本文主要是介绍【Vue 2.x】学习vue之三路由,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

文章目录
- Vue
- 三路由
- 第十章
- 1、vue中的路由
- vue的应用分为
- a、多页面应用
- b、单页面应用
- 2、路由的基本应用
- 1、基础
- 2、使用
- 3、加载
- 3、vue组件的分类
- 1、普通组件
- 2、路由组件
- 4、路由的嵌套
- 5、路由传递Query参数
- 1、拼接参数传递
- 2、路由传递对象
- 6、简化路由
- 1、命名路由
- 7、parms传递参数
- 1、拼接字符串传递
- 8、路由缓存
- 第十一章
- 1、vue中的路由守卫
- 什么是路由守卫
- 路由守卫的分类
- 2、配置全局路由守卫
- 1、前置路由守卫
- 组件的跳转
- 2、后置路由守卫
- 3、vue UI的命令生成vue项目结构
- 4、Element UI
- 5、用户管理系统
- 1、头部组件
- 2、主体区域
- 1、左边导航
- 2、右边展示区
- 第十二章
- 后台管理系统(elementUI)
- 1、与后台交互
- 2、**分页后序号连续显示**
- 3、往后台传递日期
- 4、路由重定向
- 5、路由跳转
- 6、localStorage与sessionStorage
- 第十二章
- 后台管理系统(elementUI)
- 1、与后台交互
- 2、**分页后序号连续显示**
- 3、往后台传递日期
- 4、路由重定向
- 5、路由跳转
- 6、localStorage与sessionStorage
Vue
这是v2版
三路由
第十章
vue中的路由
elementUI的使用
1、vue中的路由
作用:主要是为了实现‘SPA-单页面应用’,根据请求的地址,呈现不同的组件route:路由(线路)
router:路由器
vue的应用分为
a、多页面应用
一个页面由多个子页面构成
b、单页面应用
SPA应用:单页面应用1、 单页 Web 应用(single page web application,SPA)。2. 整个应用只有一个完整的页面。3. 点击页面中的导航链接不会刷新页面,只会做页面的局部更新。4. 数据需要通过 ajax 请求获取。
2、路由的基本应用
1、基础
1、导入素材
2、导入外部样式文件一般导入到public/css目录下3、在public/index.html导入样式文件,所有vue组件即可应用这些样式<link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css"><%= BASE_URL %>---public/4、创建两个组件about,home5、修改app.vue中的代码,在页面创建:‘路由组件中的展示区’<!-- 路由展示区 --><router-view></router-view>6、修改app.vue中的代码,在页面创建:‘路由组件中的导航区’将页面中的超链接替换:<a class="list-group-item" href="./about.html">About</a><a class="list-group-item active" href="./home.html">Home</a>替换后:<router-link class="list-group-item" active-class="active" to="/about">About</router-link>2、使用
7、使用路由a、安装路由组件npm i vue-router------->路由4.0--->vue3.0npm i vue-router@3----->路由3.0--->vue2.0b、在src目录下编写route目录以及index.js文件,该文件用于指定路由规则//导入路由插件import VueRouter from "vue-router";//导入home组件以及about组件import home from '../components/home'import about from '../components/about'import { component } from "vue/types/umd";//创建路由器指定规则,并暴露路由规则export default new VueRouter({//指定路由规则routes:[{//请求地址是/homepath:"/home",//在路由展示区中显示哪一个组件component:home},{//请求地址是/aboutpath:"/about",//在路由展示区中显示哪一个组件component:about},]})
3、加载
