本文主要是介绍VUE_ 之异步更新机制nextTick,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue.nextTick(function () {// DOM 更新了})this.$nextTick(()=>{// DOM 更新了})
-
①. 在下一DOM更新循环结束之后执行连续的替代。在修改数据之后立即使用此方法,获取更新后的DOM
-
②. 模板代码
// 修改数据vm.msg = 'Hello'// DOM 还没有更新Vue.nextTick(function () {// DOM 更新了})// 作为一个 Promise 使用 (2.1.0 起新增,详见接下来的提示)Vue.nextTick().then(function () {// DOM 更新了})//作为一个promise使用vue.nextTick().then(()=>{alert(document.getElementById("xx").value)}).finally(()=>{alert("我来了")})
- ③. 具体使用的场景(1)
(掌握)
(1).点击按钮显示原本以 v-show = false 隐藏起来的输入框,并获取焦点showsou(){this.showit = true //修改 v-show//在第一个 tick 里,获取不到输入框,自然也获取不到焦点document.getElementById("keywords").focus()
}(2).修改为:showsou(){this.showit = truethis.$nextTick(function () {// DOM 更新了document.getElementById("keywords").focus()})}
- ④. 具体使用的场景 (2)
(掌握)
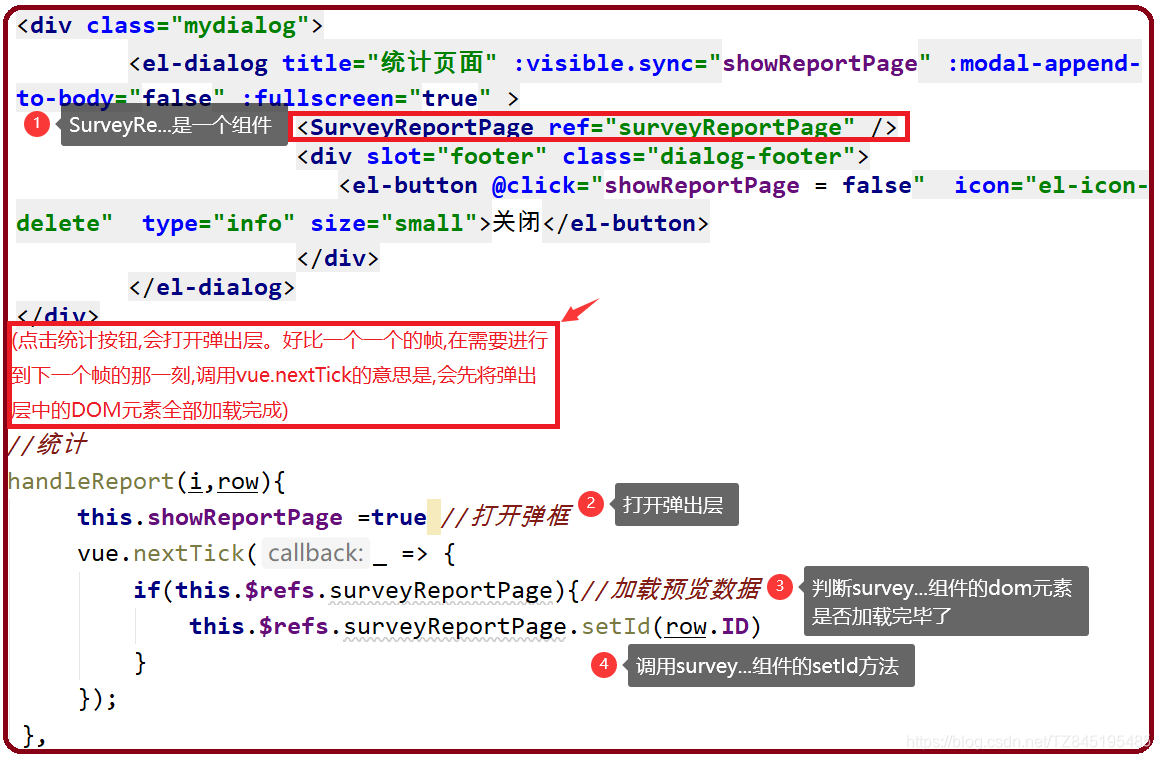
[在以后如果elementUI中需要弹出弹出层,我们都可以使用如下的方式来弹出]

这篇关于VUE_ 之异步更新机制nextTick的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





