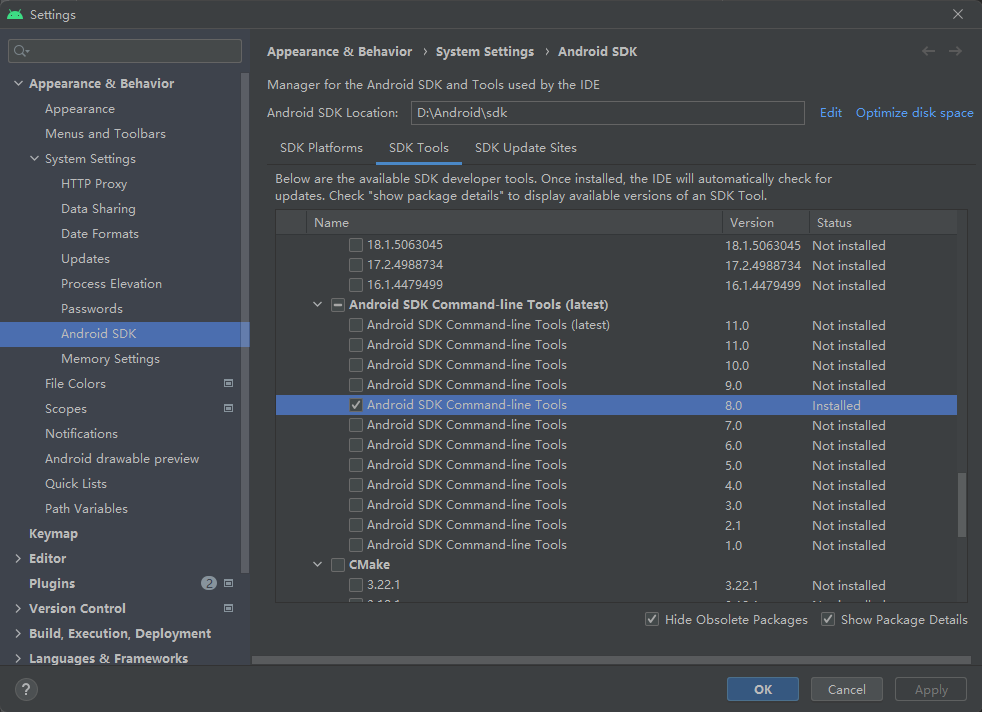
如若还是不行,进入AS的Android SDK Tools下勾选8.0的版本,再次执行如上命令

问题二
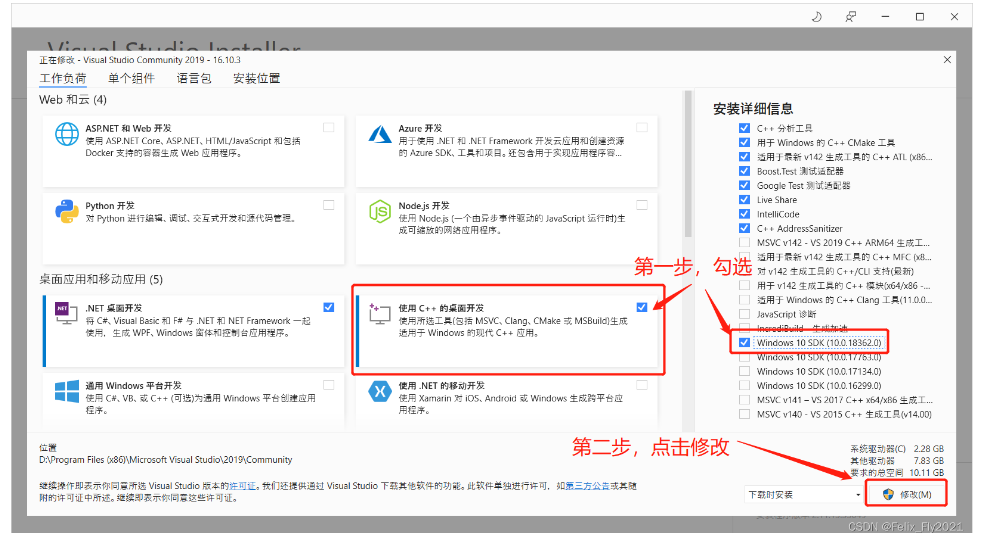
问题二是桌面端开发的配置
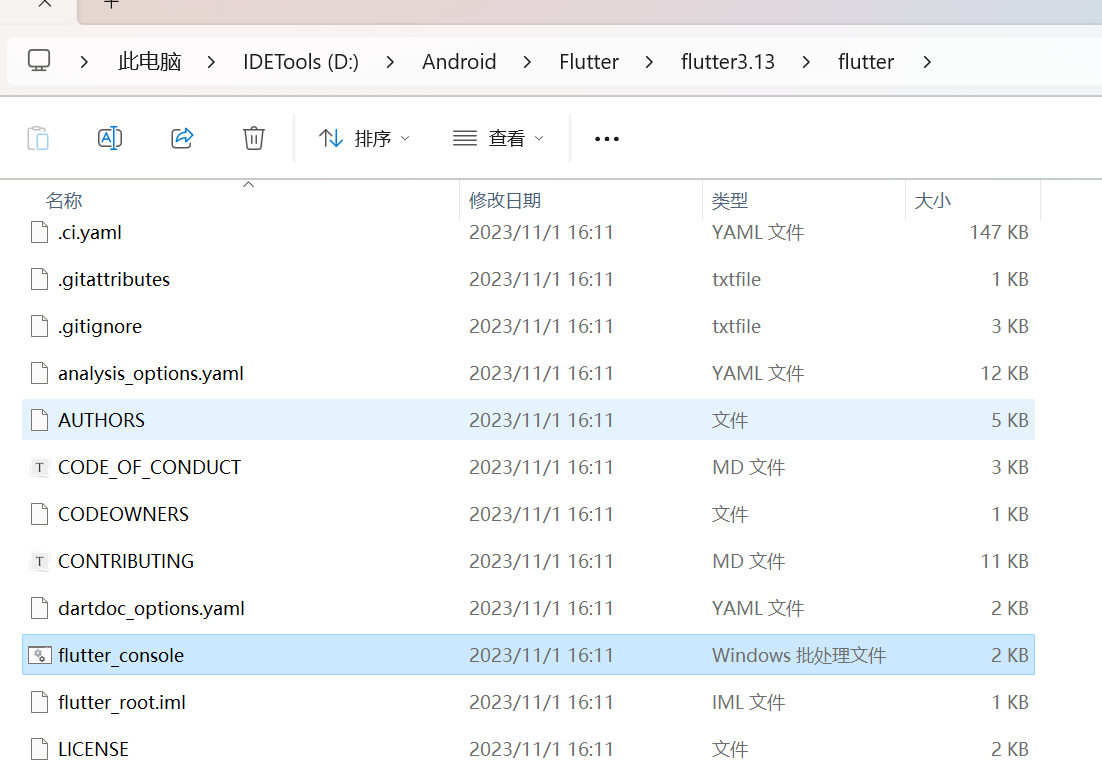
找到Flutter的安装目录下,以管理员方式启动flutter_console,输入如下代码:

安装window 桌面端开发sdk

问题三
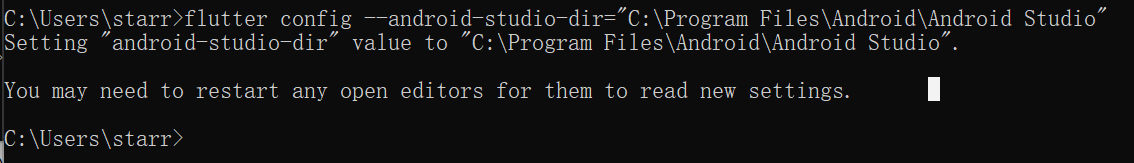
