本文主要是介绍java+jsp+Oracle+Tomcat 记账管理系统论文(三),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️
➡️点击免费下载全套资料:源码、数据库、部署教程、论文、答辩ppt一条龙服务
➡️有部署问题可私信联系
⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️
目录
- 第五章 系统实现
- 5.1用户登录
- 5.2 用户注册
- 5.3 首页
- 5.4 用户信息修改
- 5.5 用户财务记录
- 5.6 用户财务信息
- 5.7 月收支查询
- 5.8 年收支查询
- 5.9 管理员信息管理
- 5.10 用户信息管理
第五章 系统实现
本章内容重点是阐述所完成项目的关键界面和关键代码,不需要把所完成项目的所有界面和所有代码都在这里体现,尤其是界面设计代码,对关键代码的描述可以采用流程图或代码的形式,在复制代码时应注意英文的格式,此外因为代码的缩进和论文有所不同,应该按论文的格式要求来处理。最后原则上这部分所出现的模块应该和关键业务分析一致。
5.1用户登录
功能描述
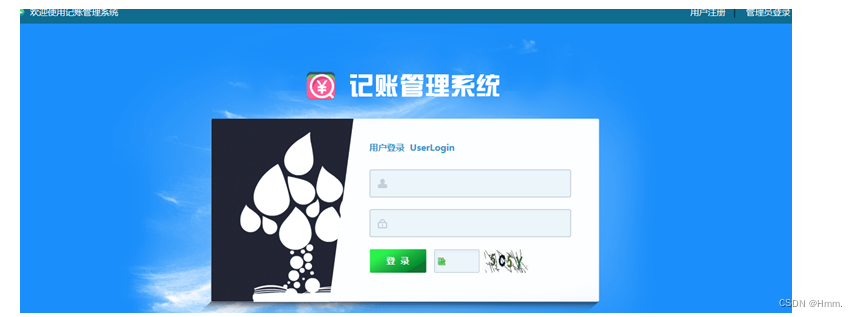
登录是对用户使用系统功能进行身份验证的过程,登录界面要求简明易懂。每一用户都有自己的单独的账号和密码,用户在系统的每一个操作都有日志进行记载,可以有效保证数据可追溯性,做到责任到人,界面如下图。

图5-1 用户登录
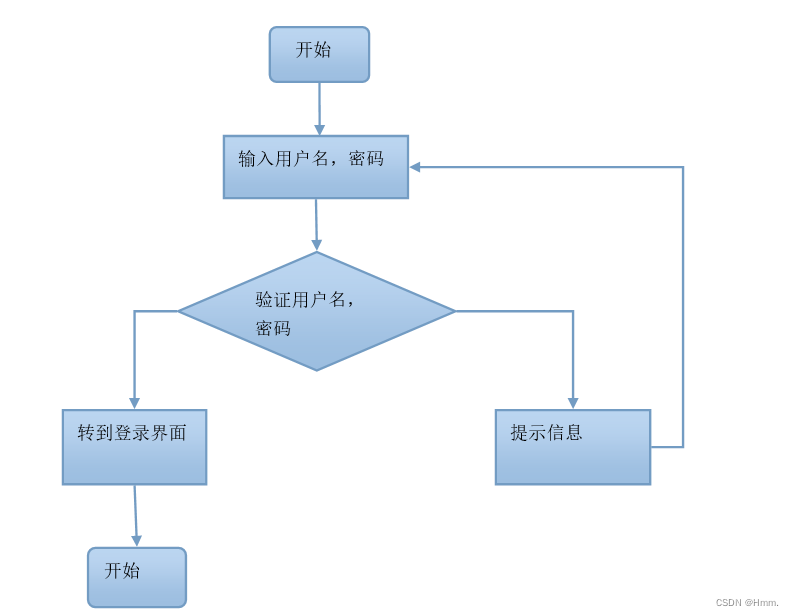
实现流程
用户通过用户名和密码进行页面登录时,如果用户名或者密码或是验证码为空的时候,前台页面通过调用login JS方法进行判断,并且给出不能为空的提示;当用户填写了正确的用户名和密码、验证码时后台通过调用loginUser()方法通过数据库查询是否有该用户,如果该用户存在,则登录成功,跳转到首页,如果该用户不存或者密码错误、验证码不正确等情况,则产生一个提示框,提示该用户重新输入。
部分代码如下:
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String username = req.getParameter("username");String password = req.getParameter("password");String type = req.getParameter("type");HttpSession session = req.getSession();try {if(type.equals("用户")){if(str.equals(randomCode)){User user = userService.loginUser(username, password);session.setAttribute("currentUser", user);session.setAttribute("currentType", "用户");req.getRequestDispatcher("index.jsp").forward(req, resp);}else{req.setAttribute("messageInfo", "验证码错误!请重新输入");req.getRequestDispatcher("login.jsp").forward(req, resp);} } catch (Exception e) {req.setAttribute("messageInfo", e.getMessage());e.printStackTrace();req.getRequestDispatcher("login.jsp").forward(req, resp);}}@Overridepublic User loginUser(String username, String password) throws UserException {User user2 = userDao.findUserByName(username);if(user2==null){throw new UserException("用户名不存在,请重新输入!");}if(!password.equals(user2.getPassword())){throw new UserException("登录密码错误,请重新输入!");}return user2;}

