本文主要是介绍Android自定义工具栏(一)——从ActionBar说起,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
事情的起因是这样的,UX说我们的产品需要一个工具栏,大概长下面这个样子:
这个貌似很简单嘛,我隐约记得有个叫ActionBar的东西,配置一下应该就可以了。于是在onCreate()里调了个initActionBar()方法:
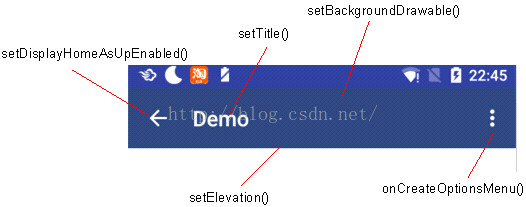
private void initActionBar() {ActionBar actionBar = getSupportActionBar();// set action bar titleactionBar.setTitle("Demo");// don't display logoactionBar.setDisplayUseLogoEnabled(false);// set background coloractionBar.setBackgroundDrawable(new ColorDrawable(0xFF2C477F));// remove the shadow lineactionBar.setElevation(0);// show back navigation iconactionBar.setDisplayHomeAsUpEnabled(true);// show action baractionBar.show();}具体代码的解释可以参见下面这张图:

还要加个overflow菜单,重写一下onCreateOptionsMenu()跟onOptionsItemSelected()方法就可以了,另外还要在res/menu/目录下增加一个xml,把所有菜单项的showAsAction设置为never:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:android="http://schemas.android.com/apk/res/android"><itemandroid:id="@+id/menu1"android:title="menu1"app:showAsAction="never"/><itemandroid:id="@+id/menu2"android:title="menu2"app:showAsAction="never"/>
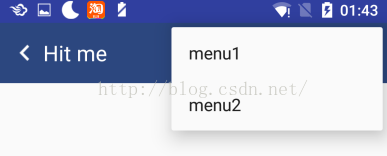
</menu>然后,UX又说,这个箭头好像不太好看,要改成一个小尖尖,另外,点击标题栏也要有响应,大概长下面这个样子:

于是又去查了一下ActionBar,发现有个叫做Custom View的东西,可以定制工具栏视图,于是又改了下initActionBar()方法,加了一些内容:
private void initActionBar() {ActionBar actionBar = getSupportActionBar();// set action bar title as emptyactionBar.setTitle("");// don't display logoactionBar.setDisplayUseLogoEnabled(false);// set background coloractionBar.setBackgroundDrawable(new ColorDrawable(0xFF2C477F));// remove the shadow lineactionBar.setElevation(0);// set custom viewactionBar.setDisplayShowCustomEnabled(true);actionBar.setCustomView(R.layout.actionbar_custom_view);// set click event handling logic hereImageView back = (ImageView) findViewById(R.id.back);back.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {finish();}});TextView hitMe = (TextView) findViewById(R.id.hit_me);hitMe.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(getApplicationContext(), "Hit me!", Toast.LENGTH_SHORT).show();}});// show action baractionBar.show();}也很简单,先要调setDisplayShowCustomEnabled(true),然后通过setCustomView()让工具栏显示你定制的layout就可以了。actionbar_custom_view.xml内容如下,一个回退图片,一个标题文字:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><ImageViewandroid:id="@+id/back"android:layout_width="15dp"android:layout_height="15dp"android:src="@drawable/back_arrow"android:layout_gravity="center_vertical"/><TextViewandroid:id="@+id/hit_me"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hit me"android:textSize="20sp"android:textColor="@color/colorWhite"android:layout_gravity="center_vertical"android:paddingLeft="10dp"/>
</LinearLayout>你以为这就完了?UX又说了,右边菜单的那三个小圆点不好看,要改成小方点,另外弹出菜单显示的位置也不好,最好要在三个小点的下方,不要遮住三个小点。我看了一下,现在是长这样的:
擦,这个该怎么改?又去查了一下,原来ActionBar早就过时了,现在增加了一个Toolbar,据说更加灵活,好吧,那下一篇就试用一下Toolbar吧~~
示例代码下载
这篇关于Android自定义工具栏(一)——从ActionBar说起的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!