如果找不到某一个开发工具的位置,可以使用如下命令更改
如何修改开发工具在flutter中的路径配置,如下是修改Android Studio的路径配置。

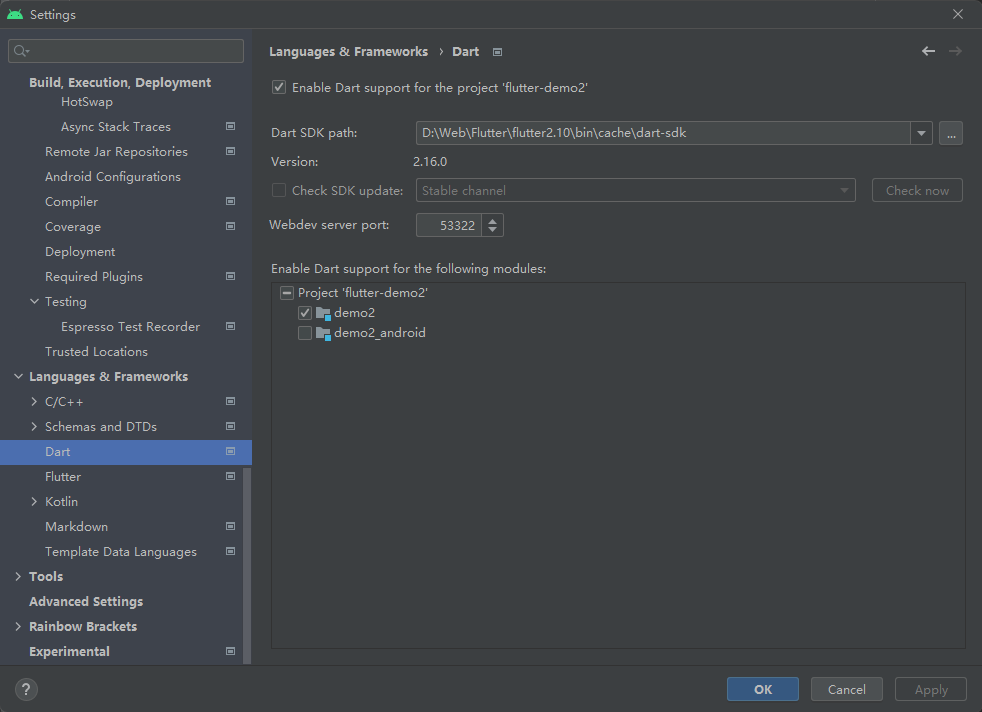
修改项目中的Flutter版本

初始化项目
通过Android Studio初始化项目就不记录了,主要记录以下VSCode创建项目。开发过程中使用AS比较多,所以比较熟悉,但是VSCode也不能完全不会使用。
通过vscode创建项目
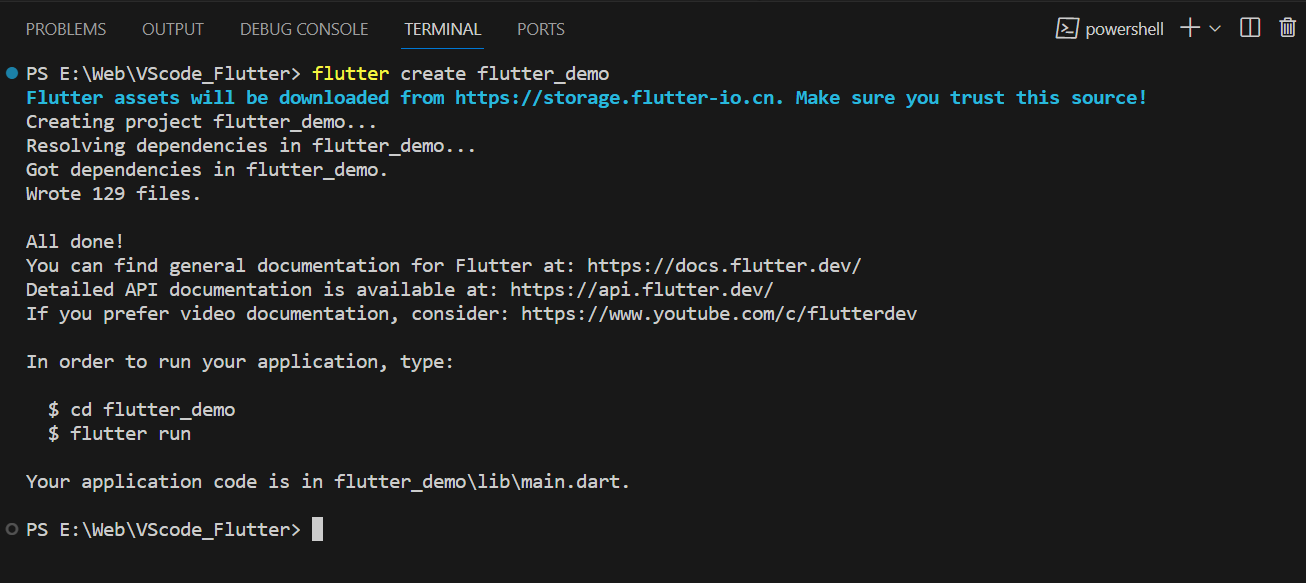
创建项目
flutter create [项目名]

修改镜像源
