本文主要是介绍React 第十四章 高阶组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
高阶组件
高阶组件(Higher-Order Component,缩写为HOC)是React中一种常用的模式,它是一个函数,接收一个组件作为参数,并返回一个新的组件。
高阶组件的主要作用是共享组件之间的通用逻辑,使代码更加可复用和可维护。通过将通用的逻辑抽离出来,可以避免代码重复和冗余,提高代码的可读性和可维护性。
-
一个高阶组件可以实现一些功能,比如:
- 数据注入:高阶组件可以通过props将一些数据注入到组件中,使组件能够访问这些数据。
- 条件渲染:高阶组件可以根据一些条件来控制组件是否渲染。
- 包裹组件:高阶组件可以将组件包裹在一个容器组件中,提供额外的功能和样式。
- 对组件进行修饰:高阶组件可以通过修改组件的props或state来修饰组件的行为或样式。
-
使用高阶组件的步骤如下:
- 创建一个高阶组件函数,接收一个组件作为参数并返回一个新的组件。
- 在高阶组件函数中,可以通过props将一些数据注入到组件中,或者通过创建一个新的组件将组件包裹在一个容器中。
- 使用高阶组件时,将组件作为参数传递给高阶组件函数即可。返回的新组件会包含高阶组件提供的功能。
React 高阶组件
React 高阶组件是一种用于复用组件逻辑的技术。它是一个函数,接受一个组件作为参数,并返回一个新的组件。
官方对高阶组件给出了很明确的定义,甚至还给了一个公式:
高阶组件是参数为组件,返回值为新组件的函数。
const EnhancedComponent = higherOrderComponent(WrappedComponent);
高阶组件要做哪些事情
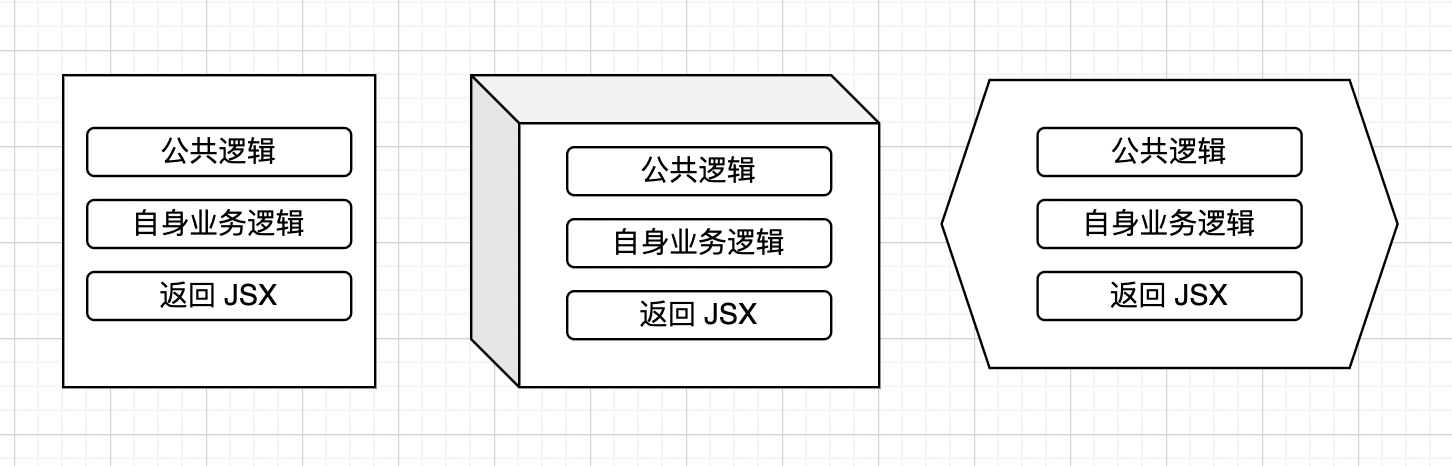
假设我们这里有三个组件,每个组件有一部分公共逻辑,一部分该组件自身的业务逻辑,那么很明显每个组件都书写一遍这样的公共逻辑是不划算的。

早期的 React 采用的是 mixins 来解决这种横切关注点相关的问题。Mixins 的原理可以简单理解为将一个 mixin 对象上的方法增加到组件上。
const mixinDefaultProps = {}
const ExampleComponent = React.createClasss({mixins: [mixinDefaultProps],render: function(){}
})
mixins 只能在 React 的旧语法 React.createClasss 中使用,目前已经不再推荐使用了。
mixins在使用过程中也存在很多的问题,例如:
mixins 问题
- mixins 引入了隐式的依赖关系
你可能会写一个有状态的组件,然后你的同事可能添加一个读取这个组件 state 的 mixin。几个月之后,你可能希望将该 state 移动到父组件,以便与其兄弟组件共享。你会记得更新这个 mixin 来读取 props 而不是 state 吗?如果此时,其它组件也在使用这个 mixin 呢?
