本文主要是介绍再谈前端虚拟列表的实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
再谈前端虚拟列表的实现
书接上文,在之前的 聊聊前端开发中的长列表 中,笔者对「可视区域渲染」的列表进行了介绍,并写了一个简化的例子来展现如何实现。这种列表一般叫做 Virtual List,在本文中会使用「虚拟列表」来指代。在本文中,笔者会把上篇文章中的简化例子一步步强化成一个相对通用、性能优异的虚拟列表组件,旨在讲清楚虚拟列表的实现思路。阅读本文不需要阅读上一篇文章,但代码是使用 Vue.js 来实现的,所以你需要有 Vue.js 的使用经验。另外,提供了各个步骤的 JSFiddle,如果有不懂的地方,建议通过修改 JSFiddle 在线运行调试。
实现思路
在讲解下面的内容之前,先对虚拟列表做一个简单的定义。
因为 DOM 元素的创建和渲染需要的时间成本很高,在大数据的情况下,完整渲染列表所需要的时间不可接收。其中一个解决思路就是在任何情况下只对「可见区域」进行渲染,可以达到极高的初次渲染性能。
虚拟列表指的就是「可视区域渲染」的列表,重要的基本就是两个概念:
- 可滚动区域:假设有 1000 条数据,每个列表项的高度是 30,那么可滚动的区域的高度就是 1000 * 30。当用户改变列表的滚动条的当前滚动值的时候,会造成可见区域的内容的变更。
- 可见区域:比如列表的高度是 300,右侧有纵向滚动条可以滚动,那么视觉可见的区域就是可见区域。
实现虚拟列表就是处理滚动条滚动后的可见区域的变更,其中具体步骤如下:
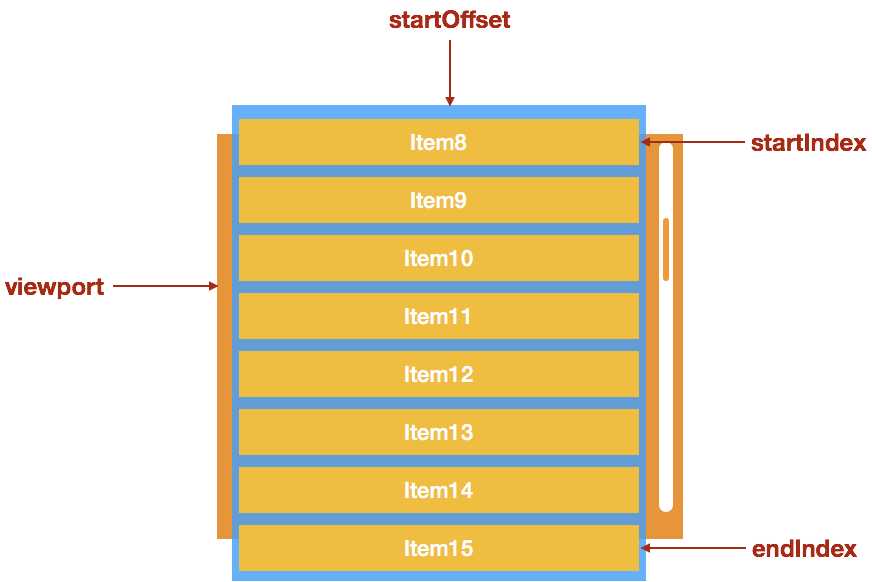
- 计算当前可见区域起始数据的 startIndex
- 计算当前可见区域结束数据的 endIndex
- 计算当前可见区域的数据,并渲染到页面中
- 计算 startIndex 对应的数据在整个列表中的偏移位置 startOffset,并设置到列表上
建议参考下图理解一下上面的步骤:

最简单的例子
这个章节会讲述如何把上面步骤变成代码,让这个逻辑在浏览器里真正的运行起来。
为了让这个例子足够简单,做了一个设定:每个列表项的高度都是 30px。在这个约定下,核心 JavaScript 代码不超过 10 行,但是可以完整的实现可见区域的渲染和更新。
我们首先要考虑的是虚拟列表的 HTML、CSS 如何实现,添加了这么几个样式:
- 列表元素(.list-view)使用相对定位
- 使用一个不可见元素(.list-view-phantom)撑起这个列表,让列表的滚动条出现
- 列表的可见元素(.list-view-content)使用绝对定位,left、right、top 设置为 0
CSS 代码如下:
.list-view {height: 400px;overflow: auto;position: relative;border: 1px solid #aaa;
}.list-view-phantom {position: absolute;left: 0;top: 0;right: 0;z-index: -1;
}.list-view-content {left: 0;right: 0;top: 0;position: absolute;
}.list-view-item {padding: 5px;color: #666;line-height: 30px;box-sizing: border-box;
}HTML 代码如下(先忽略其中的事件、变量绑定):
<template><div class="list-view" @scroll="handleScroll"><divclass="list-view-phantom" :style="{height: contentHeight}"></div><divref="content"class="list-view-content"><divclass="list-view-item":style="{height: itemHeight + 'px'}"v-for="item in visibleData">{{ item.value }}</div></div></div>
</template>JavaScript 代码如下:
export default {name: 'ListView',props: {data: {type: Arr这篇关于再谈前端虚拟列表的实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