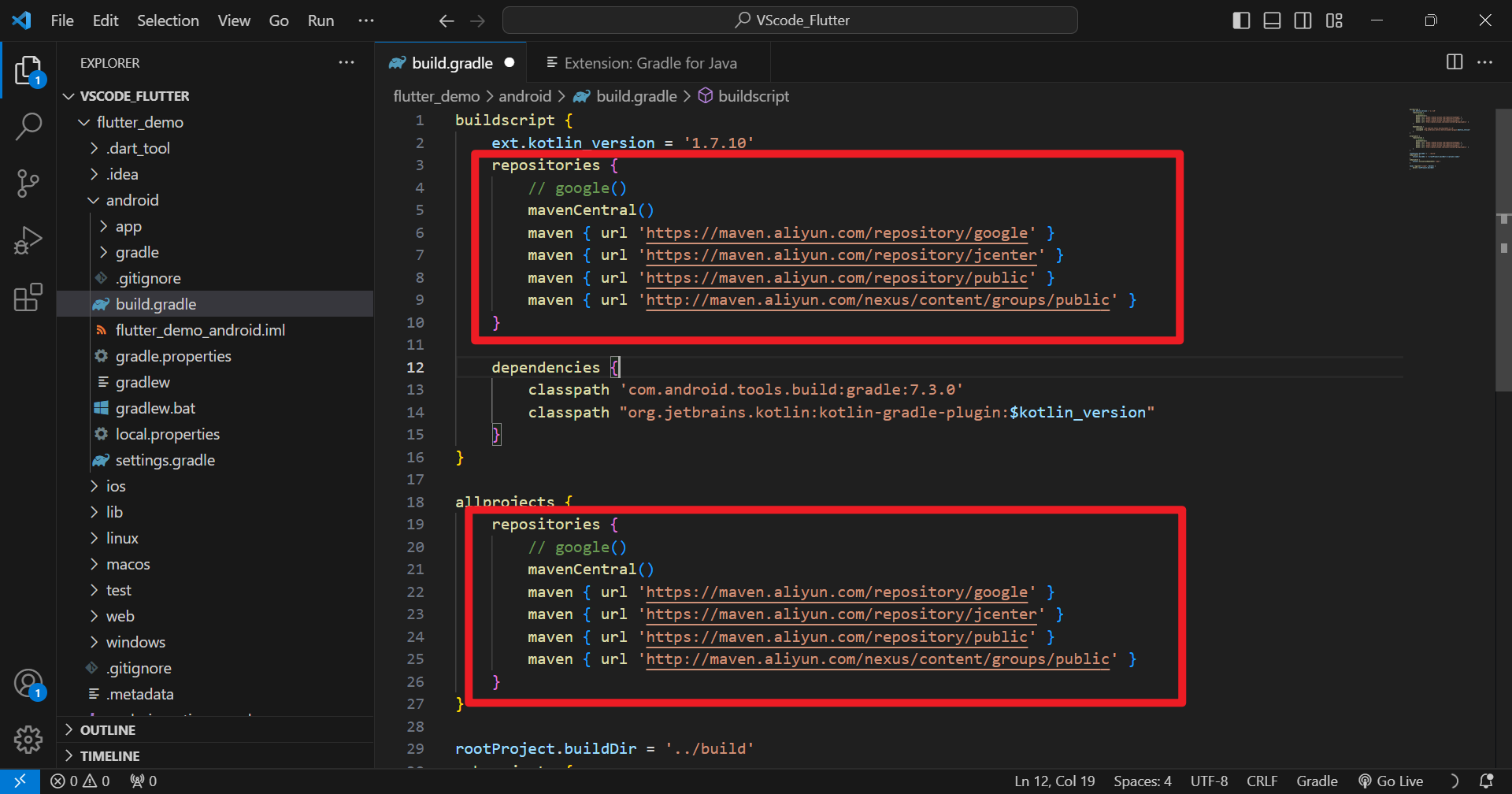
防止每次创建项目都像如下一样需要修改项目的build.gradle文件,可以直接修改flutter sdk的配置文件,让每一次创建新的项目都是使用配置文件里的内容
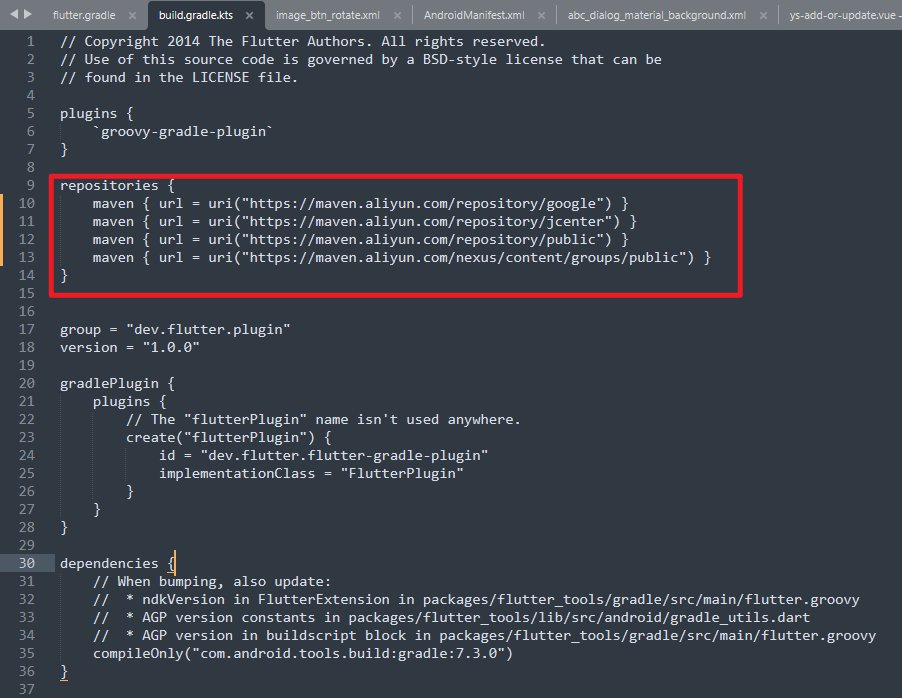
修改Flutter SDK的build.gradle.kts文件
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'https://maven.aliyun.com/repository/public' }