- mixins 引起名称冲突
无法保证两个特定的 mixin 可以一起使用。例如,如果 FluxListenerMixin 和 WindowSizeMixin 都定义来 handleChange( ),则不能一起使用它们。同时,你也无法在自己的组件上定义具有此名称的方法。
- mixins 导致滚雪球式的复杂性
每一个新的需求都使 mixins 更难理解。使用相同 mixin 的组件会随着时间的推移变得越来越耦合。任何新功能都可以使用 mixins 添加到所有组件中。渐渐地,封装边界被侵蚀了,由于很难更改或删除现有的 mixins,它们变得越来越抽象,直到没有人理解它们是如何工作的。
关于 mixin 的讨论,可以参阅官方文档:https://zh-hans.reactjs.org/blog/2016/07/13/mixins-considered-harmful.html
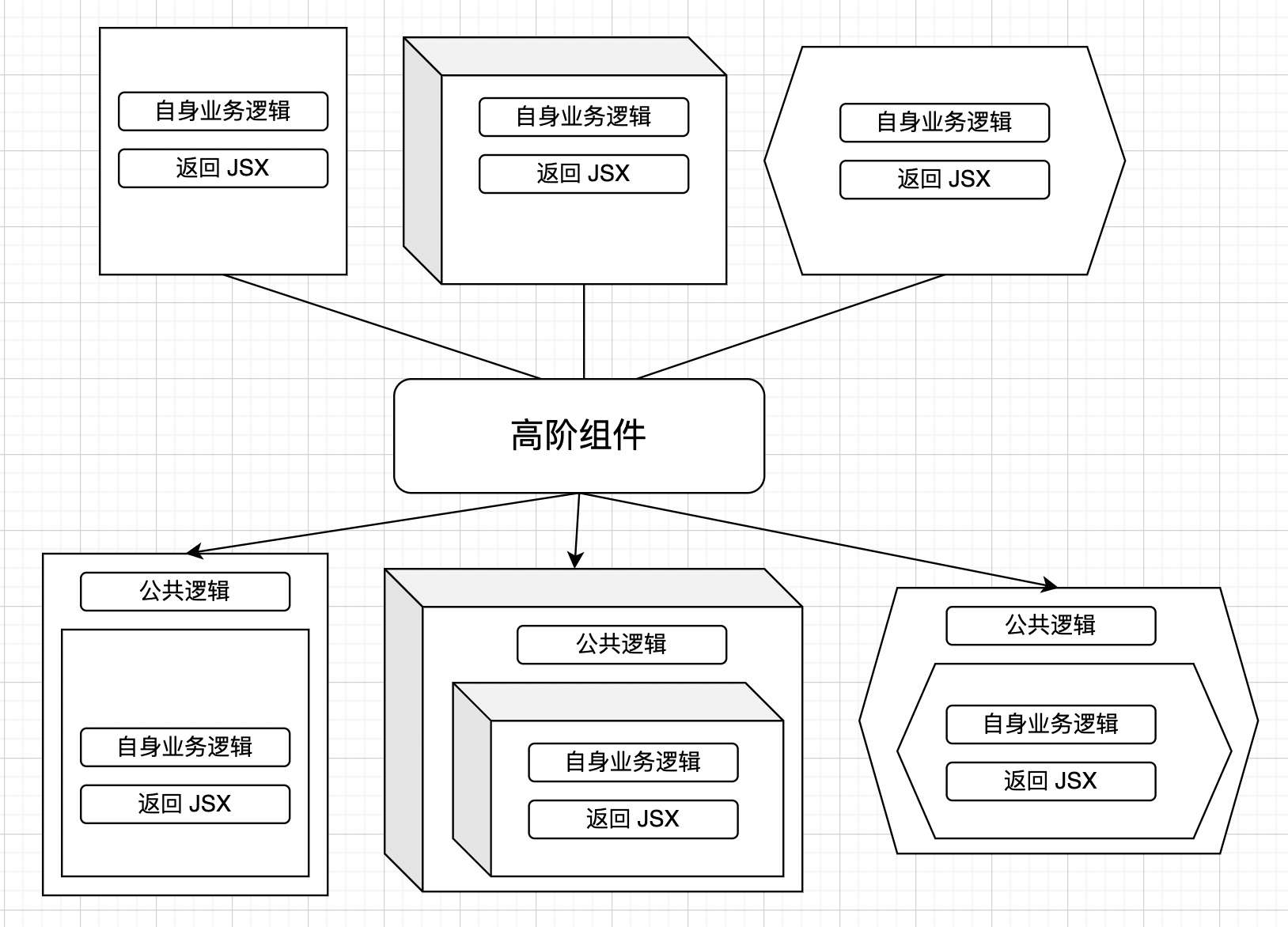
之后 React 推出了高阶组件的抽离方式,如下图所示:

在高阶组件中,接收一个组件作为参数,然后在高阶组件中会返回一个新组件,新组件中会将公共逻辑附加上去,传入的组件一般作为新组件的视图。
下面是一个具体的示例:
import React from 'react';function ChildCom1(props) {return (<div>子组件1姓名:{props.name}</div>);
}export default ChildCom1;
import React from 'react';function ChildCom2(props) {return (<div>子组件2年龄:{props.age}</div>);
}export default ChildCom2;
上面的代码中,我们有两个子组件,父组件在使用这两个子组件时,一个需要传入 name,另一个需要传入 age
正常来讲,父组件使用子组件的方式如下:
<ChildCom1 name="xiejie"/>
<ChildCom2 age={18}/>
但是现在我们新增了一个需求,那就是每个子组件需要记录创建和销毁时的日志。很显然,对于每个子组件来讲,日志相关的逻辑都是相同的,也就算是公共逻辑,没有必要在每个组件中引入一份,因此这里我们来使用 HOC 的方式抽离这一段公共逻辑,如下:
import { useEffect } from "react";
import { formatDate } from "../utils/tools"// 高阶组件是一个函数,接收一个组件作为参数
// 返回一个新的组件
function withLog(Com) {// 返回的新组件return function NewCom(props) {// 抽离的公共逻辑useEffect(() => {console.log(`日志:组件${Com.name}已经创建,创建时间${formatDate(Date.now(),"year-time")}`);return function(){console.log(`日志:组件${Com.name}已经销毁,销毁时间${formatDate(Date.now(),"year-time")}`);}},[]);// 一般来讲,传入的组件会作为新组件的视图return <Com {...props}/>;};
}export default withLog;
在上面的高阶组件中,唯一需要注意的就是返回的新组件在接受了 props 后,一般需要原封不动的传递给原来的组件。
有了这个高阶组件后,我们就可以对原有的子组件进行加强,如下:
import ChildCom1 from "./components/ChildCom1"
import ChildCom2 from "./components/ChildCom2"
import withLog from "./HOC/withLog"
import { useState } from "react"// 对原有的子组件进行加强操作
const WrapChild1 = withLog(ChildCom1);
