本文主要是介绍免费分享一套SpringBoot企业人事管理系统(员工管理,工资管理,档案管理,招聘管理),帅呆了~~,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好,我是java1234_小锋老师,看到一个不错的SpringBoot企业人事管理系统(员工管理,工资管理,档案管理,招聘管理),分享下哈。
项目视频演示
【免费】SpringBoot企业人事管理系统(员工管理,工资管理,档案管理,招聘管理) Java毕业设计_哔哩哔哩_bilibili【免费】SpringBoot企业人事管理系统(员工管理,工资管理,档案管理,招聘管理) Java毕业设计项目来自互联网,免费开源分享,严禁商业。更多毕业设源码:http://www.java1234.com/a/bysj/javaweb/, 视频播放量 132、弹幕量 0、点赞数 2、投硬币枚数 0、收藏人数 1、转发人数 1, 视频作者 java1234官方, 作者简介 公众号:java1234 微信:java9266,相关视频:【免费】SpringBoot+Vue个人健康管理系统 Java毕业设计,【免费】PyQt5 学生信息管理系统 Python管理系统 Python源码 Python毕业设计,【免费】基于springboot的进销存(仓库)管理系统 Java毕业设计,【免费】javaweb小区停车位管理系统毕业设计,【免费】springboot+vue医院管理系统 Java毕业设计,【免费】Springboot+Vue小区物业管理系统 Java毕业设计,【免费】javaweb物业管理系统毕业设计,【免费】javaweb机房管理系统毕业设计,【免费】SpringBoot+Vue自习室预约(预约)管理系统 Java毕业设计,【免费】SpringBoot+Vue健身房管理系统 Java毕业设计![]() https://www.bilibili.com/video/BV1kt421A7at/
https://www.bilibili.com/video/BV1kt421A7at/
项目介绍
随着计算机技术的飞速发展,计算机在各种单位机构管理中应用的普及﹐管理信息系统的开发在强调管理、强调信息的现代社会中也显得越来越重要。因此,利用计算机高效率地完成人事管理的日常事务,是适应现代各种单位机构制度要求、推动各种单位机构人事管理走向科学化、规化的必要条件。
在当今的信息社会,随着信息的不断增长和企业对信息的要求﹐信息管理技术随之出现。企业人事管理信息系统是一个现代化的企业在竞争中立于不败之地的必要部分,它能够为查询人事信息提供充足的信息和快捷的查询手段[1]。使用计算机对企业人事信息进行管理,具有手工管理所无法比拟的优点。例如:检索迅速、查找方便、可靠性高、存储量大、寿命长、成本低等。这些优点能够提高企业人事管理的效率,也是企业的科学化、正规化管理与世界接轨的重要条件[2]。因此,开发一个代替手工操作的新型的计算机管理的人事信息系统对企业来说刻不容缓,这也是本课题的由来。
