本文主要是介绍giteepages部署vue项目防坑指南,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
giteepages
- giteepages官方文档
- 注意事项
- 流程
- 潜在问题
- 参考
giteepages官方文档
https://gitee.com/help/articles/4136#article-header0
注意事项
-
每次发布上线后,需要
ctrl + f5强制刷新页面,清除强缓存 -
项目内容每次有更新,都要重新
yarn build打包,重新传到gitee分支。 -
路径很重要,要严格按照说明操作。不然会404.
流程
-
创建gitee项目
-
git clone到本地 -
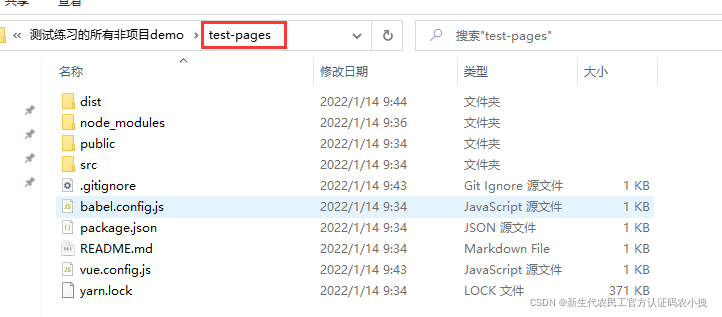
本地创建vue项目
这里需要注意:

项目里的文件,必须放在根目录文件夹下。 这点很重要,不然404
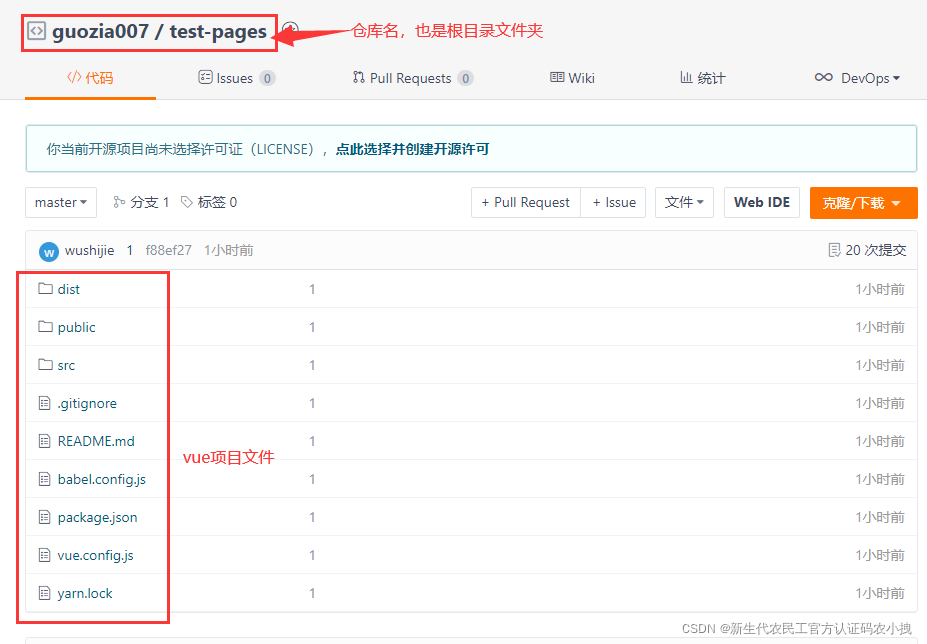
在gitee上看,是这样的:

4. 修改vue.config.js
module.exports = {lintOnSave: false,publicPath: process.env.NODE_ENV === 'production'? '/test-pages/': '/'
}
说明:
'/test-pages/'是仓库名,也是根目录文件夹。
这里不要乱写,不然也会404
- 修改.gitignore
把/dist这一项注释掉。确保打包后的dist文件能正常传到gitee上。

