本文主要是介绍跨域解决方案-JSONP,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简单了解JSONP
在CORS出现之前,开发者们用一种奇妙的办法来实现跨域–JSONP。
要实现JSONP,需要浏览器和服务器来一个“完美”配合。
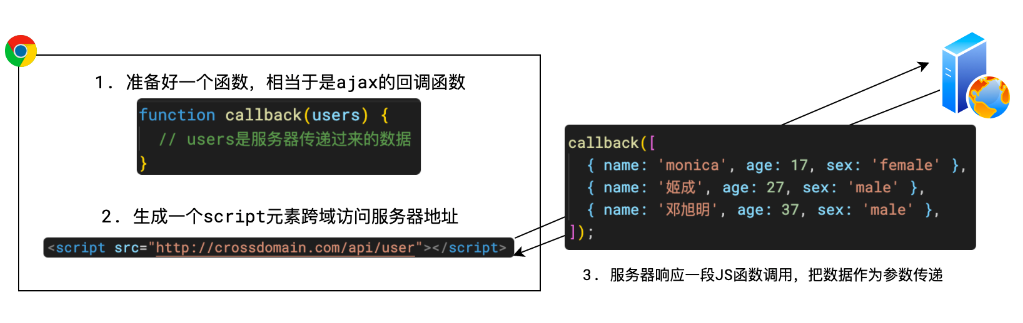
JSONP的做法是:当需要跨域请求时,不使用AJAX,转而生成一个script元素去请求服务器,由于浏览器并不阻止script元素的请求,这样请求可以到达服务器。服务器拿到请求后,响应一段JS代码,这段代码实际上是一个函数调用,调用的是客户端预先生成好的函数,并把浏览器需要的数据作为参数传递到函数中,从而间接的把数据传递给客户端。

但是,JSONP有着明显的缺点,即其只能支持GET请求。
代码理解JSONP
页面部分:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><button>点击获取用户</button><script>function callback(resp) {console.log(resp);}function request(url) {const script = document.createElement('script');script.src = url;script.onload = function () {script.remove();};document.body.appendChild(script);}document.querySelector('button').onclick = function () {request('http://localhost:8000/api/user');};</script></body>
</html>
node服务:
const express = require('express');const app = express();
const path = '/api/user';
const users = [{ name: 'xiaofang', age: 17, sex: 'female' },{ name: 'xiaohong', age: 27, sex: 'male' },{ name: 'xiaoming', age: 37, sex: 'male' },
];
app.get(path, (req, res) => {res.setHeader('content-type', 'text/javascript');res.send(`callback(${JSON.stringify(users)})`);
});const port = 8000;
app.listen(port, () => {console.log(`server listen on ${port}`);console.log(`request for users: http://localhost:${port}${path}`);
});
最终会执行 callback函数,在callback函数的参数中拿到服务器响应的数据。
这篇关于跨域解决方案-JSONP的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