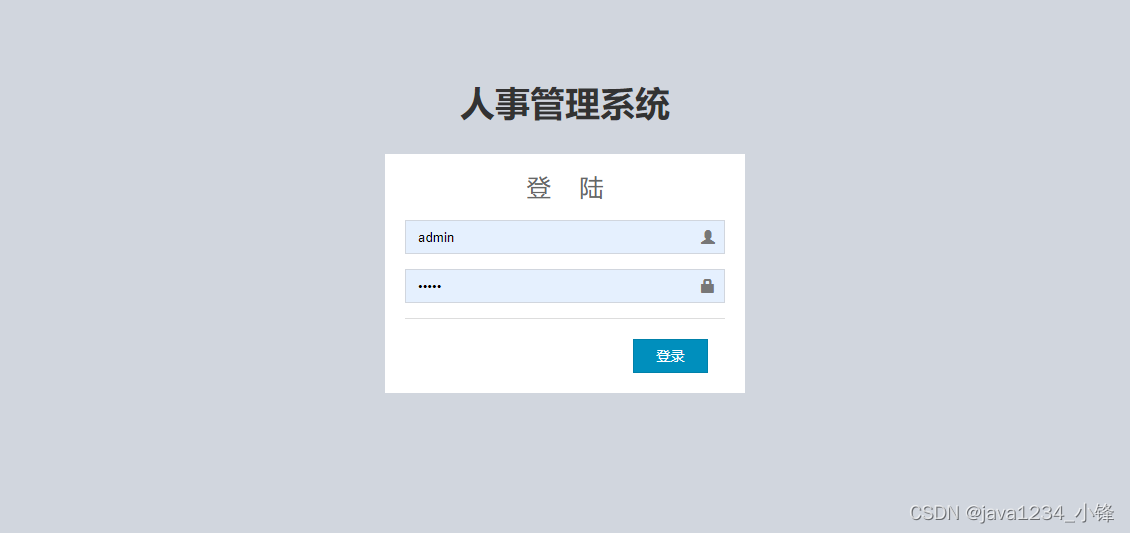
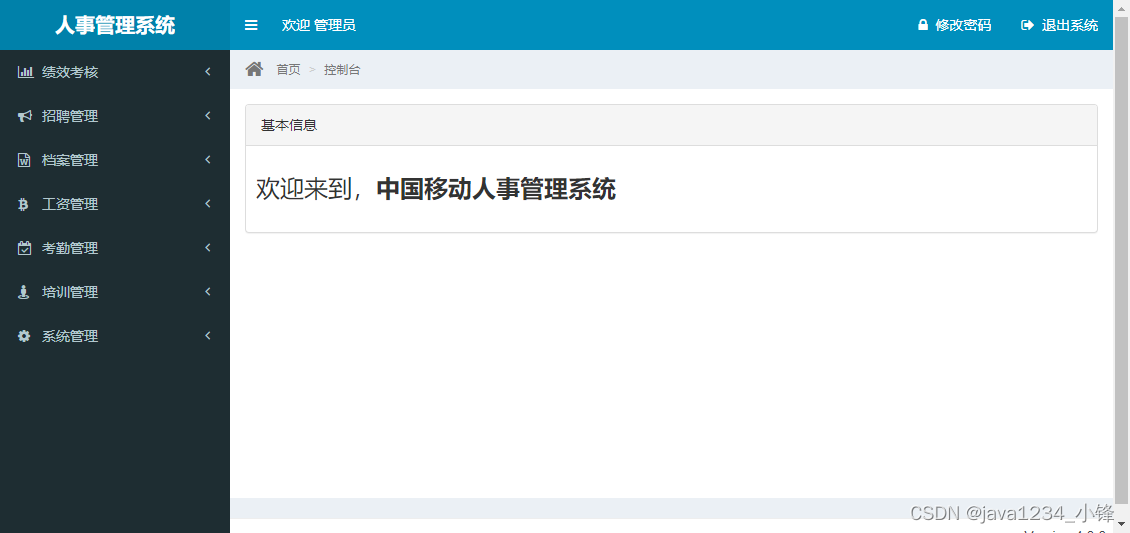
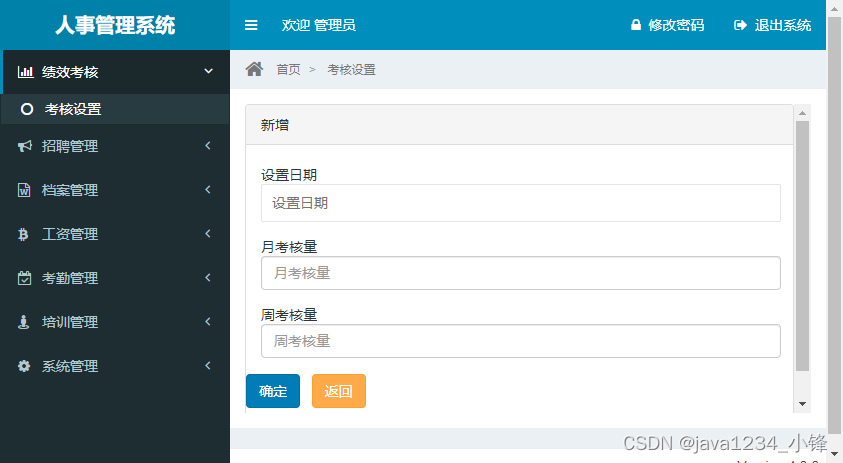
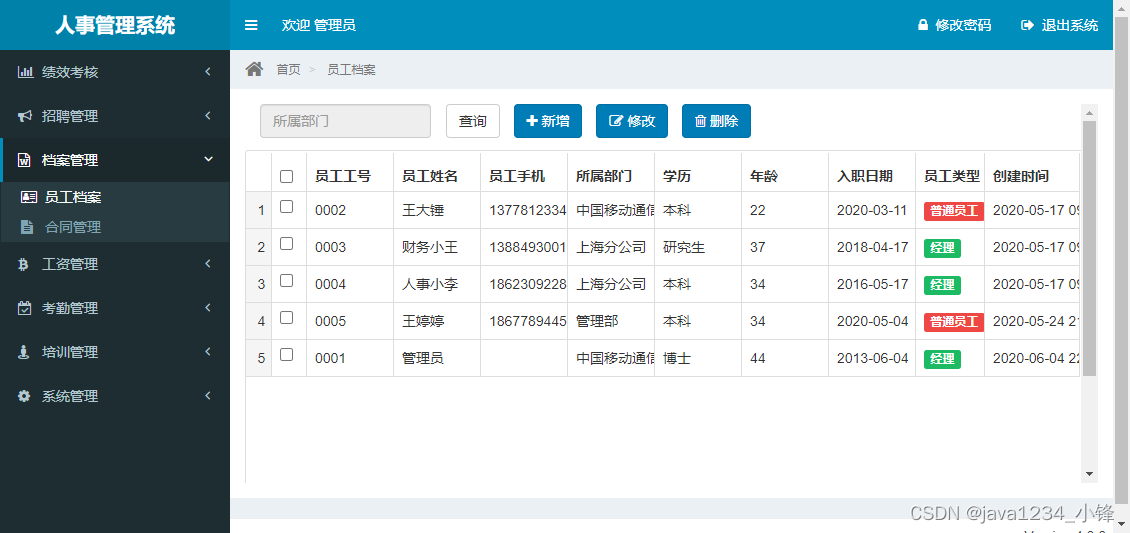
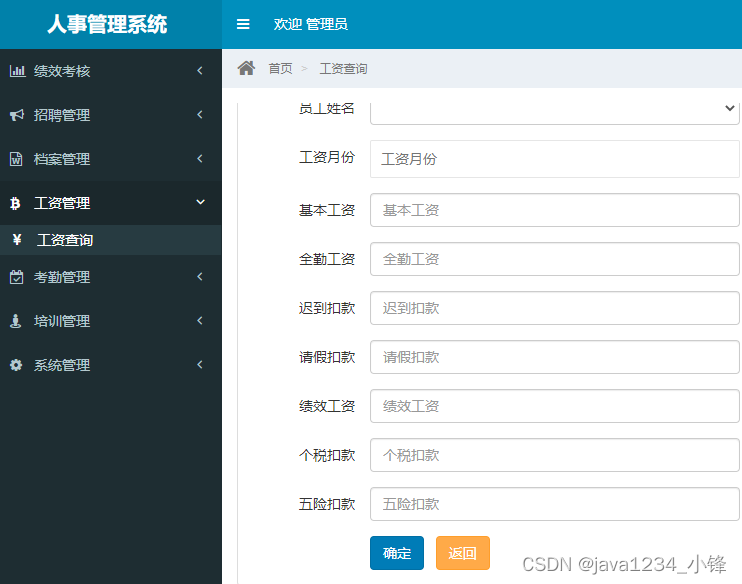
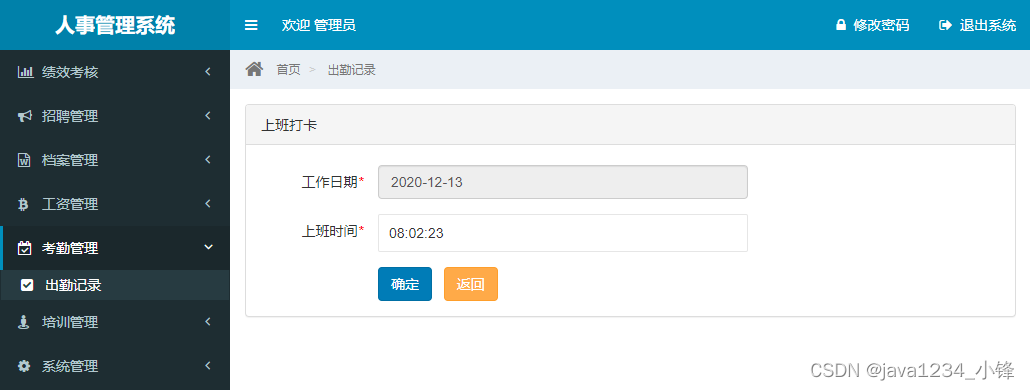
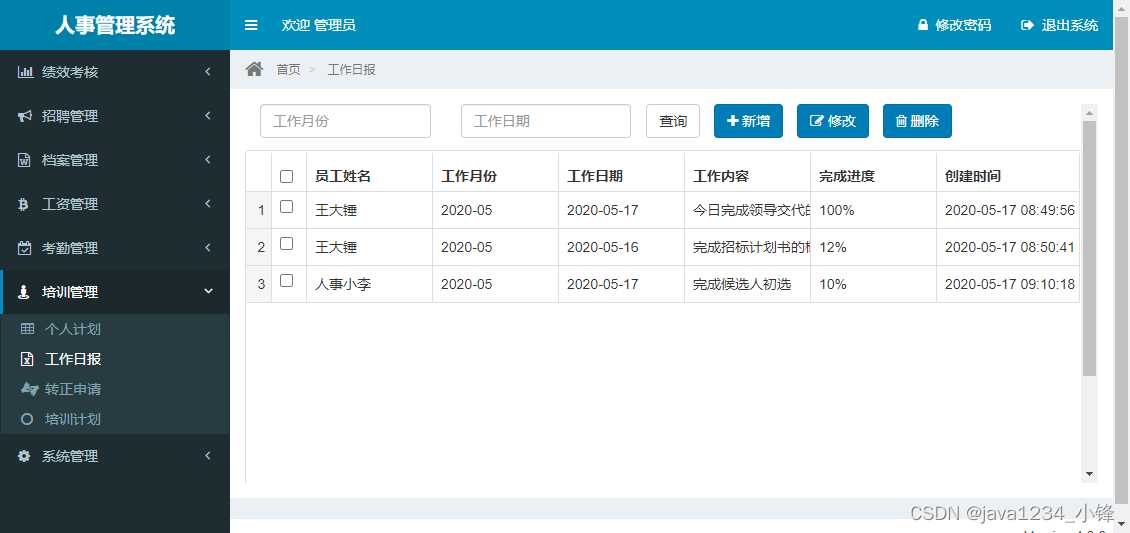
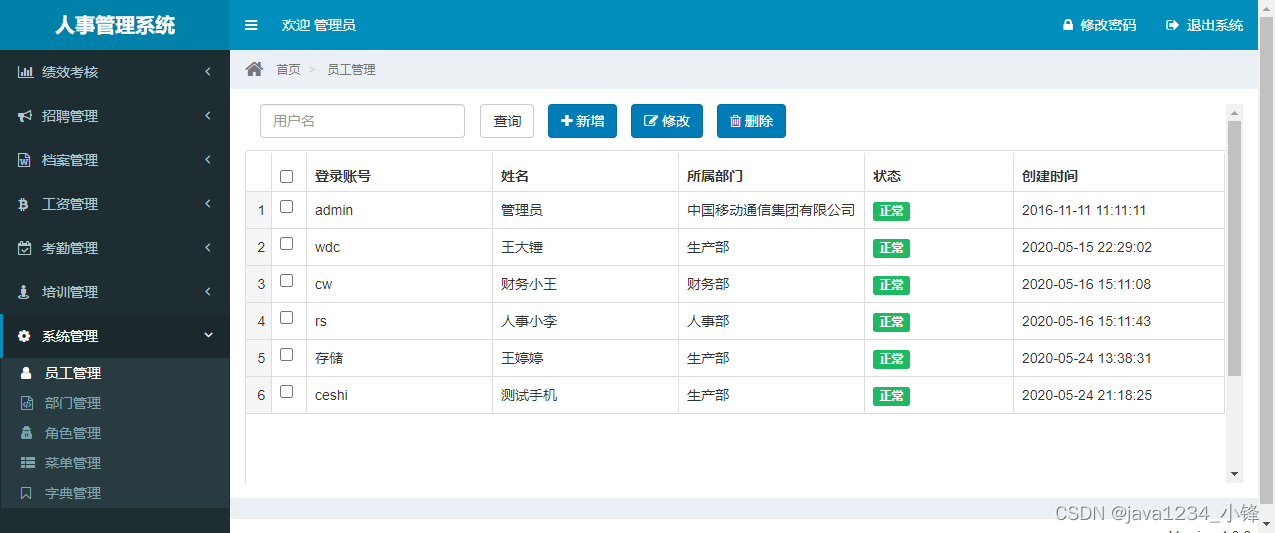
系统展示










部分代码
/*** ** ** */package com.person.modules.sys.controller;import com.google.code.kaptcha.Constants;
import com.google.code.kaptcha.Producer;
import com.person.common.utils.R;
import com.person.modules.sys.shiro.ShiroUtils;
import org.apache.shiro.authc.*;
import org.apache.shiro.subject.Subject;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;import javax.imageio.ImageIO;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse;
import java.awt.image.BufferedImage;
import java.io.IOException;/*** 登录相关** @author */
@Controller
public class SysLoginController {@Autowiredprivate Producer producer;@RequestMapping("captcha.jpg")public void captcha(HttpServletResponse response)throws IOException {response.setHeader("Cache-Control", "no-store, no-cache");response.setContentType("image/jpeg");//生成文字验证码String text = producer.createText();//生成图片验证码BufferedImage