本文主要是介绍网站升级提示:我用react+go重构了网站并记录了部署项目简要步骤,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先贴出来地址,这是我网站的地址易查网
可能有细心的小伙伴们已经看到了,原来我的网站是这样式的
妥妥的php+h5
改造
前端react框架
前段时间学习了react,正愁无处练手,就有人说我的网站很low,我感觉这正是一个好的机会,于是就计划升级一版。
首先是前端框架的筛选,如果从0开始搭建好像功能有点多,我就选择了一个基于react的框架biaochenxuying / blog-react,不过这个框架应该有点老了,react-route的新特性也没有,而且不兼容新版react-route。
相关打包命令npm run build
后端gin框架
后端使用了简单快捷的gin作为后端服务器提供了api接口
使用该命令生成二进制文件CGO_ENABLED=0 GOOS=linux GOARCH=amd64 go build -o main-go-linux app/main.go 感觉还是很方便的,不用服务器上再配置go环境,直接运行二进制文件即可
nginx
在nginx中指定了react build之后的文件目录,对于接口请求做了以下转发
指定接口转发
location /api {rewrite ^/api(.*)$ $1 break;proxy_pass http://127.0.0.1:8012;}
指定所有前端路由都走入口文件,要不然除了主页,其他路由都报404
location / {try_files $uri /index.html;
}
保证服务
为了保证服务的可用性,我使用了supervisor来守护进程。
成果
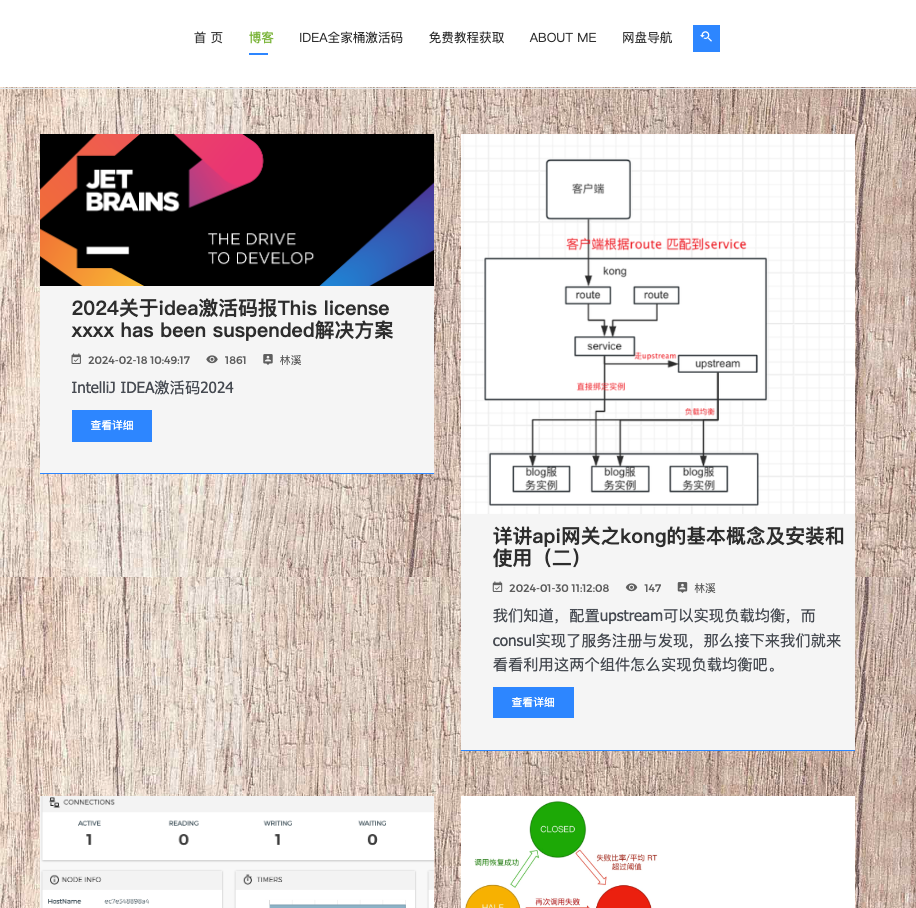
重构后的页面是长这样的


结语
自开自测,可能有想不到的问题,如果在使用过程中发现了什么问题,可以及时反馈给我哦!
这篇关于网站升级提示:我用react+go重构了网站并记录了部署项目简要步骤的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








