本文主要是介绍JavaScript 如何理解柯里化函数结构及调用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 柯里化函数是什么
- 逐步理解柯里化函数
柯里化函数是什么
柯里化(Currying)函数,又称部分求值,是一种函数转换技术。这种技术将一个接受多个参数的函数转换为一系列接受单一参数的函数。具体来说,一个柯里化的函数首先会接收一些参数,但并不会立即求值,而是返回另一个函数。之前传入的参数在函数形成的闭包中被保存起来,直到所有需要的参数都被传入,函数才会被真正求值。
逐步理解柯里化函数
本质上,柯里化函数是返回了一个函数体,进而通过该函数体接收参数并进行求值计算。
以柯里化函数调用为例进行反推:
add(1, 2)(3, 4)
这个结构初看可能不太容易理解,但我们可以从函数的基础用法开始联想。
function demo() { console.log('demo');
} demo();
在这个例子中,demo 是一个函数,它被直接调用。如果我们想要将函数体作为返回值(立即执行函数),可以这样做:
(function demo() { console.log('demo');
})();当我们想要给这个函数传递参数时,可以这样做:
(function demo(a, b) { console.log('demo', a + b);
})(3, 4);
这段代码执行后,会立即执行该函数,并传入值 3 和 4,控制台会打印出 demo 7。
接下来,如果我们想要调用另一个函数,并返回 demo 函数,以便可以再次调用 demo 函数,可以这样做
function demo(a, b) { console.log('demo', a + b);
} function sum(a, b) { return demo; // 注意这里只是返回了函数,并没有执行
} let test = sum(1, 2); // 此时 test 接收的值为 demo 函数
test(3, 4); // 触发 test 即为触发 demo 函数,控制台输出 demo 7
如果将test简化去掉,可以得到
function demo(a,b){console.log('demo',a+b)
}
function sum(a,b){return demo //此时函数未执行
}
sum(1,2)(3,4)
此时sum函数的执行体,与柯里化函数执行体已经高度相似了,最后整合一下接收值
function sum(a,b){return (c,d)=>{console.log('demo',a,b,c,d)}
}
sum(1,2)(3,4)
此时控制台输出demo 1 2 3 4
因为a,b是外层函数输入的,c,d是返回函数接收的,同时返回函数在外层函数环境内,可以取到a,b值
最后,我们处理一下求值,可得到
function sum(a,b){return (c,d)=>{return a+b+c+d}
}
sum(1,2)(3,4) //10function sum2(a,b){return (c)=>{return a+b+c+d}
}
sum2(1,2)(3) //6
一个基础版本柯里化函数完成了
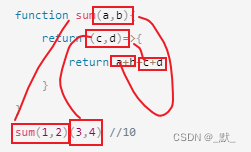
简图方便理解一下

这篇关于JavaScript 如何理解柯里化函数结构及调用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