image = producer.createImage(text);//保存到shiro sessionShiroUtils.setSessionAttribute(Constants.KAPTCHA_SESSION_KEY, text);ServletOutputStream out = response.getOutputStream();ImageIO.write(image, "jpg", out);}/*** 登录*/@ResponseBody@RequestMapping(value = "/sys/login", method = RequestMethod.POST)public R login(String username, String password) {
// String kaptcha = ShiroUtils.getKaptcha(Constants.KAPTCHA_SESSION_KEY);
// if(!captcha.equalsIgnoreCase(kaptcha)){
// return R.error("验证码不正确");
// }try{Subject subject = ShiroUtils.getSubject();UsernamePasswordToken token = new UsernamePasswordToken(username, password);subject.login(token);}catch (UnknownAccountException e) {return R.error(e.getMessage());}catch (IncorrectCredentialsException e) {return R.error("账号或密码不正确");}catch (LockedAccountException e) {return R.error("账号已被锁定,请联系管理员");}catch (AuthenticationException e) {return R.error("账户验证失败");}return R.ok();}/*** 退出*/@RequestMapping(value = "logout", method = RequestMethod.GET)public String logout() {ShiroUtils.logout();return "redirect:login.html";}}
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>人事管理系统</title><!-- Tell the browser to be responsive to screen width --><meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"><link rel="stylesheet" href="${request.contextPath}/statics/css/bootstrap.min.css"><link rel="stylesheet" href="${request.contextPath}/statics/css/font-awesome.min.css"><link rel="stylesheet" href="${request.contextPath}/statics/css/AdminLTE.min.css"><link rel="stylesheet" href="${request.contextPath}/statics/css/all-skins.min.css"><link rel="stylesheet" href="${request.contextPath}/statics/css/main.css"><!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]-->
</head>
<body class="hold-transition login-page">
<div class="login-box" id="rrapp" v-cloak><div class="login-logo"><b>人事管理系统</b></div><!-- /.login-logo --><div class="login-box-body"><h3 class="login-box-msg">登 陆</h3><div v-if="error" class="alert alert-danger alert-dismissible"><h4 style="margin-bottom: 0px;"><i class="fa fa-exclamation-triangle"></i> {{errorMsg}}</h4></div><div class="form-group has-feedback"><input type="text" class="form-control" v-model="username" placeholder="账号"><span class="glyphicon glyphicon-user form-control-feedback"></span></div><div class="form-group has-feedback"><input type="password" class="form-control" v-model="password" placeholder="密码"><span class="glyphicon glyphicon-lock form-control-feedback"></span></div>
<!-- <div class="form-group has-feedback">-->
