本文主要是介绍React 第十章 Antd Pro,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,提供了一套丰富的UI组件和一些预设的布局模板,旨在帮助开发者快速搭建高质量的企业级应用程序。
Antd Pro具有以下特点:
-
提供丰富的UI组件:Antd Pro基于Ant Design,提供了一套美观、可定制化的UI组件库,包括按钮、表单、表格、图表等常见组件,可以大大加速应用程序的开发。
-
预设的布局模板:Antd Pro提供了多种预设的布局模板,包括经典的左侧菜单布局、顶部菜单布局和顶部导航布局等,开发者可以根据项目需求选择合适的布局模板,快速搭建页面结构。
-
支持国际化:Antd Pro支持多语言的国际化,可以根据用户的语言环境自动切换界面语言,方便国际化应用程序的开发和部署。
-
权限管理和路由配置:Antd Pro提供了灵活的权限管理和路由配置功能,开发者可以根据用户角色来控制页面的访问权限,同时可以通过配置路由来实现页面间的导航。
-
支持数据可视化:Antd Pro集成了常用的图表库,可以方便地实现数据的可视化展示,帮助开发者更好地理解和分析数据。
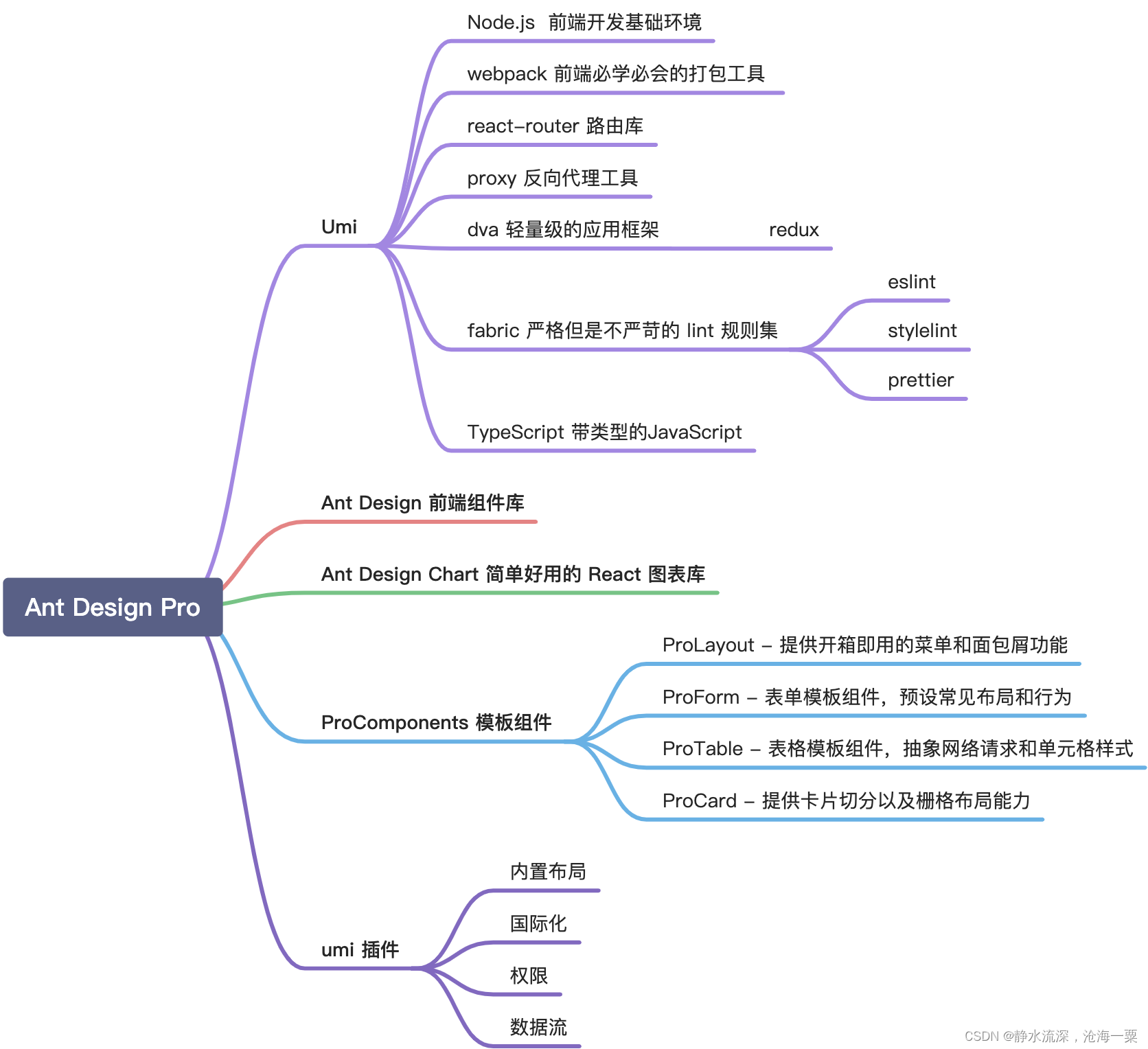
Antd Pro 架构
Antd Pro 是一个基于 React 和 Ant Design 的企业级中后台应用开发框架。
Antd Pro 架构的核心特点如下:
-
基于 Ant Design:Antd Pro 使用了 Ant Design 提供的丰富的 UI 组件和设计规范,使得开发者可以快速构建美观、易用的中后台应用。
-
基于 React:Antd Pro 使用 React 作为开发框架,可以方便地构建组件化的 UI 界面,并且提供了高效的虚拟 DOM 渲染,使得应用的性能得到优化。
-
高度可定制化:Antd Pro 提供了丰富的配置选项和可扩展的插件机制,使得开发者可以根据自己的需求定制和扩展项目的功能和样式。
-
设计良好的路由系统:Antd Pro 提供了灵活且易于管理的路由系统,可以方便地进行权限控制和动态加载路由组件。
-
支持国际化:Antd Pro 支持多语言的国际化,方便开发者根据不同的地区和语言要求进行适配。
-
内置丰富的功能组件和页面模板:Antd Pro 提供了许多常用的功能组件和页面模板,如表单、表格、图表、登录页、权限管理等,方便开发者快速搭建和开发应用。

Antd Pro 的基础用法:
-
安装 Antd Pro:通过 npm 或 yarn 安装 Antd Pro 的脚手架工具。
npm i @ant-design/pro-cli -g -
创建项目:使用 Antd Pro 的脚手架工具创建一个新的项目。
pro create myapp -
运行项目:进入项目文件夹,启动开发服务器。
cd myapp && npm install npm run start
更多详细的内容,参考 Antd Pro 官网
这篇关于React 第十章 Antd Pro的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