图5-2 用户登录
5.2 用户注册
功能描述
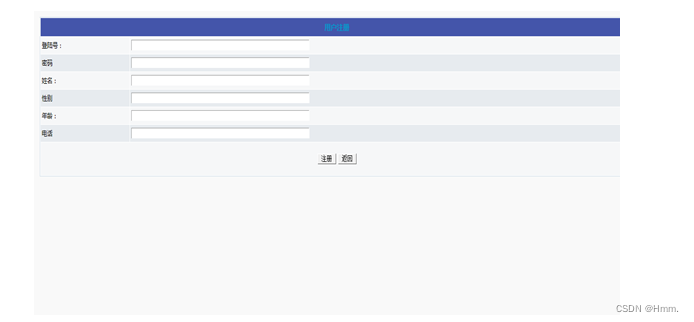
当你还没有注册时是不能登录该系统的,所有当你在登录页面点击注册时系统将跳转到注册页面。

图5-3 用户注册
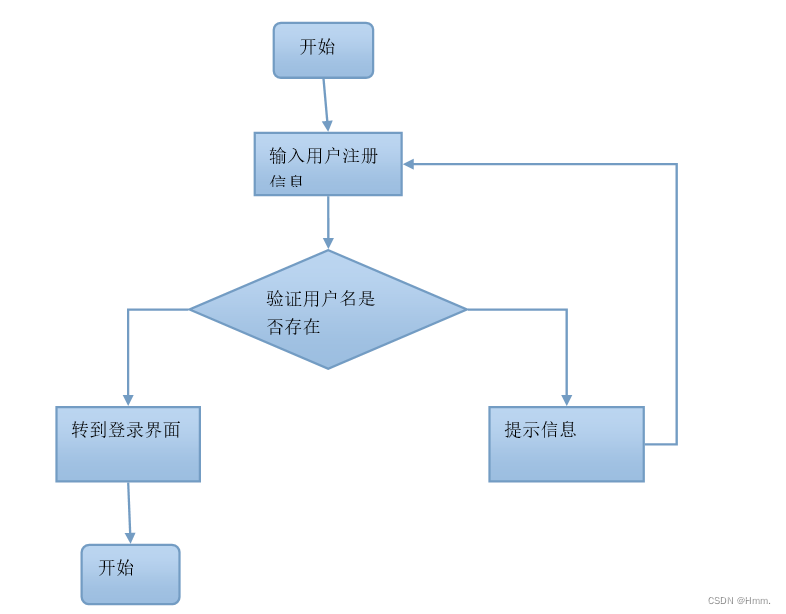
实现流程
新用户通过注册功能在前台页面填写基本信息,然后在前台Jsp页面中接入,然后后台通过req.getParameter方法分别得到前台所传过来的数据,再通过业务逻辑Service层中的addUesr()方法进行接收该对象user,最后Dao层把数据导入到数据库中保存。
部分代码如下:
@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String name = req.getParameter("user.name");String password = req.getParameter("user.pass");String rname = req.getParameter("user.rname");String sex = req.getParameter("user.sex");String age = req.getParameter("user.age");String tel = req.getParameter("user.tel");user = new User(name,sex,age,password,tel,rname,new Date());HttpSession session = req.getSession();session.setAttribute("user", user);try{userService.registerUser(user);req.getRequestDispatcher("zhuceSuccess.jsp").forward(req, resp);}@Overridepublic void registerUser(User user) throws UserException {User user2 = userDao.findUserByName(user.getName());if(user2!=null){throw new UserException("用户已存在,请重新输入!");}else{userDao.saveUser(user);}}

