本文主要是介绍vue2实现复制粘贴功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、安装插件
npm install vue-clipBoard2 --save
二、main.js全局引入
import VueClipboard from 'vue-clipboard2'Vue.use(VueClipboard)
三、页面使用
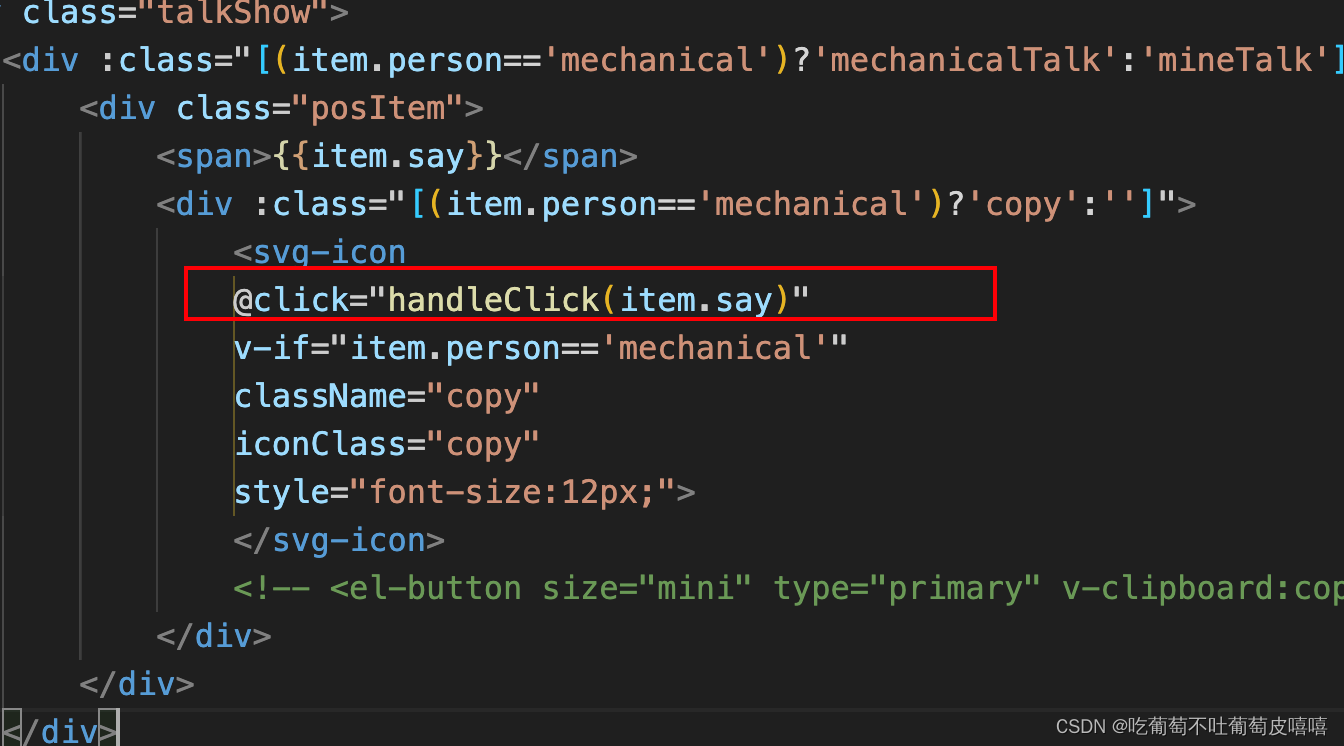
方法一:使用 @click绑定函数 + this.$copyText的方式

handleClick(text) {this.$copyText(text).then(() => {this.$message.success('文本已复制');}).catch(() => {this.$message.warning('复制失败');});}
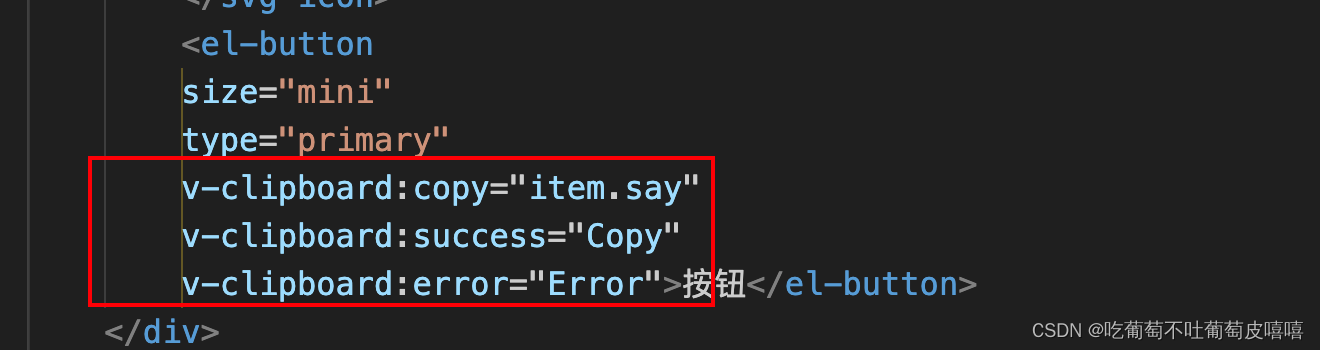
方法二:使用 v-clipboard指令 的方式

Copy(e) {alert('复制成功: ' + e.text)},Error(e) {alert('复制失败')}
这篇关于vue2实现复制粘贴功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