-
打包后,把项目传到gitee 。
-
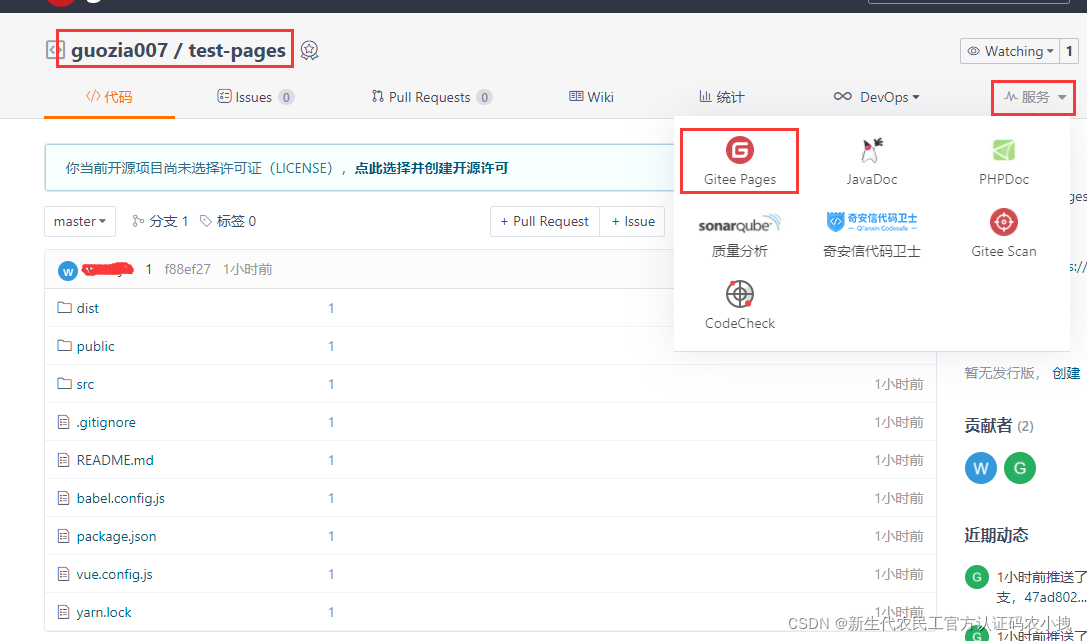
在gitee上打开该仓库项目,点击
服务 -- giteepages

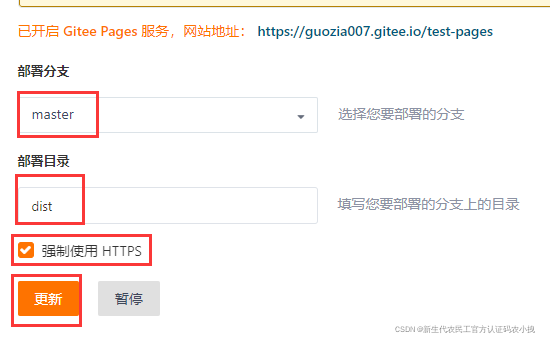
- 在giteepages页面,开始发布上线
部署分支:master(我的项目在master分支里)
部署目录: dist(打包后的文件夹),giteepages会根据填写的目录,去找到该目录下面的index.html进行渲染。
强制使用https:✔
更新: 每次项目要发布上线,都在这里点下更新。手动操作。

- 发布成功,生成线上静态链接

这个链接,就是线上地址了。
- 再次说明,一定要严格按照要求操作。不然会各种404
潜在问题
- 可能会遇到正常生成链接,但是不显示样式的问题,且css和js资源加载404
此时,应该检查上述的各种路径。 要严格按照要求操作。
- 用户实际操作的项目可能不是master分支,比如可能是dev分支
此时应更换发布路径,比如把master改成dev 。
参考
我的测试仓库:https://gitee.com/guozia007/test-pages
这篇关于giteepages部署vue项目防坑指南的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