8、在main.js文件中加载路由组件import Vue from 'vue'import App from './App.vue'//引入路由插件import VueRouter from 'vue-router'//引入路由index.jsimport router from './route/index'//使用路由插件Vue.use(VueRouter)Vue.config.productionTip = falsenew Vue({render: h => h(App),//在实例中配置路由器router: router,}).$mount('#app')
3、vue组件的分类
1、普通组件
这类组件使用与路由无关---->存放在components目录
2、路由组件
这类组件是点击路由连接跳转以后显示的组件---->存放在views目录
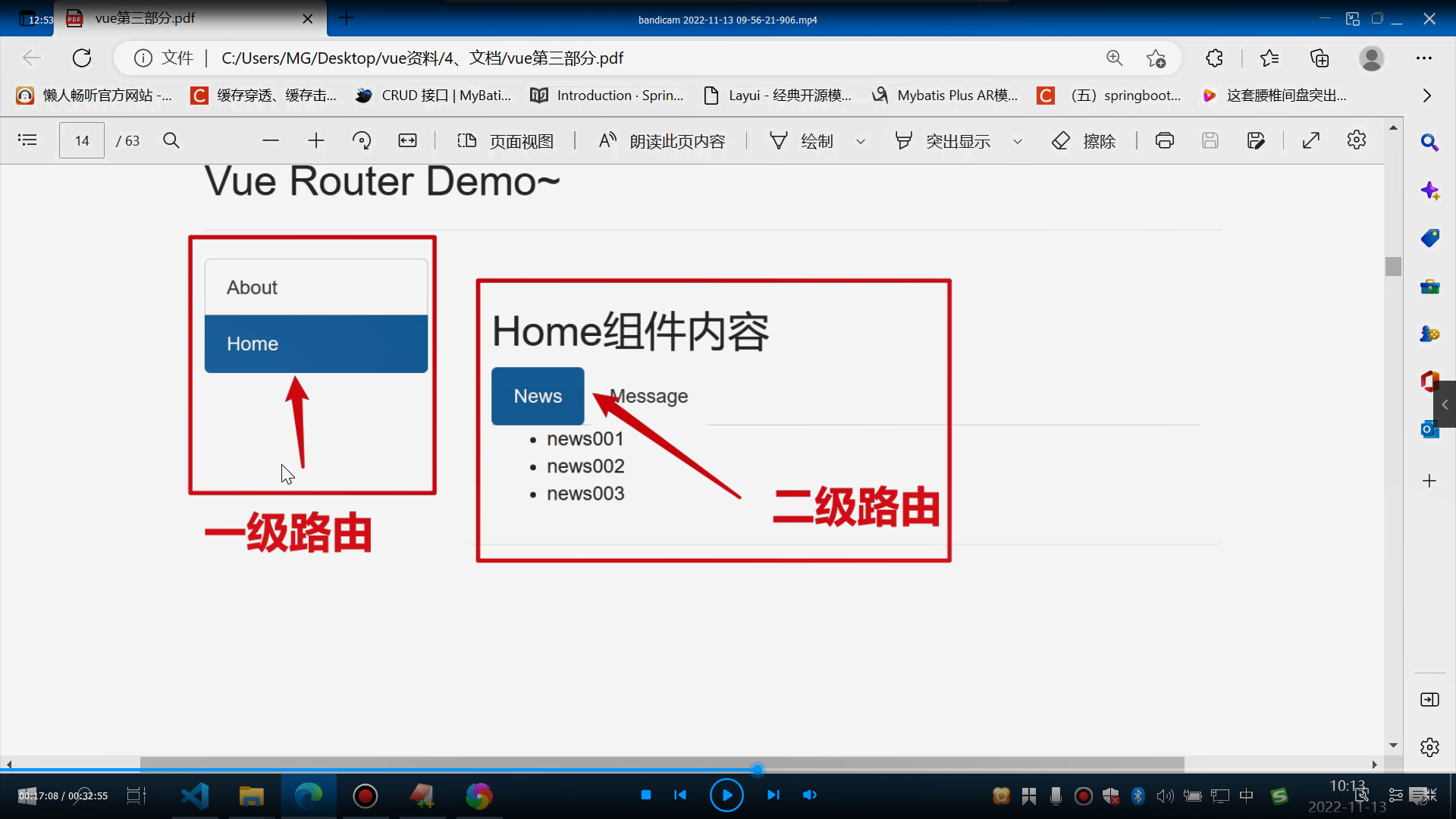
4、路由的嵌套
一个路由中又包含其他路由地址,就称为:‘嵌套路由’

修改路由规则
/导入home二级组件
import news from '../views/news'
import help from '../views/help'export default new VueRouter({//指定路由规则routes: [{//请求地址是/home;配置一级路由时需要在名称前加/path: "/home",//在路由展示区中显示哪一个组件component: home,//配置home下面的二级路由children: [{//二级路由,一般不要加///访问地址:/home/newspath: 'news',component: news},{//访问地址:/home/helppath: 'help',component: help},]},{//请求地址是/aboutpath: "/about",//在路由展示区中显示哪一个组件component: about},]
})
5、路由传递Query参数
1、拼接参数传递
在路由地址中拼接参数
1、传递参数 <router-link :to="`/home/news/newsShow?id=${k.id}&title=${k.title}`"> {{ k.title }}</router-link>2、获取传递的参数{{$router.query.参数名}}{{$router.query.id}}
2、路由传递对象
<router-link :to="{//指定请求路径path:'/home/news/newsShow',//指定要传递的参数query:{id:k.id,title:k.title}}">{{ k.title }}</router-link>//获取{{$router.query.id}}
6、简化路由
1、命名路由
特点:给路由指定别名,访问时,直接访问别名即可,不用指定完整路由地址
给路由起别名
在index.js修改代码{//路由名称name: "about",//请求地址是/aboutpath: "/about",//在路由展示区中显示哪一个组件component: about},
访问别名
/传递值<router-link:to="{//直接访问路由别名即可name:'about',query:{id:k.id,title:k.title}}">{{ k.title }}</router-link>/不传值 //同样只访问别名<router-link :to="{name:'about'}">{{ k.title }}</router-link>
7、parms传递参数
route路由中传递参数有两种形式:
1、使用jquery传递参数:to="xxx/xx?参数名1=值1&参数名2=值2":to="/home/news?id=11&name==zs"2、使用parms传递参数:to="xxx/xx/参数1/参数2":to="/home/news/11/zs"
1、拼接字符串传递
1、首先在route/index.js文件中指定路由时,设置占位符{//使用params传递参数//路由名称name: "helpShow",path: 'helpShow/:id/:title',component: helpShow,//组件名称}2、传递参数a、传递字符串<router-link :to="`/home/help/helpShow/${k.id}/${k.title}`">{{ k.title }}</router-link>b、传递对象(必须采用命名路由访问)<router-link:to="{name:'helpShow',params:{id:k.id,title:k.title}}">{{ k.title }}</router-link>3、取参数{{ $route.params.title}}
8、路由缓存
默认情况下,使用vue路由时,当组件切换时,不显示的组件默认会被销毁掉,当再次显示时,该组件会重新创建
【问题:】这样就会导致之前组件上的数据全部丢失
【解决:】进行组件的缓存,我们只需要在视图展示区中,设置哪些组件不用销毁
【解决1:所有组件都不销毁】
<!-- //设置缓存 --><keep-alive><router-view></router-view></keep-alive>//此代码表示,该展示区的所有组件都不会销毁