const WrapChild2 = withLog(ChildCom2);function App() {const [toggle, setToggle] = useState(true);const child = toggle ? <WrapChild1 name="xiejie" /> : <WrapChild2 age={18} />;return (<div>{/* 按钮对两个组件进行切换,查看日志功能 */}<button onClick={() => setToggle(!toggle)}>show/hide</button>{child}</div>);
}export default App;
高阶组件还可以进行嵌套操作,比如我有两段公共逻辑,但是这两段公共逻辑写在一个高阶组件中又不太合适,因此我们就可以拆分成两个高阶组件,例如我们新增一个 withTimer 的高阶组件:
import { useState, useEffect } from "react";// 高阶组件是一个函数,接收一个组件作为参数
// 返回一个新的组件
function withTimer(Com) {// 返回的新组件return function NewCom(props) {// 抽离的公共逻辑const [counter, setCounter] = useState(1);useEffect(() => {const stopTimer = setInterval(() => {console.log(counter);setCounter(counter + 1);}, 1000);return function () {clearInterval(stopTimer);};});// 一般来讲,传入的组件会作为新组件的视图return <Com {...props} />;};
}export default withTimer;
之后在使用高阶组件时,就可以采取嵌套的方式来使用:
const WrapChild1 = withTimer(withLog(ChildCom1));
const WrapChild2 = withTimer(withLog(ChildCom2));
高阶组件的现状
高阶组件的出现,解决了组件之间如何横向抽离公共逻辑的问题,因此你也能过在各大生态库中见到高阶组件的身影。
例如在 react-redux 中的 connect 用法,这里 connect 明显返回的就是一个高阶组件,之后开发者可以传入自己的组件进行组件强化。
connect()(MyComponent)
connect(mapState)(MyComponent)
connect(mapState, null, mergeProps, options)(MyComponent)
https://react-redux.js.org/api/connect#connect-returns
不过有意思的是,如果你查阅官网,会发现官网给的示例基本都是类组件的示例。
https://zh-hans.reactjs.org/docs/higher-order-components.html
HOC 实际上就是为了解决早期类组件的公共逻辑抽离的问题。在没有出现Hook的时候, React 中类组件占主流。但是随着Hook 的出现,函数组件开始占主流,React 开发的思想也从面向对象转为了函数式编程,抽离公共逻辑也能够非常简单的使用自定义 Hook 来实现了。
因此你在 react-redux 官网也能看到这样一句话:

总结
React 高阶组件是一种用于复用组件逻辑的技术,它可以将组件的逻辑与视图分离,使得代码更加清晰和可维护。通过将组件作为参数传递给高阶组件,并返回一个新的组件,可以实现组件的复用和定制。高阶组件是React开发中常见的一种技术,可以帮助开发者实现一些常见的功能,提高开发效率。
这篇关于React 第十四章 高阶组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







