本文主要是介绍使用Github+Picgo+npm实现免费图床,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文参考自 Akilar,原文地址:https://akilar.top/posts/3e956346/
Picgo的配置
- Github图床仓库内容不能超过1GB,因为Github原则上是反对仓库图床化的,超过1GB之后会由人工审核仓库内容,如果仓库被发现用来做图床,轻则删库重则封号
- jsDelivr加速的单文件大小为50MB,这就限制了单张图片大小上限
- 首先创建一个图床仓库用来放图片,名称随意。以下内容使用[AssetsRepo] 代指图床仓库
- 访问Github->头像(右上角)->Settings->Developer Settings->Personal access tokens->generate new token,创建的
Token名称随意,但必须勾选repo项。
Token只会显示一次,必须记牢,如果忘了就只能重新配置
-
下载Picgo软件,可以直接访问Picgo的github仓库,在release中下载最新版本的安装包。
-
打开Picgo,找到图床设置,选择Github图床,根据指示填写对应内容。
- 设定仓库名:[UserName]/[AssetsRepo]
- 设定分支名:2020年10月后github新建仓库默认分支改为
main,在这之前的是master。 - 设定Token:填入第二步时申请到的
Token - 指定存储路径:这是存放图片的路径,这里可以直接写
/表示存放在根目录。 - 设定自定义域名:在图片上传后,PicGo会按照
自定义域名+指定储存路径+上传的图片名的方式生成访问链接,并放到粘贴板上,例如要使用jsDelivr加速,则设置为https://cdn.jsdelivr.net/gh/[UserName]/[AssetsRepo],上传完毕后,我们就可以通过https://cdn.jsdelivr.net/gh/[UserName]/[AssetsRepo]/指定存储路径/图片名加速访问我们的图片了。
npm图床的使用
-
首先,注册一个npm的账号。访问npm注册页面
-
找到我们之前在Github创建好的图床仓库,把它clone下来
-
在clone下来的[AssetsRepo]文件夹下打开终端,输入以下指令
npm config set registry https://registry.npmjs.org
- 添加本地npm用户设置
# 仅第一次使用需要添加用户,之后会提示你输入你的npm账号密码以及注册邮箱
npm adduser
# 非第一次使用直接登录即可,之后会提示你输入你的npm账号密码以及注册邮箱
npm login
- 运行npm初始化指令,把整个图床仓库打包,按照指示进行配置,需要注意事先确定你的包名没有和别人已经发表过的包名重复,建议使用id+仓库名的方式来定义新包名

最后会输出一段package.json,输入yes即可
- 输入发布命令,我们就可以把包发布在npm上了
npm publish
- 获取存储在npm仓库的资源的方法