【解决2:指定组件不销毁】
//include="组件的名称"<keep-alive include="NeWS"><router-view></router-view></keep-alive>
【解决3:指定多个组件不被销毁】
<keep-alive include="['NeWS','help']"><router-view></router-view></keep-alive>
第十一章
vue中的路由守卫
elementUI
综合应用
1、vue中的路由守卫
什么是路由守卫
作用:主要是对路由进行权限控制,如果身份满足设置的要求就允许继续访问路由的组件,否则不执行对应的路由请求//就相当于判断用户是否登录,只有登录了才能看
路由守卫的分类
1、全局路由守卫2、独享路由守卫3、组件内守卫
2、配置全局路由守卫
1、前置路由守卫
它是在路由到对应的组件之前进行请求拦截
步骤:
1、修改index.js文件//不要直接暴露const router = new VueRouter({....})// 此处配置路由守卫//to:准备去哪个组件 from:从哪个组件发出请求的 next 是否继续向下运行router.beforeEach((to, from, next) => {console.log("哪来的", from);console.log("准备去哪", to);next();//此方法执行,路由才会跳转,否则不会跳转})//暴露路由器export default router;2、向localstorage存个值(模拟用户信息)//存值:user aj3、设置拦范围 router.beforeEach((to, from, next) => {a、拦截访问所有组件的请求,必须登录才能查看var user = localStorage.getItem('user');if (user == null) {alert("请登录")return;}//b、拦截访问指定组件的请求//先判断用户是否访问news组件,如果要访问该组件就进行身份验证if (to.path == '/home/news') {//判断用户是否登录if (localStorage.getItem('user') == null) {alert("请登录")return;}}//放行next();
})
组件的跳转
1、在一个组件中通过函数的方式实现路由跳转this.$router.push('/请求地址')this.$router.push({name:"组件名称"})
2、在路由文件index.js中进行编程式跳转router.push('/请求地址')
2、后置路由守卫
不常见没讲
3、vue UI的命令生成vue项目结构
ui:user interface
1、在项目cmd输入--->vue ui2、在localhost:8000界面中生成项目结构3、将生成的项目结构在vscode中打开,增加功能即
4、Element UI
1、安装组件 npm i element-ui -S2、在main.js中引入UIimport ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);3、好了 可以开始cv了
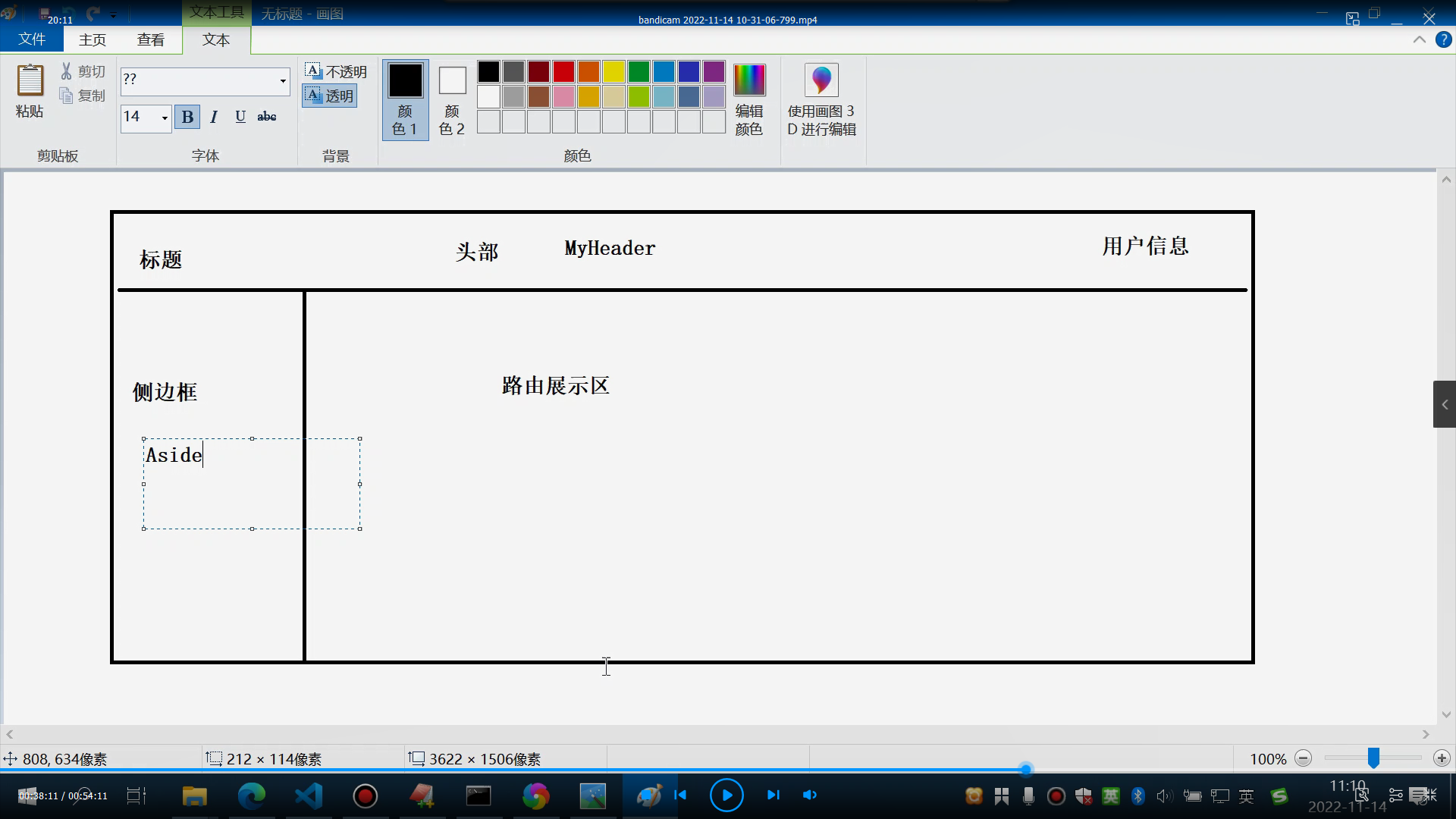
5、用户管理系统

1、头部组件
<template><divstyle="line-height:50px;height:50px; background-color: #545c64;;border-bottom:1px solid #ccc;display:flex"><div style="width:200px;color:#1989fa;;font-weight:bold;margin-left:10px">后台管理系统</div><div style="flex:1">11</div><div style="width:200px"><el-col :span="12"><el-dropdown><span class="el-dropdown-link">用户信息<i class="el-icon-arrow-down el-icon--right"></i></span><el-dropdown-menu slot="dropdown"><el-dropdown-item icon="el-icon-circle-plus">新建模块</el-dropdown-item><el-dropdown-item icon="el-icon-user">个人信息</el-dropdown-item><el-dropdown-item icon="el-icon-s-tools">系统设置</el-dropdown-item><el-dropdown-item icon="el-icon-switch-button">退出登录</el-dropdown-item></el-dropdown-menu></el-dropdown></el-col></div></div>
