本文主要是介绍js 中的非空断言操作符 (!.)叹号加点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
js 中的非空断言操作符 (!.)叹号加点
在 TypeScript 或 JavaScript 中,!.并不是一个官方的语法结构。然而,!符号在 TypeScript 中确实有特定的用法,它被称为非空断言操作符。
!通常用作逻辑非操作符,用于将其后的布尔值取反。但是!.并没有定义为 JavaScript 的标准语法。如果您在某些特定环境或工具中看到了使用!.的代码,那可能是某种特定的代码风格或者扩展工具的功能,但并非 JavaScript 或 TypeScript 的标准特性。
(!.)常见用法
- 示例 1
let input: HTMLInputElement | null = document.querySelector("input");
// 使用非空断言,告诉编译器input不为null
let inputValue: string = input!.value;
这里 input!表达了我们确信 input 不为 null,因此可以安全地访问.value 属性。如果不使用!,在 TypeScript 的严格模式下将会引发编译错误,因为 input 可能为 null。
- 示例 2
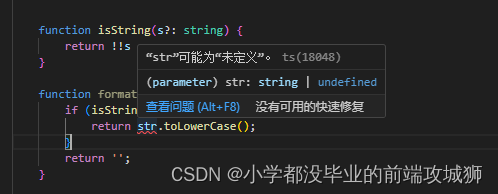
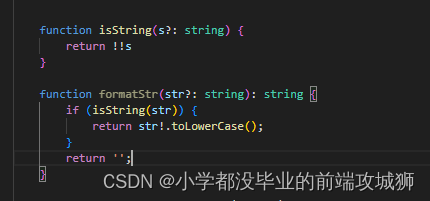
function isString(s?: string) {return !!s;
}function formatStr(str?: string): string {if (isString(str)) {return str!.toLowerCase();}return "";
}
str 经过函数校验后不可能是 undefined,我们可通过非空断言告知 TS。如下图:


- 示例 3
function handler(arg: string | null | undefined) {let str: string = arg!; // 告诉编译工具,我这里没毛病str.substring(0, 2);// ...
}
!.用于告诉编译器,程序员确信某个表达式的结果一定不为 null 或 undefined,从而避免编译器的空值检查。
有疑问的同学可以私信我、对帮助到同学欢迎大家收藏评论。
这篇关于js 中的非空断言操作符 (!.)叹号加点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