# jsDelivr+github链接
https://cdn.jsdelivr.net/gh/[GithubUserName]/[AssetsRepo]/img/index.png
# jsDelivr+npm链接
https://npm.elemecdn.com/[NpmPackageName]/img/index.png
# unpkg+npm
https://unpkg.com/:package@:version/:file
-
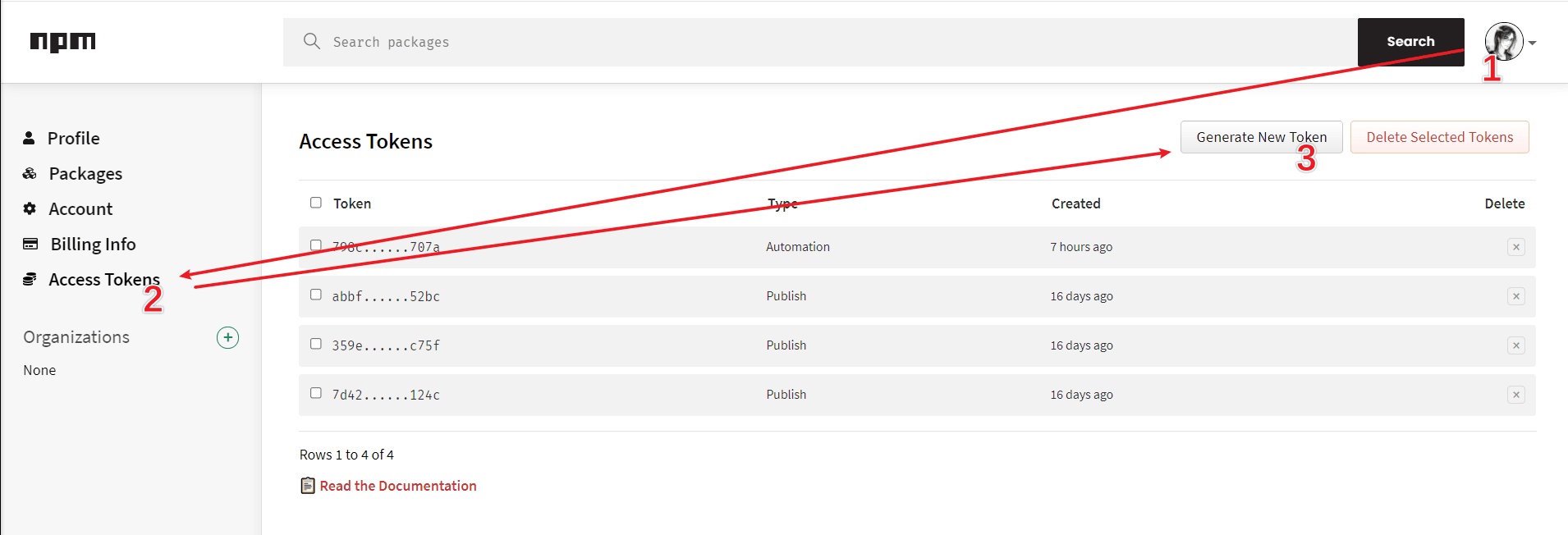
如果每次都要在本地进行
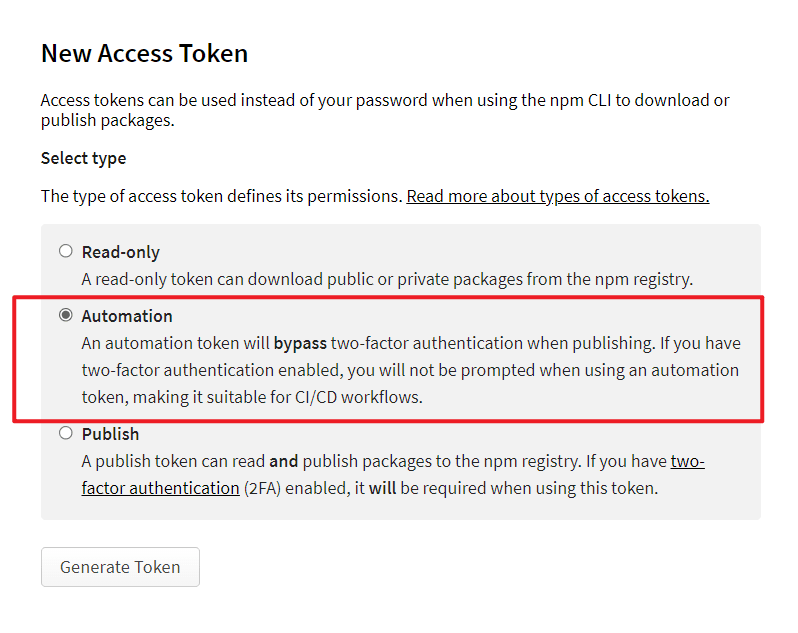
npm publish的话,npm的提交是整个包一起上传的,不存在增量更新,耗时不说,而且还往往需要架梯子才能正常上传。所以我们可以把它交给github action来完成。在npm官网->头像->Access Tokens->Generate New Token,勾选Automation选项,
Token只会显示这一次,之后如果忘记了就只能重新生成重新配置了。

在github的[AssetsRepo]仓库设置项里添加一个名为NPM_TOKEN的secrets,把获取的Npm的Access token输入进去。
在本地的[AssetsRepo]文件夹下新建[AssetsRepo]/.github/workflows/autopublish.yml
name: Node.js Package
# 监测图床分支,2020年10月后github新建仓库默认分支改为main,记得更改
on:push:branches:- masterjobs:publish-npm:runs-on: ubuntu-lateststeps:- uses: actions/checkout@v2- uses: actions/setup-node@v1with:node-version: "12.x" # 改为自己的node.js版本,在终端用node -version查询registry-url: https://registry.npmjs.org/- run: npm publishenv:NODE_AUTH_TOKEN: ${{secrets.npm_token}}
在[AssetsRepo]文件夹下打开终端,输入以下指令
# 将更改提交
git add .
git commit -m "npm publish" # 双引号里面的内容自行修改
# 更新package版本号
npm version patch
# 推送至github触发action
git push
这四条指令的执行是非常严格的,不能错不能乱。npm每次发布包之前都需要更新一次包版本(也就是第3条指令),更新包版本有两种方法,一种就是上面的指令,直接将末尾的版本号+1,另外一种就是在package.json里面修改(大版本更新需要手动修改)
如果没有更新版本号就直接发布包,就会导致发布失败
也算是填上之前挖的一个坑了吧!
这篇关于使用Github+Picgo+npm实现免费图床的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




