本文主要是介绍基于Sping Boot集成的websocket实现聊天室,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Spring Boot整合WebSocket实现聊天室
Spring Boot 提供了 Websocket 组件 spring-boot-starter-websocket,用来支持在 Spring Boot环境下对Websocket 的使用。
下面我们就以多人在线聊天室为例,演示 Spring Boot 是如何整合Websocket 实现服务端消息推送的。
创建前端页面
首先,创建spring boot项目:spring-boot-starter-websocket。接下来,我们构建前台交互页面,创建index.html页面并在 js 中实现WebSocket通讯,完整页面代码如下所示:
代码语言:javascript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Chat Room</title><script type="text/javascript">var urlPrefix ='ws://localhost:8080/chat/';var ws = null;// 加入function join() {var username = document.getElementById('uid').value;var url = urlPrefix + username;ws = new WebSocket(url);ws.onmessage = function(event){var ta = document.getElementById('responseText');ta.value += event.data+"\r\n";};ws.onopen = function(event){var ta = document.getElementById('responseText');ta.value += "建立 websocket 连接... \r\n";};ws.onclose = function(event){var ta = document.getElementById('responseText');ta.value += "用户["+username+"] 已经离开聊天室! \r\n";ta.value += "关闭 websocket 连接. \r\n";};}// 退出function exit(){if(ws) {ws.close();}}// 发送消息function send(){var message = document.getElementById('message').value;if(!window.WebSocket){return;}if(ws.readyState == WebSocket.OPEN){ws.send(message);}else{alert("WebSocket 连接没有建立成功!");}}
</script>
</head>
<body>
<form onSubmit="return false;"><h3>BBS聊天室</h3><textarea id="responseText" style="width: 1024px;height: 300px;"></textarea><br/><br /><label>昵称 : </label><input type="text" id="uid" /> <input type="button" value="加入聊天室" onClick="join()" /> <input type="button" value="离开聊天室" onClick="exit()" /><br /><br /><label>消息 : </label><input type="text" id="message" /> <input type="button" value="发送消息" onClick="send()" />
</form>
</body>
</html>上面的示例中,js中定义了WebSocket通讯相关的代码,如:ws.onopen、ws.onmessage、ws.onclose等事件。
创建后端服务
接下来,我们开始创建后台WebSocket服务,实现WebSocket后台通讯服务。
引入相关依赖
首先,修改项目的pom.xml文件,主要添加 Web 和 Websocket 组件。具体代码如下所示:
代码语言:javascript
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency>消息接收
首先创建ChatServerEndpoint类,并使用@ServerEndpoint注解创建WebSocket EndPoint实现客户端连接、消息的接收、等事件。具体示例代码如下所示:
代码语言:javascript
@RestController
@ServerEndpoint("/chat/{username}")