图5-2 用户注册
5.3 首页
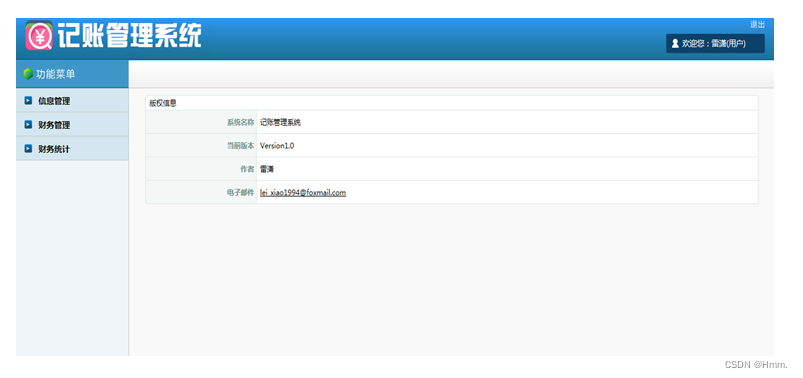
用户登录成功之后,将进入该系统首页面,在这里可以看到系统的基本信息,如下图所示;

图5-3 首页图
5.4 用户信息修改
功能描述
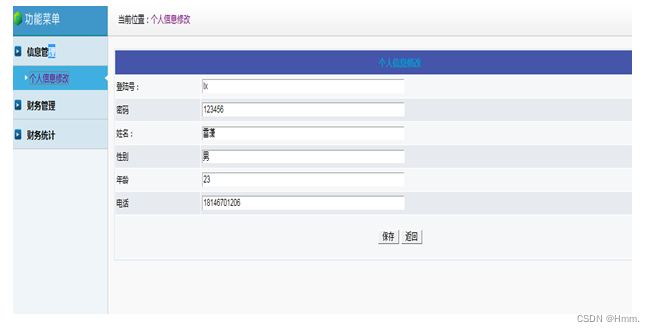
当用户登录进入系统的时候,要想修改密码的基本信息可以点击用户信息修改这栏,那样可以修改用户自己的信息,如下图所示:

图5-4 用户修改
实现流程
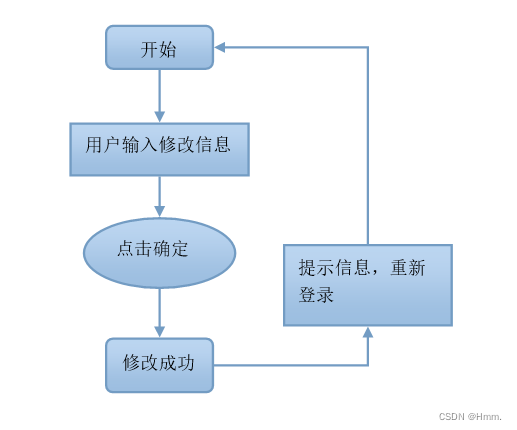
用户进行信息修改之后,新数据通过前台Jsp页面传到后台,业务逻辑Service层调用editUser()方法把数据传到Dao层,然后数据持久化。
部分代码如下:
@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String str = req.getParameter("user.id");long id = Long.parseLong(str);String name = req.getParameter("user.name");String password = req.getParameter("user.pass");String rname = req.getParameter("user.rname");String sex = req.getParameter("user.sex");String age = req.getParameter("user.age");String tel = req.getParameter("user.tel");HttpSession session = req.getSession();user = new User(id,name,sex,age,password,tel,rname,new Date());try{userService.editUser(user);resp.sendRedirect("editUserSuccess.jsp");}@Overridepublic void editUser(User user) {userDao.updateUser(user);}