</template>
2、主体区域
1、左边导航
<template><div><el-col :span="12"><el-menudefault-active="1-1-1"class="el-menu-vertical-demo"@open="handleOpen"style="width:200px;min-height:calc(100vh - 50px)"@close="handleClose"background-color="#545c64"text-color="#fff"active-text-color="#409EFF"><el-submenu index="1"><template slot="title"><i class="el-icon-location"></i><span>学生管理系统</span></template><el-submenu index="1-1"><template slot="title">学员管理</template><el-menu-item index="1-1-1">学员查询</el-menu-item><el-menu-item index="1-1-2">成绩查询</el-menu-item></el-submenu><el-submenu index="1-2"><template slot="title">班级管理</template><el-menu-item index="1-2-1">班级查询</el-menu-item></el-submenu></el-submenu><el-menu-item index="2"><i class="el-icon-menu"></i><span slot="title">课程管理</span></el-menu-item><el-menu-item index="3"><i class="el-icon-document"></i><span slot="title">后勤管理</span></el-menu-item><el-menu-item index="4"><i class="el-icon-setting"></i><span slot="title">部门管理</span></el-menu-item></el-menu></el-col></div>
</template>
2、右边展示区
<template><!-- 功能按钮 --><div><el-row style="margin:5px"><el-button type="primary">添加</el-button><el-button type="success">导入</el-button><el-button type="warning">导出</el-button></el-row><!-- 搜索按钮 --><div style="width:300px;margin:8px"><el-inputtype="text"style="width:200px"placeholder="请输入内容"v-model="text"maxlength="10"show-word-limit></el-input><el-button style="margin-left:5px" type="primary">查询</el-button></div><!-- 表格部分 --><el-table:data="tableData"borderstyle="width: 100%"height="250":default-sort="{prop: 'bir', order: 'descending'}"><el-table-column type="index" sortable label="编号" align="center" width="180"></el-table-column><el-table-column prop="name" sortable label="姓名" width="180" align="center"></el-table-column><el-table-column prop="clazz" sortable label="班级" width="180" align="center"></el-table-column><el-table-column prop="gender" sortable label="性别" width="180" align="center"></el-table-column><el-table-column prop="score" sortable label="成绩" width="180" align="center"></el-table-column><el-table-column prop="bir" sortable label="出生日期" width="180" align="center"></el-table-column><el-table-column label="操作" width="237" align="center"><template slot-scope="scope"><el-button @click="handleClick(scope.row)" type="primary" plain size="small">编辑</el-button><el-button type="danger" plain size="small">删除</el-button></template></el-table-column></el-table></div>