<!-- <input type="text" class="form-control" v-model="captcha" @keyup.enter="login" placeholder="验证码">-->
<!-- <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>-->
<!-- </div>-->
<!-- <div class="form-group has-feedback">-->
<!-- <img alt="如果看不清楚,请单击图片刷新!" class="pointer" :src="src" @click="refreshCode">-->
<!-- <a href="javascript:;" @click="refreshCode">点击刷新</a>-->
<!-- </div>--><div class="row"><div class="col-xs-8"><div class="checkbox icheck"></div></div><!-- /.col --><div class="col-xs-4"><button type="button" class="btn btn-primary btn-block btn-flat" @click="login">登录</button></div><!-- /.col --></div><!-- /.social-auth-links --><div><a href="http://www.java1234.com/a/bysj/javaweb/" target='_blank'><font color=red>Java1234收藏整理</font></a></div></div><!-- /.login-box-body -->
</div>
<!-- /.login-box -->
<script src="${request.contextPath}/statics/libs/jquery.min.js"></script>
<script src="${request.contextPath}/statics/libs/vue.min.js"></script>
<script src="${request.contextPath}/statics/libs/bootstrap.min.js"></script>
<script src="${request.contextPath}/statics/libs/jquery.slimscroll.min.js"></script>
<script src="${request.contextPath}/statics/libs/fastclick.min.js"></script>
<script src="${request.contextPath}/statics/libs/app.js"></script>
