本文主要是介绍vant H5 地址编辑框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vant H5 地址编辑框
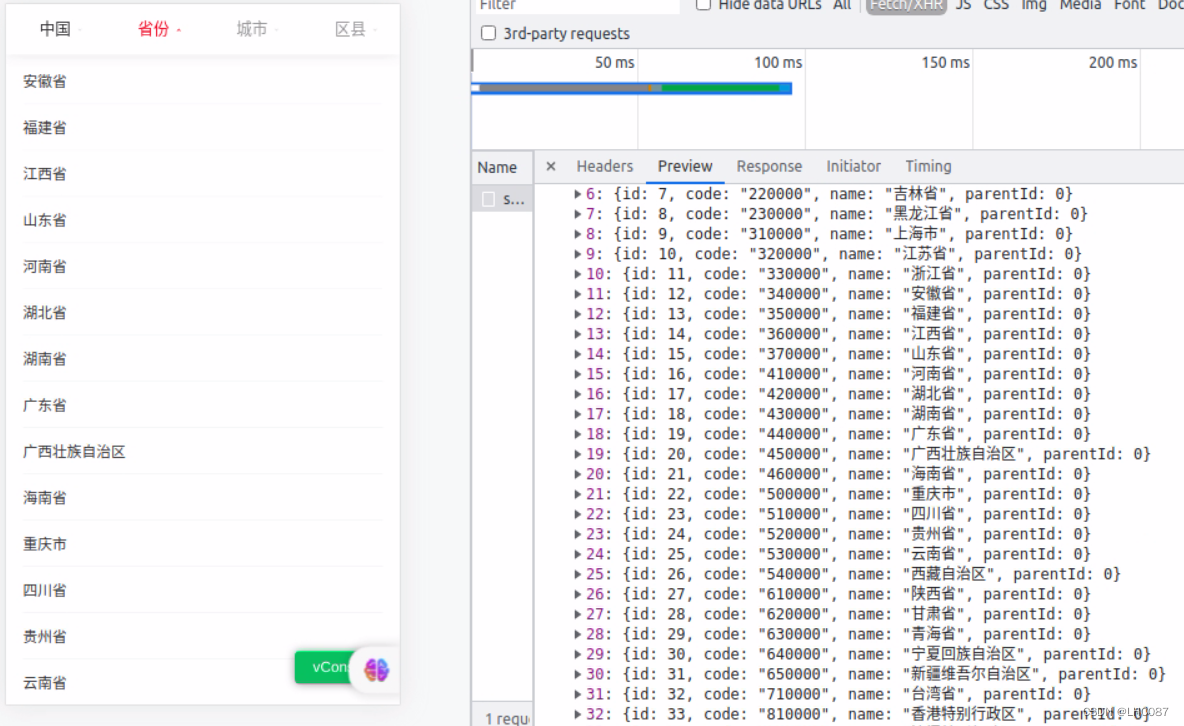
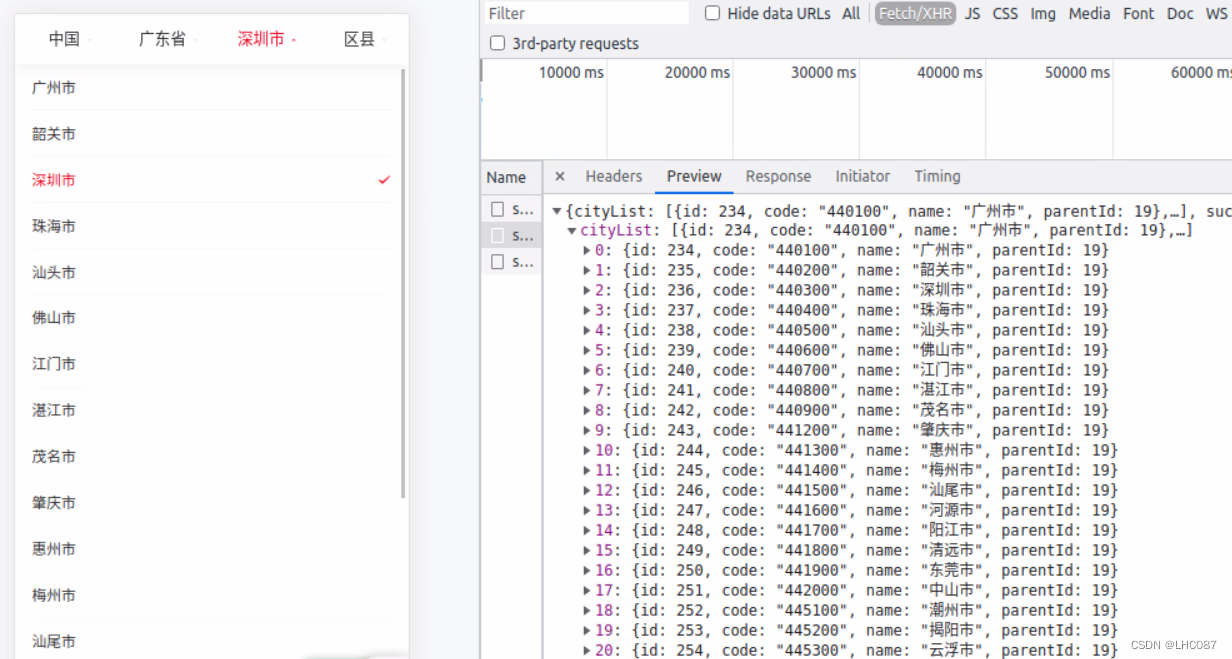
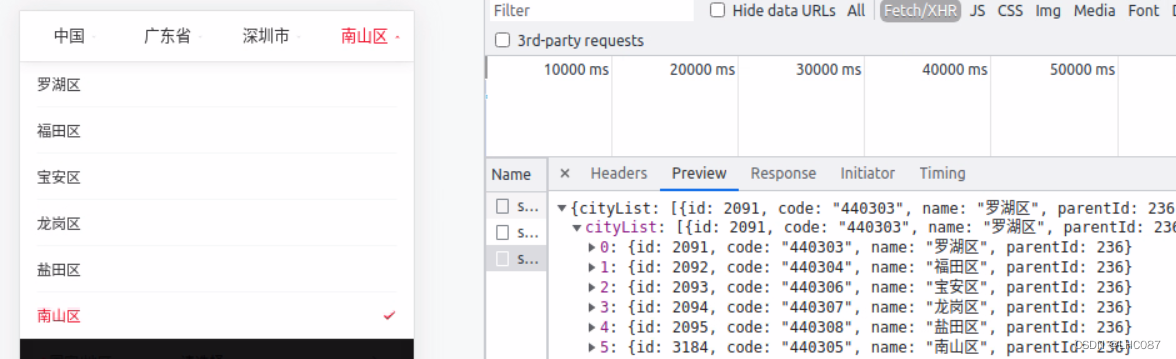
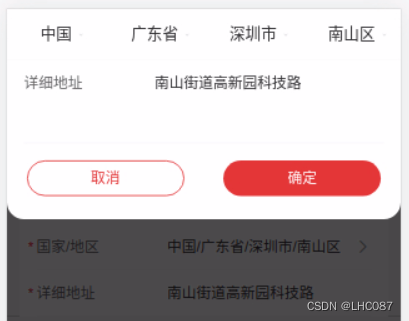
效果图:




上代码:
<!-- 地区选择 -->
<template><div class="page-content"><van-fieldv-model="formNationaAll"is-linkreadonlyrequiredname="国家/地区"label="国家/地区"placeholder="请选择":rules="[{ required: true, message: '请选择' }]"@click="opendistrictPopup({nation: formNation,province: formProvince,city: formCity,area: formArea,detailedAddress: formDetailedAddress,})"><template #input><span>{{ formNationaAll }}</span><span class="color-warn" v-show="showPlaceholderFun(formNationaAll)">请选择</span></template></van-field><van-fieldv-model="formDetailedAddress"requiredreadonlyname="详细地址"label="详细地址"placeholder="请输入":rules="[{ required: true, message: '请输入详细地址到门牌号' }]"@click="opendistrictPopup({nation: formNation,province: formProvince,city: formCity,area: formArea,detailedAddress: formDetailedAddress,})"></van-field><van-popupv-model="districtPopup"roundposition="top":close-on-click-overlay="false"这篇关于vant H5 地址编辑框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





