本文主要是介绍基于SpringBoot+VueHome F家居系统的设计与实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
系统介绍
该Home F家居系统采用B/S架构、前后端分离以及MVC模型进行设计,并采用Java语言以及SpringBoot框架进行开发。本系统主要设计并完成了用户注册、登录,购买家具过程、个人信息修改等,商家添加家具信息、对家具进行发货,管理员对商家管理、用户管理、家具分类管理、家具管理、交流论坛、系统管理等功能,进行维护与管理。该系统操作简单,界面设计简单,不仅能基本满足目前网上商城的日常管理工作,而且能有效降低人员成本和时间成本,为网上商城工作提供方便。
系统主要技术
开发语言:Java使用框架:spring boot前端技术:JavaScript、Vue 、css3开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code数据库:MySQL 5.7/8.0数据库管理工具:phpstudy/NavicatJDK版本:jdk1.8Maven: apache-maven 3.8.1-bin系统展示
Home F家居系统按照权限的类型进行划分,分为用户、商家和管理员三个模块。用户模块主要实现个人信息修改、对家具、交流论坛、平台公告、在线咨询、购物车等信息进行操作,增强了用户的操作体验。商家权限范围内操作,管理员模块主要针对整个系统的管理进行设计,提高了管理的效率和标准。系统的总体模块设计如下图所示:

5.1系统功能实现
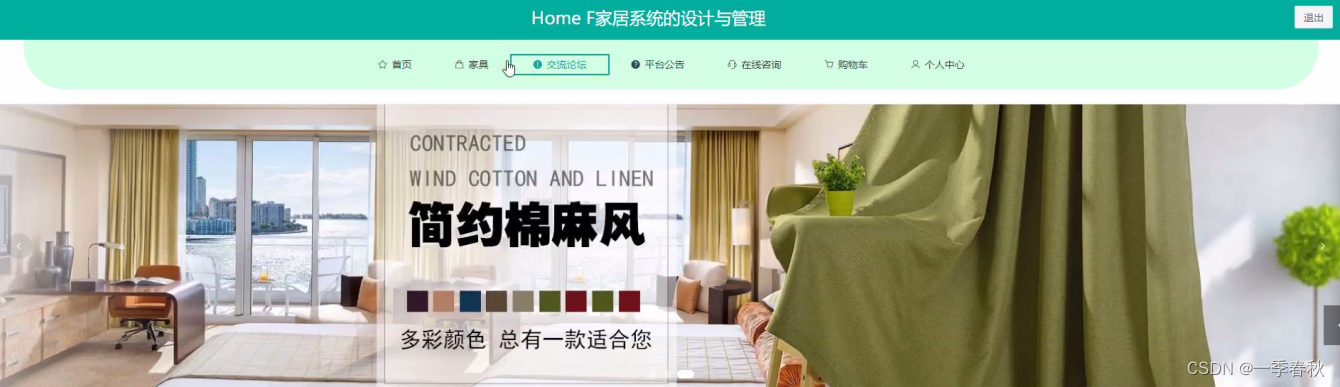
当用户打开系统的网址后,首先看到的就是首页界面。在这里,用户能够看到Home F家居系统的导航条显示首页、家具、交流论坛、平台公告、在线咨询、购物车、个人中心等。系统首页界面如图5-1所示:

图5-1系统首页界面
当用户进入系统前台进行相关操作前必须进行注册、登录,用户注册、用户登录界面如图5-2所示:


图5-2用户注册、用户登录界面
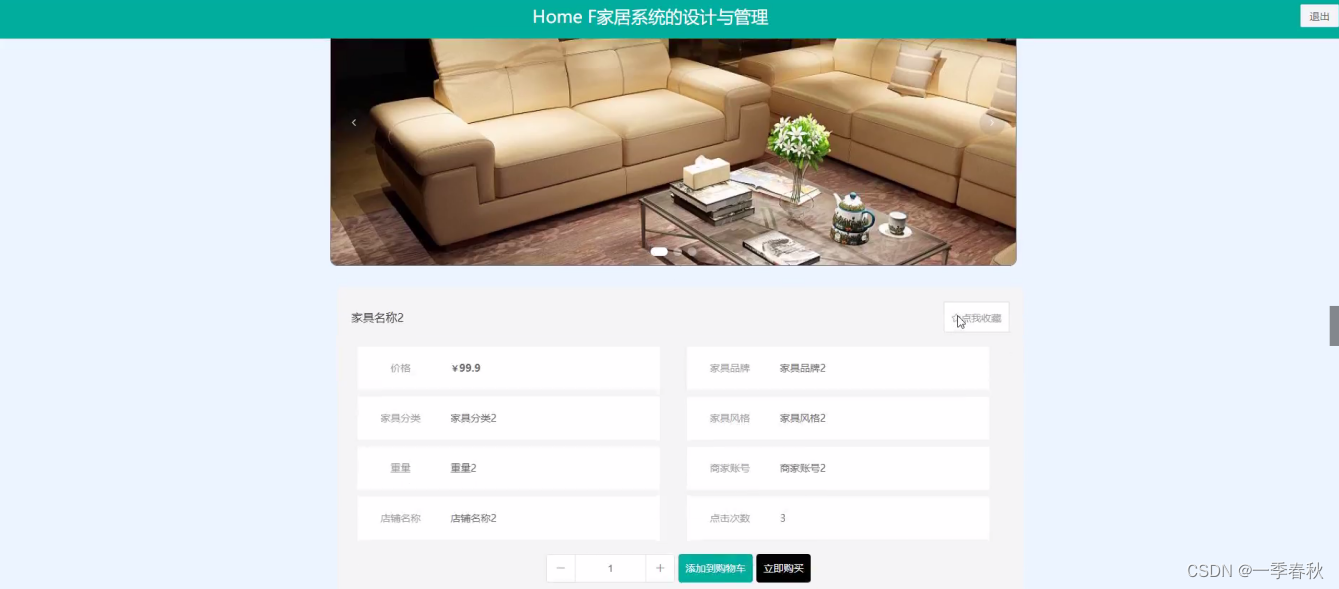
用户点击家具,在家具页面的搜索栏输入家具名称、家具品牌、家具风格,进行查询,然后查看家具名称、家具品牌、家具分类、家具图片、家具风格、重量、商家账号、店铺名称、价格、点击次数等信息,并进行添加到购物车、立即购买、评论或收藏操作,页面如图5-3所示:

图5-3家具详细页面
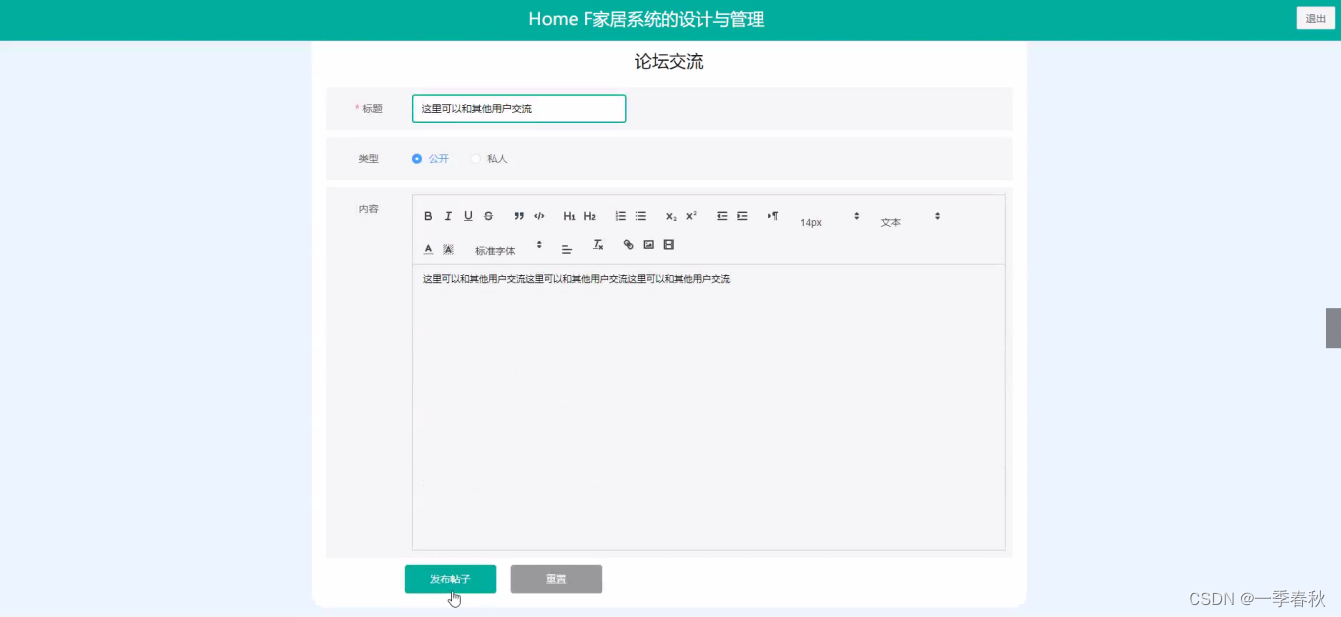
点击论坛交流,用户进入到论坛交流界面,通过界面进行编辑填写标题、选择类型、填写内容,以及选择公开或者私人,进行发布,也可以查看他人帖子进行评论,用户与用户之间互相交流,页面如图5-4所示:

图5-4论坛交流详细页面
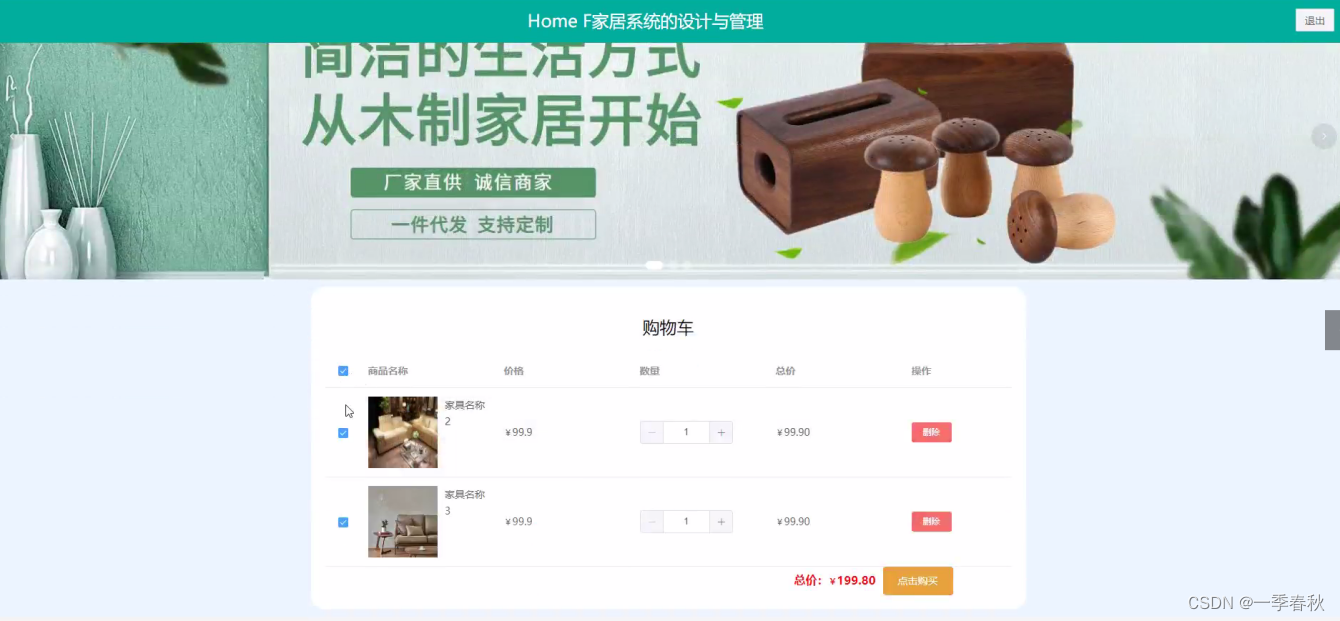
在购物车页面可以查看到商品名称、商品图片、价格、数量、总价等详细信息,并进行点击购买或删除操作,页面如图5-5所示:

图5-5购物车详细页面
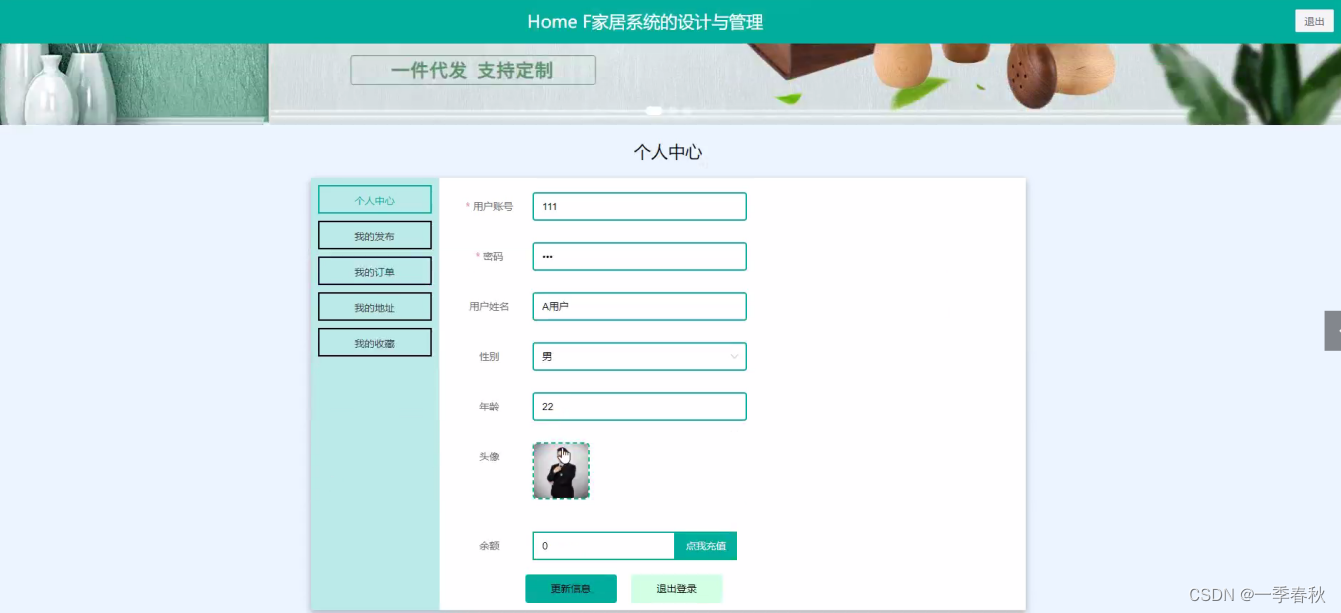
在个人中心页面可以更新个人详细信息,还可以对我的发布、我的订单、我的地址和我的收藏进行详细操作;如图5-6所示:

图5-6个人中心界面
5.2后台管理员模块实现
管理员登录,在登录页面正确输入用户名和密码后,点击登录操作;如图5-7所示。

图5-7管理员登录界面
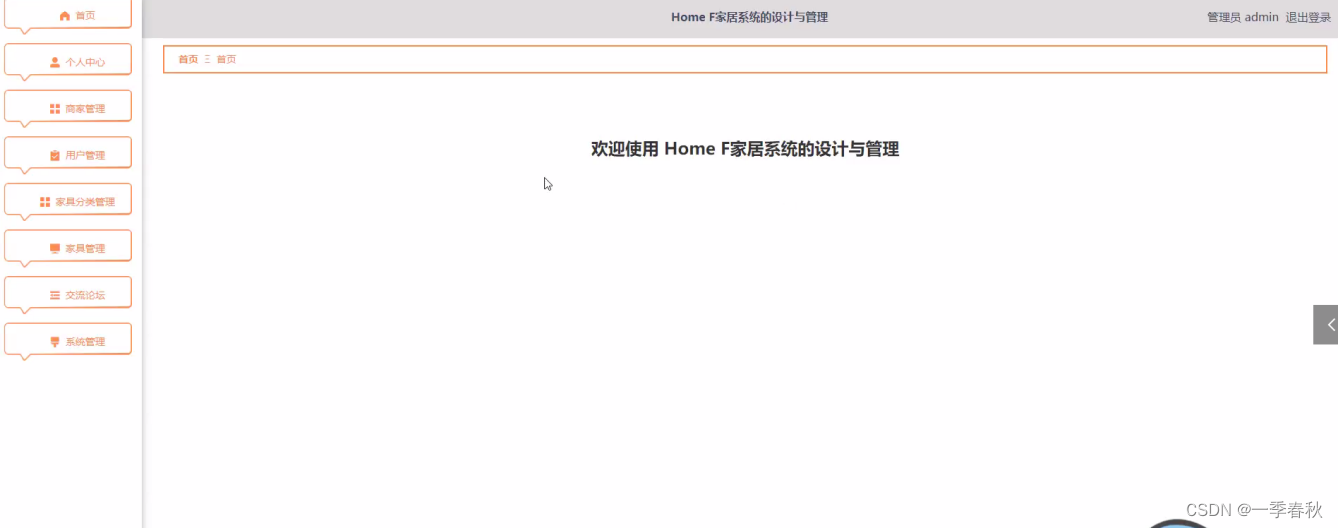
管理员进入主页面,主要包括对首页、个人中心、商家管理、用户管理、家具分类管理、家具管理、交流论坛、系统管理等进行操作。管理员主页面如图5-8所示:

图5-8管理员主界面
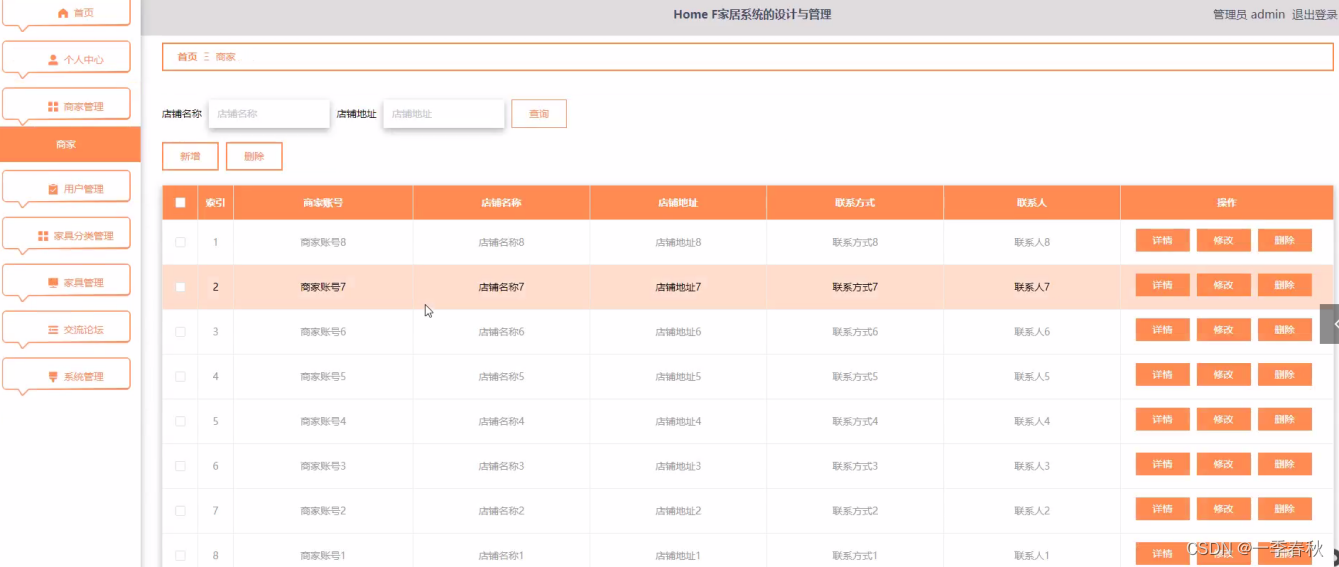
管理员点击商家管理,在商家管理页面的搜索栏输入商家账号、店铺名称、店铺地址、联系方式、联系人,进行查询、新增或删除商家信息等操作。如图5-9所示:

图5-9商家管理界面
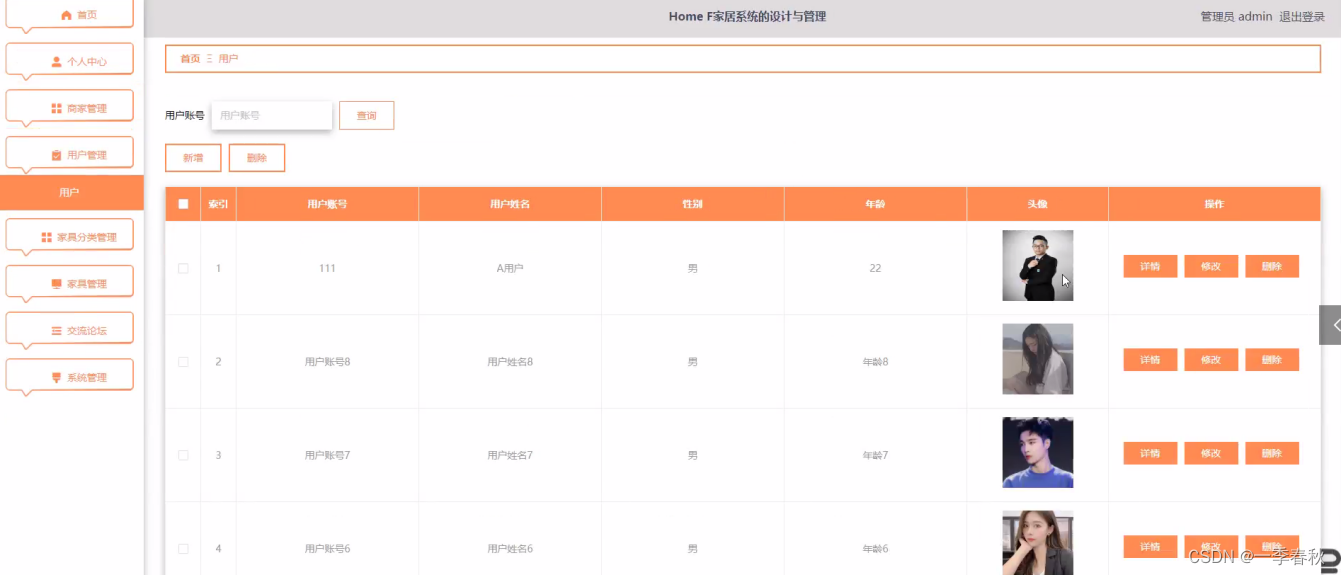
管理员点击用户管理,在用户管理页面的搜索栏输入用户账号、用户姓名、性别、年龄、头像,进行查询、新增或删除用户信息等操作。如图5-10所示:

图5-10用户管理界面
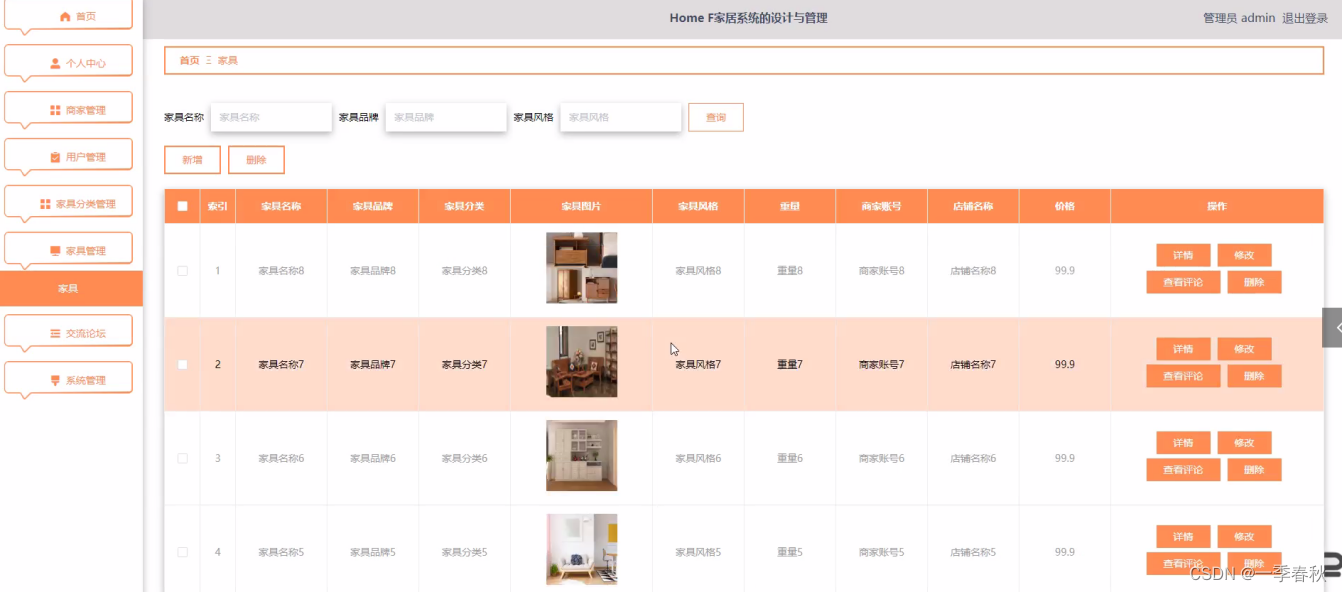
管理员点击家具管理,在家具管理页面的搜索栏输入家具名称、家具品牌、家具分类、家具图片、家具风格、重量、商家账号、店铺名称、价格,进行查询、新增或删除家具信息等操作。如图5-11所示:

图5-11家具管理界面
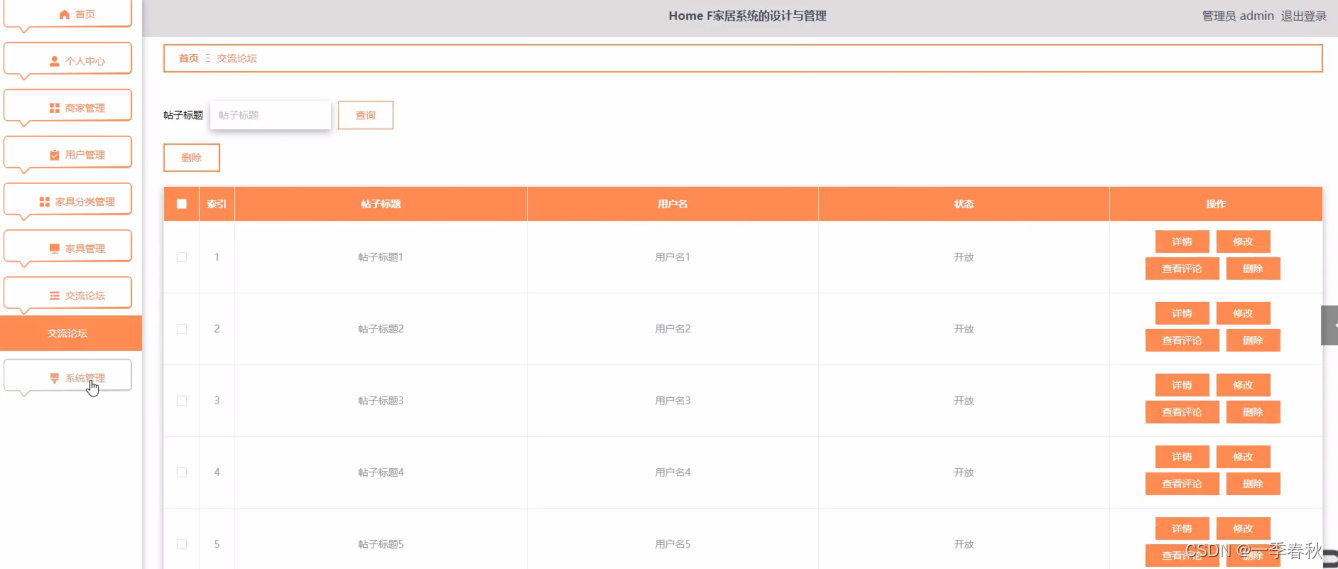
管理员点击交流论坛,在交流论坛页面的搜索栏输入帖子标题、用户名、状态,进行查询或删除交流论坛等操作。如图5-12所示:

图5-12交流论坛界面
5.3后台商家模块实现
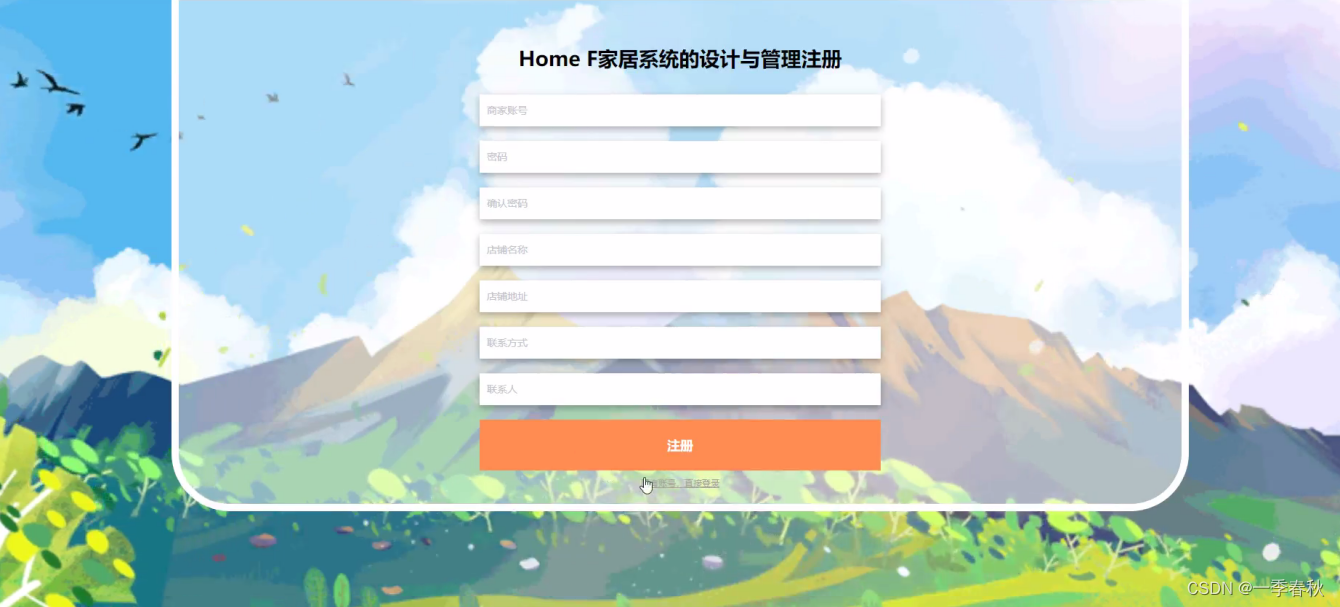
注册界面,第一次使用本系统的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将商家信息录入注册表,确认信息正确后,系统才会进入登录界面,商家登录成功后可使用本系统所提供的所有功能,如图5-13所示。