<script type="text/javascript">
var vm = new Vue({el:'#rrapp',data:{username: '',password: '',captcha: '',error: false,errorMsg: '',src: 'captcha.jpg'},beforeCreate: function(){if(self != top){top.location.href = self.location.href;}},methods: {refreshCode: function(){this.src = "captcha.jpg?t=" + $.now();},login: function (event) {// var data = "username="+vm.username+"&password="+vm.password+"&captcha="+vm.captcha;var data = "username="+vm.username+"&password="+vm.password;$.ajax({type: "POST",url: "sys/login",data: data,dataType: "json",success: function(result){if(result.code == 0){//登录成功parent.location.href ='index.html';}else{vm.error = true;vm.errorMsg = result.msg;vm.refreshCode();}}});}}
});
</script>
</body>
</html>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/89228768
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套SpringBoot+Vue家政服务管理平台管理系统,帅呆了~~-CSDN博客
免费分享一套SpringBoot+Vue敬老院(养老院)管理系统,帅呆了~~-CSDN博客
免费分享一套SpringBoot+Vue校园失物招领网站系统,帅呆了~~-CSDN博客
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_uniapp微信点餐-CSDN博客
免费分享一套SpringBoot+Vue药店(药房)管理系统,帅呆了~~_基于sprintboot+vue的药店管理系统-CSDN博客
这篇关于免费分享一套SpringBoot企业人事管理系统(员工管理,工资管理,档案管理,招聘管理),帅呆了~~的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