maven { url 'https://maven.aliyun.com/nexus/content/groups/public' }
这是我的安装地址D:\Android\Flutter\flutter3.13\flutter\packages\flutter_tools\gradle
找到文件发现是kts格式,用下面替换
repositories {maven { url = uri("https://maven.aliyun.com/repository/google") }maven { url = uri("https://maven.aliyun.com/repository/jcenter") }maven { url = uri("https://maven.aliyun.com/repository/public") }maven { url = uri("https://maven.aliyun.com/nexus/content/groups/public") }
}

运行项目
fullter run
通过vscode运行项目,可以实现实时热更新
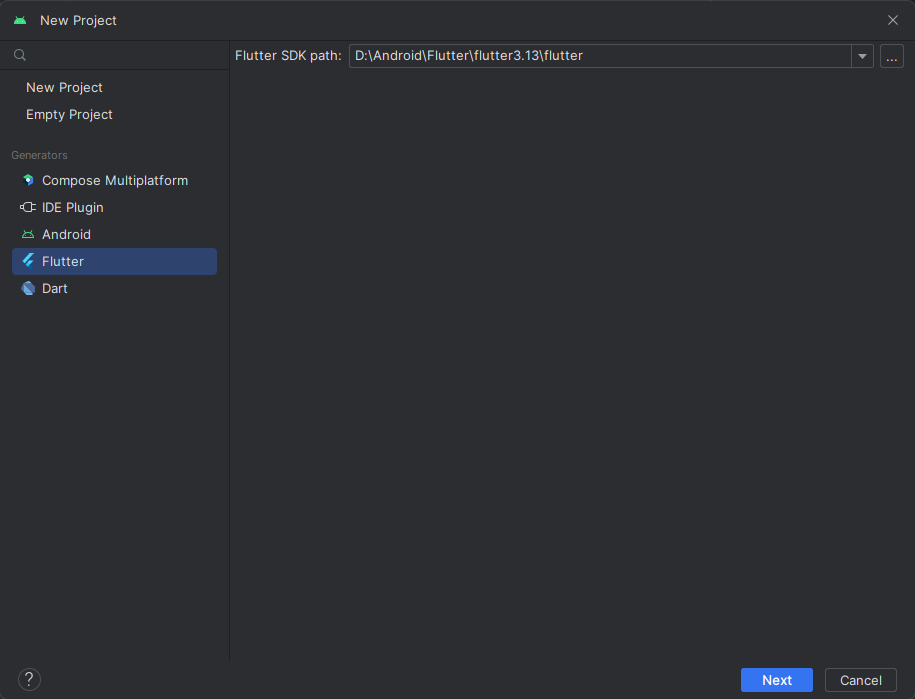
通过AS创建项目
略

这篇关于『跨端框架』Flutter环境搭建的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









