本文主要是介绍thymeleaf显示表格,for循环,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
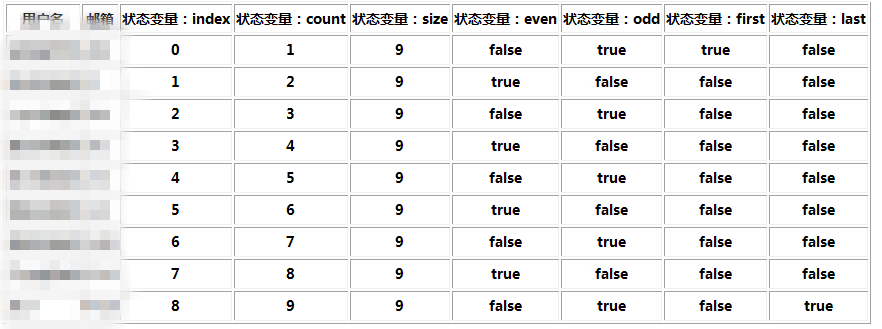
<table border="1"><tr><th>用户名</th><th>邮箱</th><th>状态变量:index</th><th>状态变量:count</th><th>状态变量:size</th><th>状态变量:even</th><th>状态变量:odd</th><th>状态变量:first</th><th>状态变量:last</th></tr><tr th:each="info,infoStat : ${Infos}" ><td th:text="${info.userName}"></td><td th:text="${info.mail}"></td><th th:text="${infoStat.index}"></th><th th:text="${infoStat.count}"></th><th th:text="${infoStat.size}"></th><th th:text="${infoStat.even}"></th><th th:text="${infoStat.odd}"></th><th th:text="${infoStat.first}"></th><th th:text="${infoStat.last}"></th></tr>
</table>th:each属性用于迭代循环,语法:th:each="obj,iterStat:${objList}"
迭代对象可以是java.util.List,java.util.Map,数组等;
iterStat称作状态变量,属性有:
index:当前迭代对象的index(从0开始计算)
count: 当前迭代对象的index(从1开始计算)
size:被迭代对象的大小
current:当前迭代变量
even/odd:布尔值,当前循环是否是偶数/奇数(从0开始计算)
first:布尔值,当前循环是否是第一个
last:布尔值,当前循环是否是最后一个
参考:
using thymeleaf 之 th:each迭代循环 https://blog.csdn.net/sun_jy2011/article/details/40710429
Thymeleaf的内置属性(转) https://www.cnblogs.com/mochaMM/p/5054499.html
Thymeleaf基础 遍历List、Map、List<map>、Map<List> https://blog.csdn.net/u012485114/article/details/53906250


这篇关于thymeleaf显示表格,for循环的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!