</template>
根据考核结果显示优秀良好及格
<el-table-column label="考核结果" align="center" width="180"><template slot-scope="scope"><el-popover trigger="hover" placement="top"><p>姓名: {{ scope.row.name }}</p><!-- <p>考试时间: {{ scope.row.address }}</p> --><div slot="reference" class="name-wrapper"><el-tagsize="medium"type="success"v-if="scope.row.score>=90&&scope.row.score<=100">优秀</el-tag><el-tag size="medium" v-if="scope.row.score>=80&&scope.row.score<90">良好</el-tag><el-tag size="medium" type="warning" v-if="scope.row.score>=60&&scope.row.score<80">及格</el-tag><el-tag size="medium" type="danger" v-if="scope.row.score<60&&scope.row.score>=0">不及格</el-tag></div></el-popover></template>
第十二章
后台管理系统(elementUI)
1、与后台交互
1、安装axiosnpm i axios2、在home中引用axiosimport axios from "axios";3、编写函数用于发送ajax请求methods:{init(){.. }},2、分页后序号连续显示
<el-table-column type='index' sortable label="编号" align="center" width="140"></el-table-column>//这样写有个问题,因为一旦分页之后,新的页面又会从1开始,我们需要让它连续显示
解决
<el-table-column sortable label="编号" align="center" width="140"><template slot-scope="scope"><b>{{ scope.$index+(currentPage-1)*pageSize+1 }}</b></template></el-table-column>//手动计算翻页后从几开始
3、往后台传递日期
<el-form-item label="生日" label-width="80px"><div class="block"><el-date-pickerstyle="width:80%"v-model="form.bir"align="right"type="date"value-format="yyyy-MM-dd"placeholder="选择日期":picker-options="pickerOptions"></el-date-picker></div></el-form-item></el-form>//加一个 value-format="yyyy-MM-dd"
4、路由重定向
//路由地址path: '/',name: "myLayout",//如果没有指定具体的地址,就重定向login组件上redirect:"login",component: myLayout,5、路由跳转
this.$router.push({ path: "/home" });//通过地址栏跳转
//window.location.href = "http://localhost:8080/login";
6、localStorage与sessionStorage
相同点:他们都是在客户端浏览器中存放用户数据,他们的方法完全一样存:localStorage.setItem('名称',值);sessionStorage.setItem('名称',值);取:var msg=localStorage.getItem("名称")var msg=sessionStorage.getItem("名称")
