本文主要是介绍vue2编写主体页面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一. 导入两张图片
二. 新建主体vue
三. 修改路由
1. 新增主体界面Main.vue的路由
2. 完整router/index.js代码如下:
在Vue 2中编写一个主体页面通常意味着创建一个包含导航栏、侧边栏、内容区域等的布局。以下是使用Vue 2和Element UI框架来构建一个简单的主体页面的示例

一. 导入两张图片
一张作为系统logo图片,一张作为头像

二. 新建主体vue
在src/views文件夹中新建Main.vue,这个vue页面即是用户登录成功之后的页面
Main.vue代码如下:
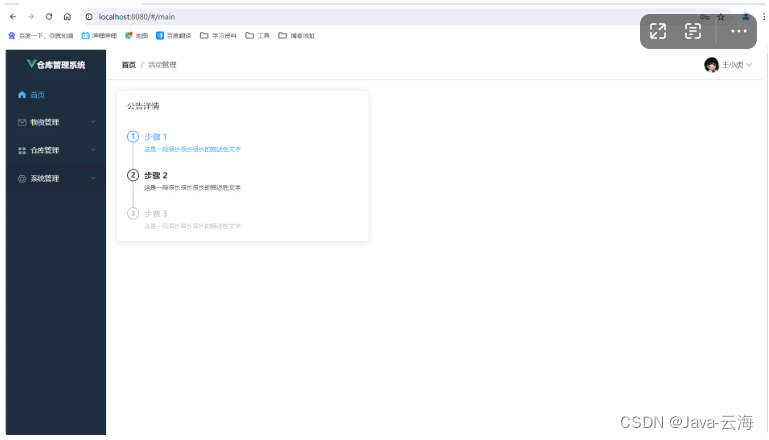
<template><el-container><el-aside width="200px"><el-menu:default-openeds="['/']" style="height: 770px; overflow-x: hidden"background-color="#1f2d3d"text-color="#fff":unique-opened="true"default-active="/"active-text-color="rgb(75 175 255)":collapse-transition="false"router><div style="height: 60px; line-height: 60px; text-align: center"><img src="../assets/logo.png" alt="" style="width: 20px; position: relative; top: 2px;"><b style="color: white">仓库管理系统</b></div><el-menu-item index="/"><i class="el-icon-s-home"></i><span>首页</span></el-menu-item><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>物资管理</template><el-menu-item index="1-1">物资入库</el-menu-item><el-menu-item index="1-2">发放物资</el-menu-item><el-menu-item index="1-3">物资信息</el-menu-item></el-submenu><el-submenu index="2"><template slot="title"><i class="el-icon-menu"></i>仓库管理</template><el-menu-item index="2-1">仓库信息</el-menu-item></el-submenu><el-submenu index="3"><template slot="title"><i class="el-icon-setting"></i>系统管理</template><el-menu-item index="3-1">用户信息</el-menu-item><el-menu-item index="3-2">角色信息</el-menu-item></el-submenu></el-menu></el-aside><el-container><el-header style="border-bottom: 1px solid #ccc;"><div style="line-height: 60px; display: flex"><div style="flex: 1;"><span style="cursor: pointer; font-size: 18px"></span><el-breadcrumb separator="/" style="display: inline-block; margin-left: 10px"><el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item><el-breadcrumb-item><a href="/">活动管理</a></el-breadcrumb-item></el-breadcrumb></div><el-dropdown style="width: 150px; cursor: pointer; text-align: right"><div style="display: inline-block"><img src="@/assets/logo.jpg" alt=""style="width: 30px; border-radius: 50%; position: relative; top: 10px; right: 5px" /><span>王小虎</span><i class="el-icon-arrow-down" style="margin-left: 5px"></i></div><el-dropdown-menu slot="dropdown" style="width: 100px; text-align: center"><el-dropdown-item style="font-size: 14px; padding: 5px 0"><router-link to="/"><el-link :underline="false">修改密码</el-link></router-link></el-dropdown-item><el-dropdown-item style="font-size: 14px; padding: 5px 0"><router-link to="/"><el-link :underline="false">个人信息</el-link></router-link></el-dropdown-item><el-dropdown-item style="font-size: 14px; padding: 5px 0"><span style="text-decoration: none">退出</span></el-dropdown-item></el-dropdown-menu></el-dropdown></div></el-header><el-main><el-card style="width: 500px"><div style="height: 60px"><span>公告详情</span></div><div style="height: 200px;"><el-steps direction="vertical" :active="1"><el-step title="步骤 1" description="这是一段很长很长很长的描述性文字"></el-step><el-step title="步骤 2" description="这是一段很长很长很长的描述性文字"></el-step><el-step title="步骤 3" description="这是一段很长很长很长的描述性文字"></el-step></el-steps></div></el-card></el-main></el-container></el-container>
</template>
<script setup></script>
<style scoped></style>
三. 修改路由
-
1. 新增主体界面Main.vue的路由
...其它路由
{path: '/main',name: 'Main',component: () => import('@/views/Main.vue')
}-
2. 完整router/index.js代码如下:
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const routes = [{path: '/',redirect: '/login' // 当用户访问/时重定向到/login},{path: '/login',name: 'Login',component: () => import('@/views/Login.vue')},{path: '/main',name: 'Main',component: () => import('@/views/Main.vue')}
]const router = new VueRouter({routes
})export default router
这样我们登录成功之后的主体界面就已经搭建完成。
这个示例展示了一个基本的主体页面布局,其中包含了侧边栏、导航栏和主要内容区域。Element UI的el-container、el-aside、el-header和el-main组件被用来创建布局的不同部分,而el-menu和el-submenu组件则用来创建侧边栏的导航菜单
这样的主体界面代码看着非常臃肿,而且不利于维护,下一小节,我们进行拆分主体界面。
这篇关于vue2编写主体页面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