public class ChatServerEndpoint {private static final Logger logger = LoggerFactory.getLogger(ChatRoomServerEndpoint.class);@OnOpenpublic void openSession(@PathParam("username") String username, Session session) {ONLINE_USER_SESSIONS.put(username, session);String message = "欢迎用户[" + username + "] 来到聊天室!";logger.info("用户登录:"+message);sendMessageAll(message);}@OnMessagepublic void onMessage(@PathParam("username") String username, String message) {logger.info("发送消息:"+message);sendMessageAll("用户[" + username + "] : " + message);}@OnClosepublic void onClose(@PathParam("username") String username, Session session) {//当前的Session 移除ONLINE_USER_SESSIONS.remove(username);//并且通知其他人当前用户已经离开聊天室了sendMessageAll("用户[" + username + "] 已经离开聊天室了!");try {session.close();} catch (IOException e) {logger.error("onClose error",e);}}@OnErrorpublic void onError(Session session, Throwable throwable) {try {session.close();} catch (IOException e) {logger.error("onError excepiton",e);}logger.info("Throwable msg "+throwable.getMessage());}
}上面的示例中,我们使用 @ServerEndpoint("/chat/{username}") 注解监听此地址的 WebSocket 信息,客户端也是通过此地址向服务端接收和发送消息。同时使用@OnOpen注解实现客户端连接事件,@OnMessage注解实现消息发送事件,@OnClose注解实现客户端连接关闭事件,@OnError注解实现消息错误事件。
消息发送
我们先创建一个 WebSocketUtils 工具类,用来存储聊天室在线的用户信息,以及向客户端发送消息的功能。具体代码如下所示:
代码语言:javascript
public final class WebSocketUtils {private static final Logger logger = LoggerFactory.getLogger(WebSocketUtils.class);// 存储 websocket sessionpublic static final Map<String, Session> ONLINE_USER_SESSIONS = new ConcurrentHashMap<>();/*** @param session 用户 session* @param message 发送内容*/public static void sendMessage(Session session, String message) {if (session == null) {return;}final RemoteEndpoint.Basic basic = session.getBasicRemote();if (basic == null) {return;}try {basic.sendText(message);} catch (IOException e) {logger.error("sendMessage IOException ",e);}}/*** 推送消息到其他客户端* @param message*/public static void sendMessageAll(String message) {ONLINE_USER_SESSIONS.forEach((sessionId, session) -> sendMessage(session, message));}
}开启 WebSocket 功能
修改项目启动类,需要添加 @EnableWebSocket 开启 WebSocket 功能。具体示例代码如下所示:
代码语言:javascript
@EnableWebSocket
@SpringBootApplication
public class WebSocketApplication {public static void main(String[] args) {SpringApplication.run(WebSocketApplication.class, args);}@Beanpublic ServerEndpointExporter serverEndpointExporter() {return new ServerEndpointExporter();}
}以上,我们WebSocket服务端内容就实现完毕了。接下来我们验证整个聊天室功能是否正常?
验证测试
前面,我们已经把整个WebSocket聊天室的前后台功能介绍完了。接下来我们验证整个聊天室功能是否正常?
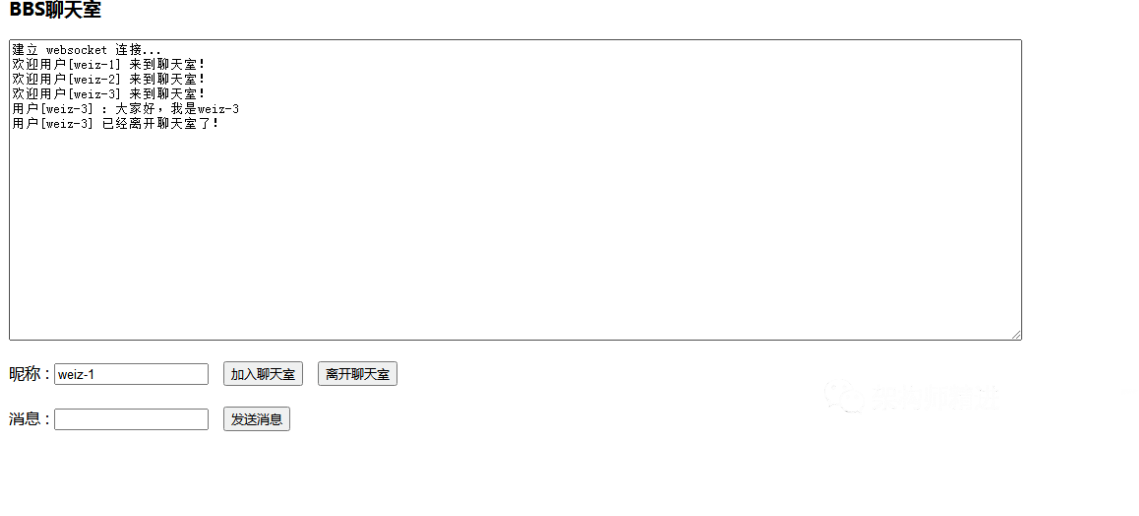
首先,启动项目,在浏览器中分别输入地址:http://localhost:8080/ 打开三个聊天室页面。如下图所示:

然后,分别在三个聊天室页面中,输入三个昵称并加入聊天室,与服务端成功建立WebSocket连接,即可在聊天室发送消息。

点击页面上的离开聊天室,此页面与服务端建立的WebSocket连接就会断开。其他连接不受影响。

感谢大家的阅读,觉得有所帮助的朋友点点赞。
这篇关于基于Sping Boot集成的websocket实现聊天室的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