不同点:存放在localStorag中的数据永久有效,只有不清空浏览器数据,它将一直存在存放在sessionStorage的数据,只要当前浏览器关闭,数据就会丢失
align=“center”>
<el-button @click=“handleClick(scope.row)” type=“primary” plain size=“small”>编辑
删除
根据考核结果显示优秀良好及格
<el-table-column label="考核结果" align="center" width="180"><template slot-scope="scope"><el-popover trigger="hover" placement="top"><p>姓名: {{ scope.row.name }}</p><!-- <p>考试时间: {{ scope.row.address }}</p> --><div slot="reference" class="name-wrapper"><el-tagsize="medium"type="success"v-if="scope.row.score>=90&&scope.row.score<=100">优秀</el-tag><el-tag size="medium" v-if="scope.row.score>=80&&scope.row.score<90">良好</el-tag><el-tag size="medium" type="warning" v-if="scope.row.score>=60&&scope.row.score<80">及格</el-tag><el-tag size="medium" type="danger" v-if="scope.row.score<60&&scope.row.score>=0">不及格</el-tag></div></el-popover></template>
第十二章
后台管理系统(elementUI)
1、与后台交互
1、安装axiosnpm i axios2、在home中引用axiosimport axios from "axios";3、编写函数用于发送ajax请求methods:{init(){.. }},2、分页后序号连续显示
<el-table-column type='index' sortable label="编号" align="center" width="140"></el-table-column>//这样写有个问题,因为一旦分页之后,新的页面又会从1开始,我们需要让它连续显示
解决
<el-table-column sortable label="编号" align="center" width="140"><template slot-scope="scope"><b>{{ scope.$index+(currentPage-1)*pageSize+1 }}</b></template></el-table-column>//手动计算翻页后从几开始
3、往后台传递日期
<el-form-item label="生日" label-width="80px"><div class="block"><el-date-pickerstyle="width:80%"v-model="form.bir"align="right"type="date"value-format="yyyy-MM-dd"placeholder="选择日期":picker-options="pickerOptions"></el-date-picker></div></el-form-item></el-form>//加一个 value-format="yyyy-MM-dd"
4、路由重定向
//路由地址path: '/',name: "myLayout",//如果没有指定具体的地址,就重定向login组件上redirect:"login",component: myLayout,5、路由跳转
this.$router.push({ path: "/home" });//通过地址栏跳转
//window.location.href = "http://localhost:8080/login";
6、localStorage与sessionStorage
相同点:他们都是在客户端浏览器中存放用户数据,他们的方法完全一样存:localStorage.setItem('名称',值);sessionStorage.setItem('名称',值);取:var msg=localStorage.getItem("名称")var msg=sessionStorage.getItem("名称")
不同点:存放在localStorag中的数据永久有效,只有不清空浏览器数据,它将一直存在存放在sessionStorage的数据,只要当前浏览器关闭,数据就会丢失
这篇关于【Vue 2.x】学习vue之三路由的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






