本文主要是介绍MT3608B 航天民芯代理 1.2Mhz 24V输入 升压转换器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
深圳市润泽芯电子有限公司为航天民芯一级代理商
技术支持欢迎试样~Tel:18028786817
简述
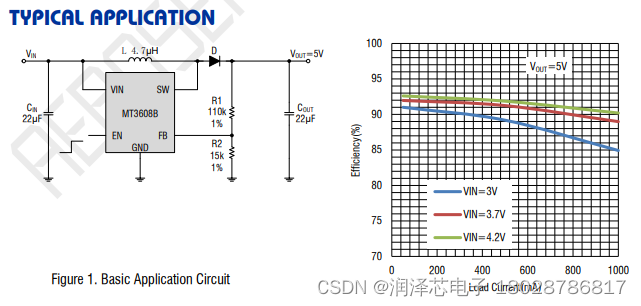
MT3608B是恒定频率的6针SOT23电流模式升压转换器,用于小型、低功耗应用。MT3608B开关频率为1.2MHz,允许使用微小、低电平成本电容器和电感器高度不超过2mm。内部软启动导致小浪涌电流和延长电池寿命。该MT3608B具有自动切换到脉冲的功能轻负载下的调频模式。MT3608B包括欠压锁定、电流限制和热过载保护以防止输出过载时损坏。这MT3608B采用小型 6 引脚SOT-23 封装包。
特点
♦ 集成80mΩ功率MOSFET
♦ 2.5V至24V输入电压
♦ 1.2MHz固定开关频率
♦ 内部4A开关电流限制
♦ 可调输出电压
♦ 内部薪酬
♦ 高达24V输出电压
♦ 自动脉冲频率调制模式在轻载时
♦ 效率高达93%
♦ 提供6引脚SOT23-6封装
应用
♦ 电池供电设备
♦ 机顶盒
♦ LCD Bais电源
♦ DSL和电缆调制解调器和路由器
♦ 由PCI或PCI供电的网卡快速插槽




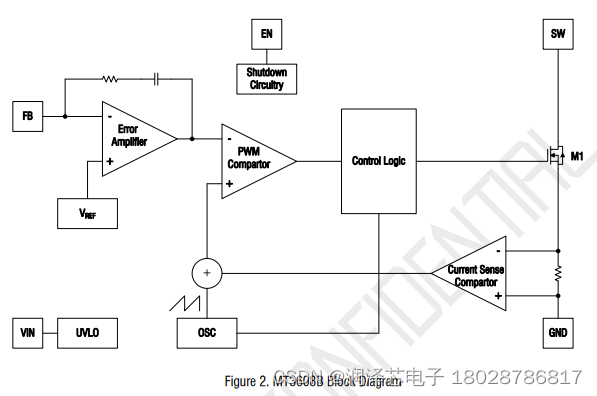
MT3608B使用固定频率、峰值电流模式升压调节器架构调节反馈引脚处的电压。操作可以通过参考来理解MT3608B的图2的框图。在每个的开始振荡器周期MOSFET导通控制电路。防止次谐波占空比大于50%时的振荡,的输出增加了一个稳定斜坡电流感应放大器,并将结果输入PWM比较器的负输入。什么时候这个电压等于误差的输出电压放大器功率MOSFET关闭误差放大器输出端的电压为之间差异的放大版本0.6V带隙参考电压和反馈电压通过这种方式,峰值电流水平保持调节中的输出。如果反馈电压误差放大器的输出开始下降增加。这些导致更多的电流流动通过功率MOSFET,从而增加输出功率。MT3608B具有内部软启动以限制输入量启动时的电流,并限制
输出过冲。
这篇关于MT3608B 航天民芯代理 1.2Mhz 24V输入 升压转换器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