图5-5 用户修改流程图
5.5 用户财务记录
功能描述
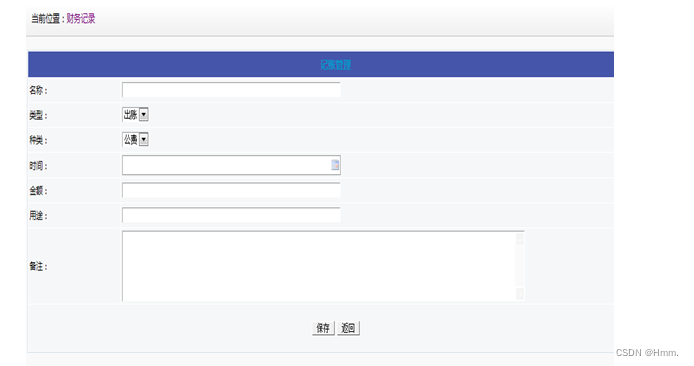
该系统的核心内容就是财务这一块,用户可以点击财务记录,然后进行生活或者工作中的一些基本账单记录,如下图所示:

图5-6 用户注册
实现流程
前台接收用户传过来的数据,然后传到后台用servlet接收,在调用业务逻辑Service层addZhang方法进行数据接入,最后通过Dao层进行数据持久化。
部分代码如下:
@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {try {String name = req.getParameter("zhang.name");String type = req.getParameter("zhang.type");String kind = req.getParameter("zhang.kind");String date = req.getParameter("zhang.date");SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd");Date time = simpleDateFormat.parse(date);String string = req.getParameter("zhang.count");double count =Double.parseDouble(string);String yong = req.getParameter("zhang.yong");String info = req.getParameter("zhang.info");HttpSession session = req.getSession();User user = (User) session.getAttribute("currentUser");String rname = user.getRname();String username = user.getName();Zhang zhang = new Zhang(name,username,rname,type,kind,time,count,yong,info);zhangService.addZhang(zhang);List<Zhang> list = zhangService.findZhangByUserName(username);System.out.println(list);req.getSession().setAttribute("zhang_list", list);resp.sendRedirect("zhang/zhang_list.jsp"); @Overridepublic void addZhang(Zhang zhang) throws ZhangException {try{zhangdao.addZhang(zhang);}catch(Exception e){throw new ZhangException("添加失败,请重新添加");}}

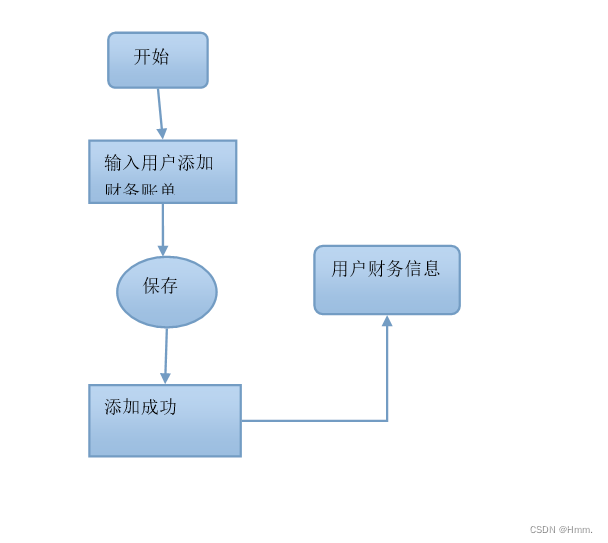
图5-7 用户财务记录流程图
5.6 用户财务信息
功能描述
用户财务信息是该用户的一些财务记录信息,它能很清楚的展现出该用户所有账单记录,而且还能通过某些条件查询各种记录。如下图所示:

图5-8 用户财务记录信息
实现流程
该功能的实现是先从数据库账单表中拿到该用户的所有账单记录,然后通过后台把数据传到前台Jsp页面进行渲染之后,呈现给用户查看。
部分代码如下:
@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {HttpSession session = req.getSession();User user = (User) session.getAttribute("currentUser");String name = user.getName();List<Zhang> list = zhangservice.findZhangByUserName(name);session.setAttribute("zhang_list", list);resp.sendRedirect("zhang/zhang_list.jsp");}@Overridepublic List<Zhang> findZhangByUserName(String username) {return zhangdao.findZhangByUsername(username);}

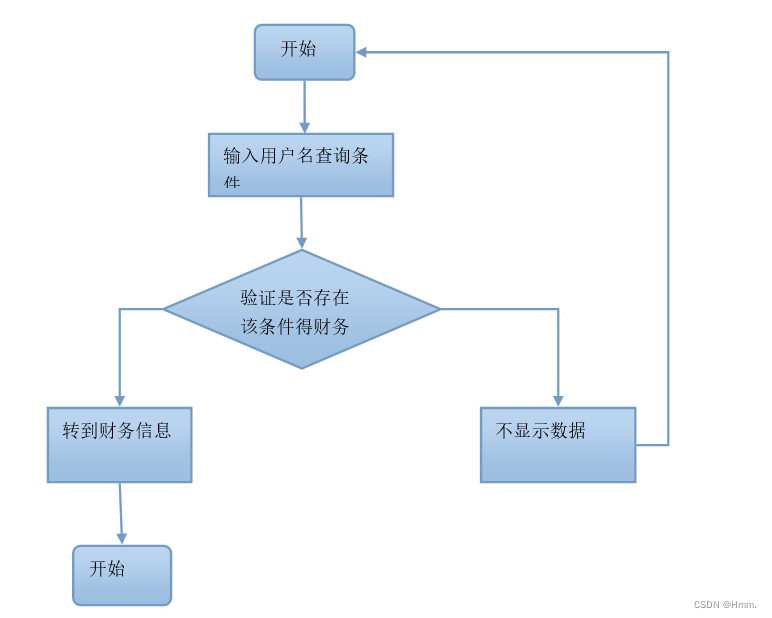
图5-9 用户财务记录流程图
5.7 月收支查询
功能描述
用户记录的每笔账单存入数据库之后,每个月都可以做个汇总,也就是月收入和月支出的一个总结,这样能让用户对自己的收支心里有个底。如下图所示:

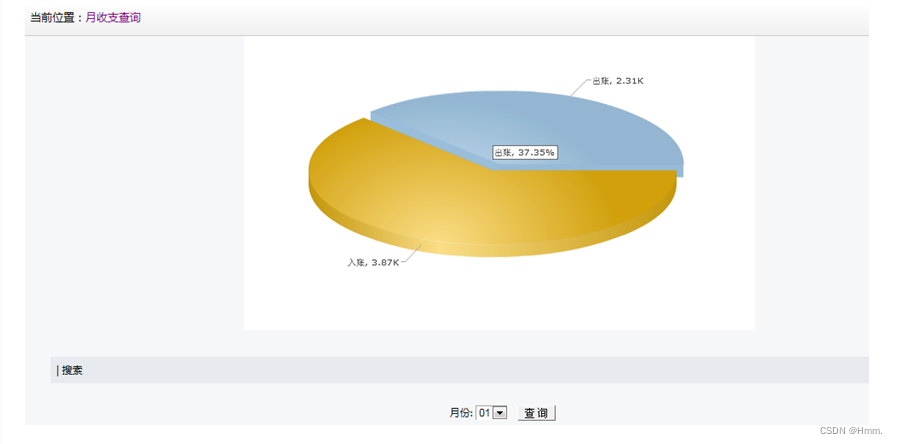
图5-10 用户财务月统计图
实现流程
这个功能我借用了一个插件FusionCharts,它是一个强大的展现图案的一个插件,能把一些数据更直观的通过图形展现出来,然而我只需要通过后台把它所需要的数据传入到他的模型之中。
部分代码如下:
<script type="text/javascript">
var myChart = new FusionCharts("<%=path%>/FusionCharts/Charts/Pie3D.swf", "myChartId","600", "400");
var strXML = "<chart caption='收入一览'>${data}</chart>";
myChart.setDataXML(strXML);myChart.render("chartdiv1");$(document).ready(function(){var $messageInfo = $("#messageInfo").val();if($messageInfo != null && $messageInfo != ""){$.messager.show({title:'提示',msg:$messageInfo,timeout:2000,showType:'slide'});$("#messageInfo").val("");}});</script>Tong tong1 = tongService.findTongByMonth(month,username);if(tong1==null){Tong tong = new Tong(username,"入账","公费",new Date(),year,month,num1,num2);tongService.saveTong(tong);String info="<set name='出账' value='"+tong.getZhi()+"' /><set name='入账' value='"+tong.getShou()+"' />";req.setAttribute("data", info);req.getRequestDispatcher("zhang/zhang_ylist.jsp").forward(req, resp);}else{long id =tong1.getId();Tong tong = new Tong(id,username,"入账","公费",new Date(),year,month,num1,num2);tongService.updateTong(tong);String info="<set name='出账' value='"+tong.getZhi()+"' /><set name='入账' value='"+tong.getShou()+"' />";req.setAttribute("data", info);req.getRequestDispatcher("zhang/zhang_ylist.jsp").forward(req, resp);

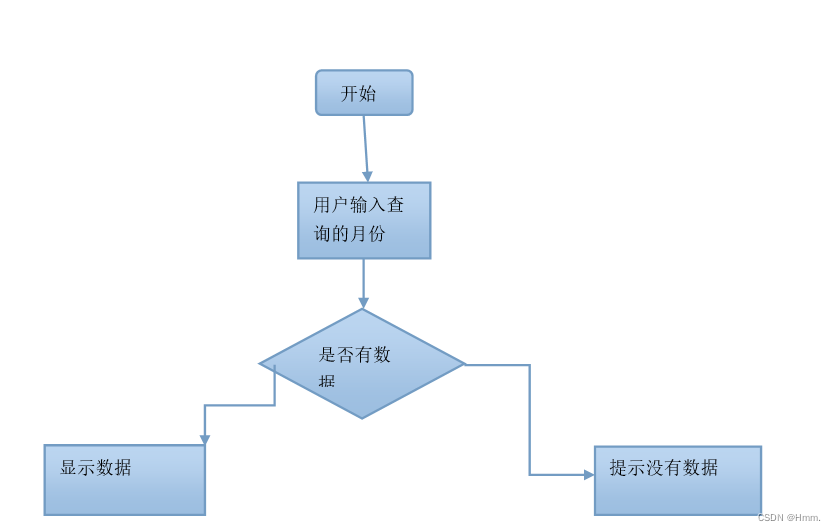
图5-11 用户财务记录流程图
5.8 年收支查询
功能描述
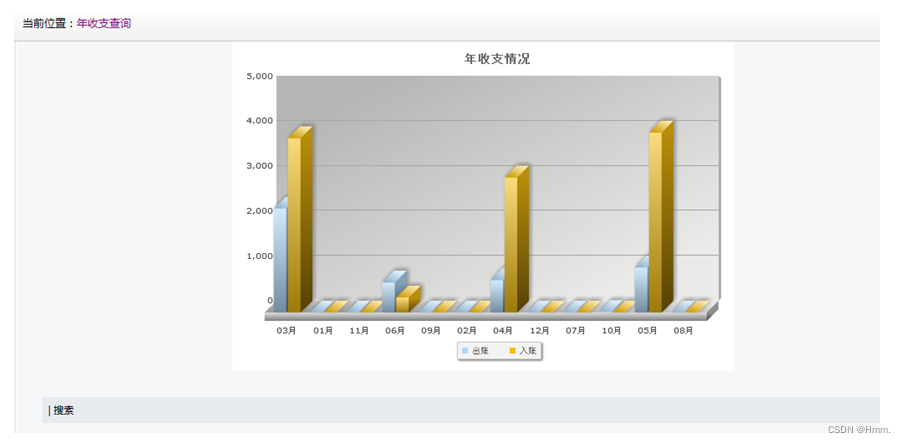
当用户点击年收支的时候,页面将展现出该用户所选的年度的年收入和年支出的详细情况,如下图所示:

图5-12 用户年收支
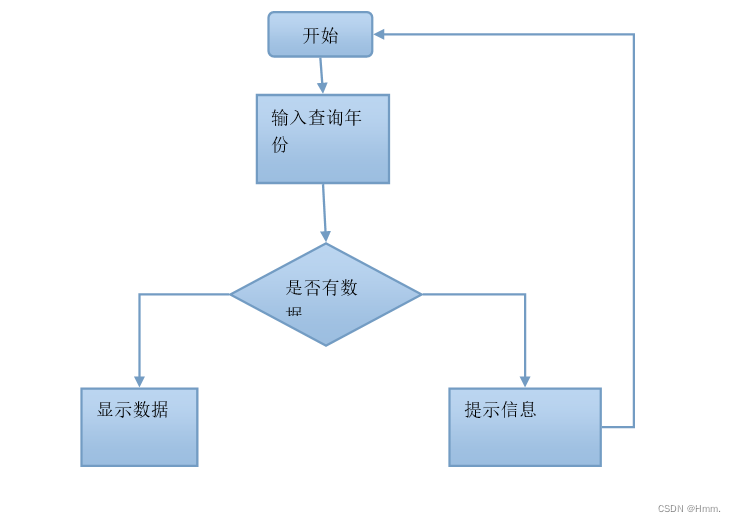
实现流程
通过插件FusionCharts把需要的数据从后台传入到前台脚本中,然后渲染到页面上。
部分代码如下:
<script type="text/javascript">
var myChart = new FusionCharts("<%=path%>/FusionCharts/Charts/MSColumn3D.swf","MSColumn3D", "600", "400");var chartXMLData = "<chart caption=\"年收支情况\" XAxisName=\"\" palette=\"2\" animation=\"1\" formatNumberScale=\"0\" numberPrefix=\"\" showValues=\"0\" numDivLines=\"4\" legendPosition=\"BOTTOM\">${data}\"<styles><definition><style type=\"font\" name=\"CaptionFont\" color=\"666666\" size=\"15\" /><style type=\"font\" name=\"SubCaptionFont\" bold=\"0\" /></definition><application><apply toObject=\"caption\" styles=\"CaptionFont\" /><apply toObject=\"SubCaption\" styles=\"SubCaptionFont\" /></application></styles></chart>";myChart.setDataXML(chartXMLData);myChart.render("chartdiv1");$(document).ready(function() {var $messageInfo = $("#messageInfo").val();if ($messageInfo != null && $messageInfo != "") {$.messager.show( {title : '提示',msg : $messageInfo,timeout : 2000,showType : 'slide'});$("#messageInfo").val("");}
});
</script>@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {List<Tong> li = new ArrayList<Tong>();User user = (User) req.getSession().getAttribute("currentUser");List<Tong> list = tongService.findTong(user.getName());String year = req.getParameter("qyear");if(list!=null&&list.size()>0){String category="";String setchu="";String setru="";for(Tong t:list){String year1 = t.getYear();if(year1.equals(year)){category=category+"<category label='"+t.getMonth()+"月' />";setchu=setchu+"<set value='"+t.getZhi()+"' />";setru=setru+"<set value='"+t.getShou()+"' />";}}String xmls= "<categories>"+category+"</categories>"+ "<dataset seriesName='出账'>"+setchu+"</dataset>"+ "<dataset seriesName='入账'>"+setru+"</dataset>";req.setAttribute("data", xmls);req.getRequestDispatcher("zhang/zhang_nlist.jsp").forward(req, resp);}else{req.setAttribute("messageInfo", year+"年没有数据!");req.setAttribute("data", "");req.getRequestDispatcher("zhang/zhang_nlist.jsp").forward(req, resp);}}

