本文主要是介绍结合生活-浅谈Vue生命周期,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
结合生活-浅谈Vue生命周期
没有亲身经历的事物,是永远进入不了你的脑袋里面的,永远不会深刻
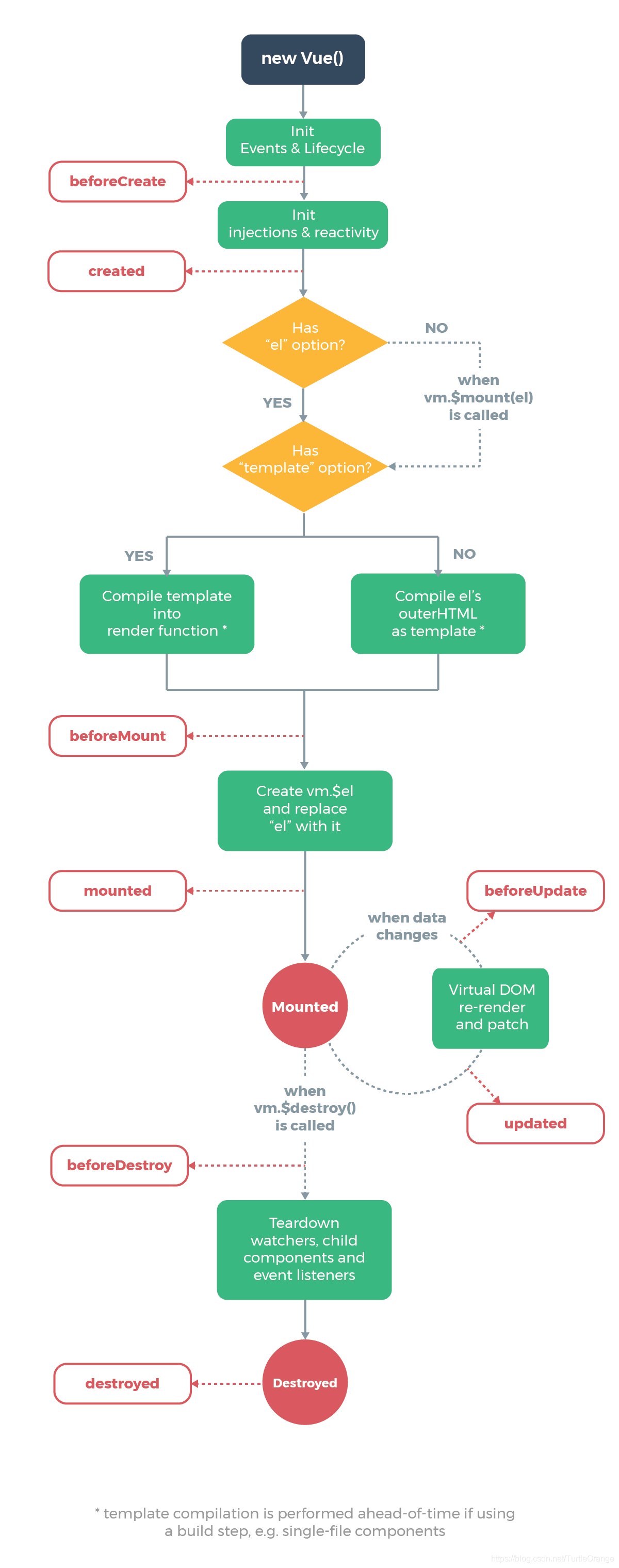
Vue.js生命周期

上面是Vue官方文档里展示的生命周期图示,还建议大家:
上图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。
接下来是正题:
我们把产品的生命周期与Vue的生命周期做比较(总体思想):
生产产品 --》》》-- 创建实例(Create)
产品摆架 --》》》-- 实例挂载(Mount)
商品循环更替 --》》》-- 数据更新(Updated)
商品消费 --》》》-- 实例销毁(destroyed)
细节点往后更新
这篇关于结合生活-浅谈Vue生命周期的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!