图5-13商家注册界面
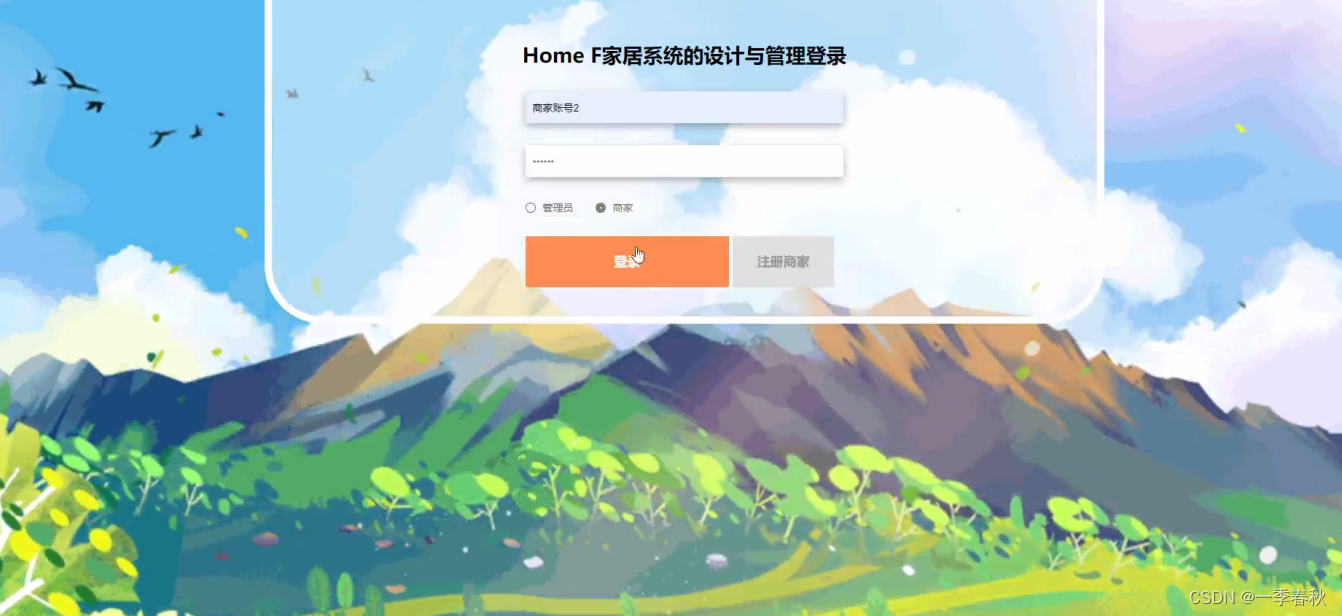
登录界面,首先双击打开系统,连上网络之后会显示出本系统的登录界面,这是进入系统的第初始页面“登录”,能成功进入到该登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-14所示。

图5-14商家登录界面
商家登录进入系统,在商家主页面,主要包括对首页、个人中心、家具管理、订单管理等功能进行操作。商家主页面如图5-15所示:

图5-15商家主界面
商家点击订单管理,进入未支付订单,已支付订单,已完成订单,已退款订单和已发货订单、已取消订单页面输入订单编号和商品名称可以查询或删除订单详细信息。如图5-16所示:

图5-16订单管理界面
部分核心代码
/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UsersController {@Autowiredprivate UsersService usersService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());R r = R.ok();r.put("token", token);r.put("role",user.getRole());r.put("userId",user.getId());return r;}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}usersService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 修改密码*/@GetMapping(value = "/updatePassword")public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));if(newPassword == null){return R.error("新密码不能为空") ;}if(!oldPassword.equals(users.getPassword())){return R.error("原密码输入错误");}if(newPassword.equals(users.getPassword())){return R.error("新密码不能和原密码一致") ;}users.setPassword(newPassword);usersService.updateById(users);return R.ok();}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");usersService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UsersEntity user){EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/list")public R list( UsersEntity user){EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();ew.allEq(MPUtil.allEQMapPre( user, "user")); return R.ok().put("data", usersService.selectListView(ew));}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UsersEntity user = usersService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Integer id = (Integer)request.getSession().getAttribute("userId");UsersEntity user = usersService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}usersService.insert(user);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);usersService.updateById(user);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){List<UsersEntity> user = usersService.selectList(null);if(user.size() > 1){usersService.deleteBatchIds(Arrays.asList(ids));}else{return R.error("管理员最少保留一个");}return R.ok();}
}
此源码非开源,若需要此源码可扫码添加微信或者qq:2214904953进行咨询!
2600多套项目欢迎咨询

这篇关于基于SpringBoot+VueHome F家居系统的设计与实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