图5-13用户年统计流程图
5.9 管理员信息管理
功能描述
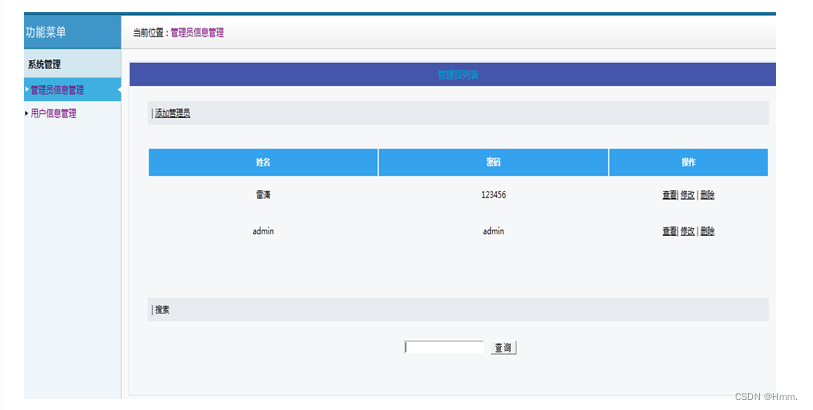
登录的管理员能管理其他管理员的信息,如删除、查看、修改等基本功能。如下图所示:

图5-14 管理员信息管理
5.10 用户信息管理
功能描述
登录的管理员能管理其他用户的信息,如删除、查看等基本功能。如下图所示:

图5-15 用户信息管理
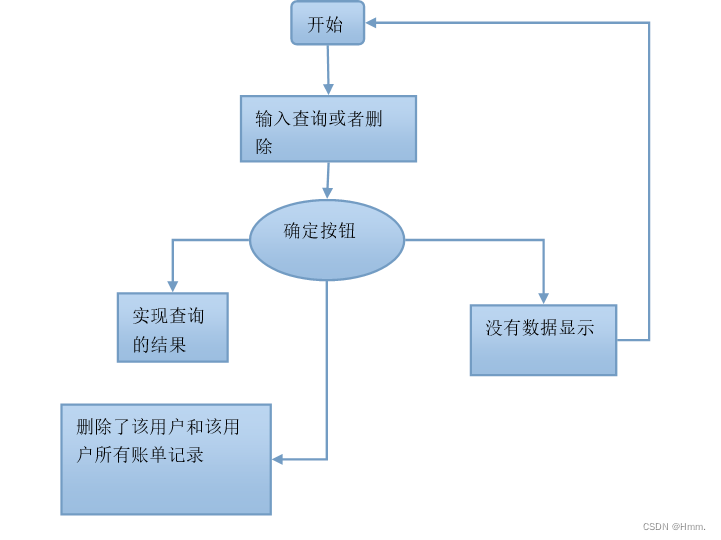
实现流程
管理员通过后台管理该系统的各个用户,可以对用户进行删除,
它是通过用户的一个主键id删除该用户的,由于id唯一性,所以它是不可重复的。
部分代码如下:
@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String str = req.getParameter("id");long id = Long.parseLong(str);User user = userService.findUserById(id);userService.deleteUser(id);String username = user.getName();zhangService.deleteZhangByUsername(username);List<User> list = userService.findAllUser();req.getSession().setAttribute("user_list", list);resp.sendRedirect("user/user_list.jsp");}@Overridepublic void deleteUser(long id) {userDao.delUser(id);}

图5-16系统管理流程图
这篇关于java+jsp+Oracle+Tomcat 记账管理系统论文(三)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





