本文主要是介绍Gitflow实操以及代码审查Pull Request操作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.背景
之前一直有用过gitflow,但是一直没有归纳技术,另一方面也是每个团队用到的gitflow都不一致。而最近做项目要用gitflow,趁此机会分享一下gitflow的操作。
2.gitflow介绍
用git一直有一个问题,就是怎么保证代码稳定性,保证代码干净不被污染。如果一直用一个分支(master),很多像这样的问题就会接踵而至,因为所有人都会不断地往里面写代码,于是Vincent Driessen先提出来一套完整的gitflow方案。
本文参考项目中实际的情况,对gitflow有选择地使用。其中release、hotfix分支就不再涉及。这两个分支和其他分支的操作大同小异。
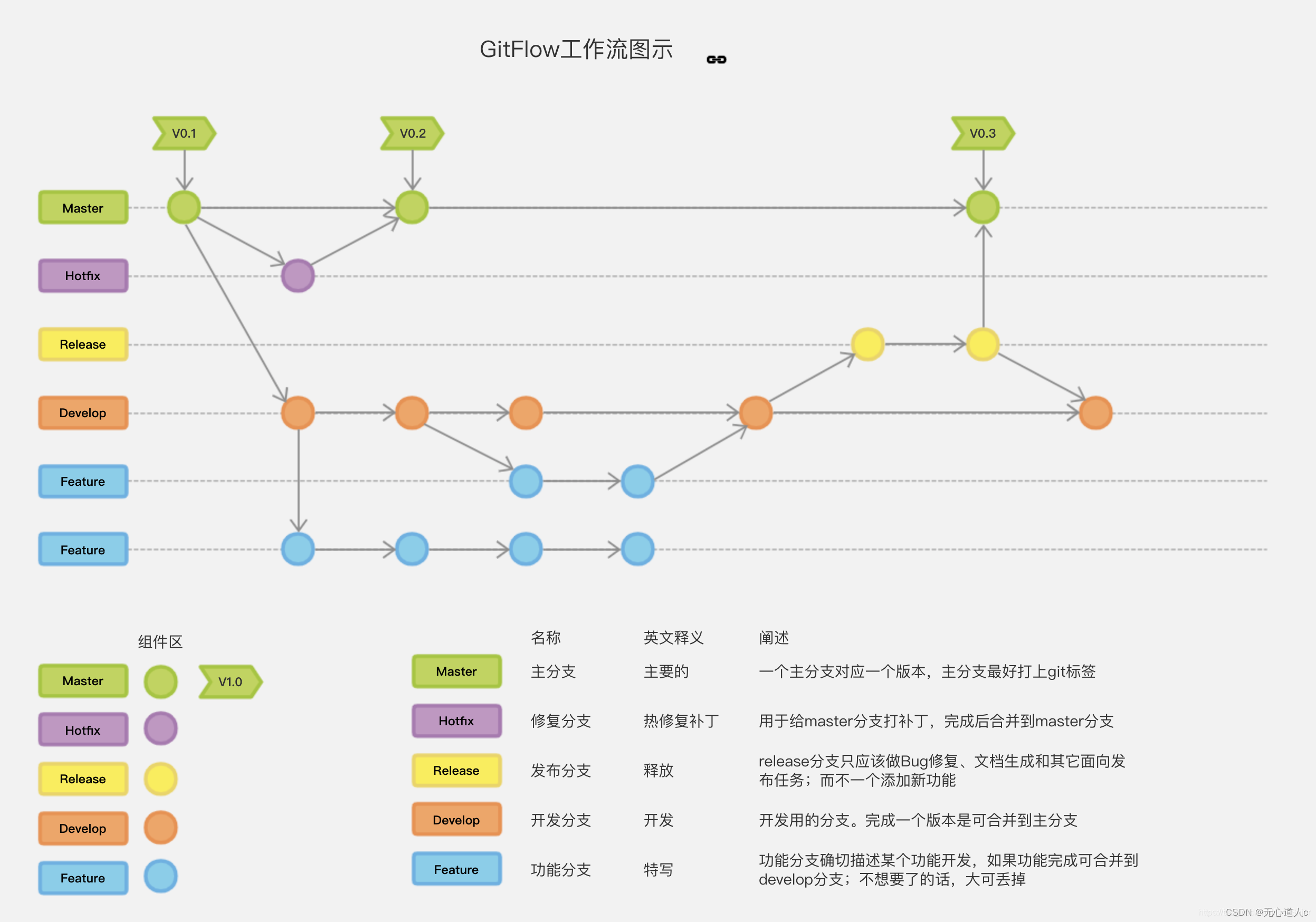
下图是完整的gitflow图:

2.1master分支
这个是主分支,我们所谓的保证代码干净不被污染,基本上就是针对他而言。master分支的功能,一个个合并来自develop分支的代码,另一个就是创建tag;
2.2develop 分支
这个分支是我们是我们的主开发分支,包含所有要发布到下一个Release的代码,这个主要合并与其他分支,比如Feature分支
2.3Feature 分支
这个分支主要是用来开发一个新的功能,一旦开发完成,我们合并回Develop分支
3.操作
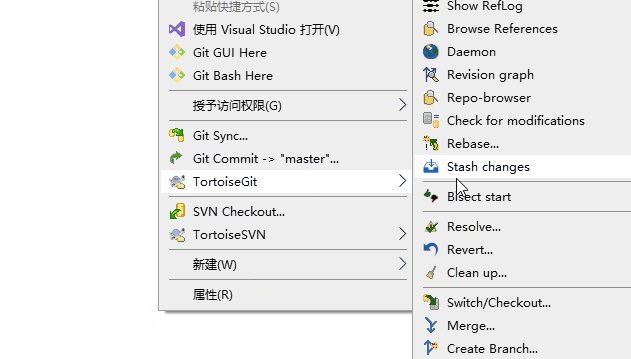
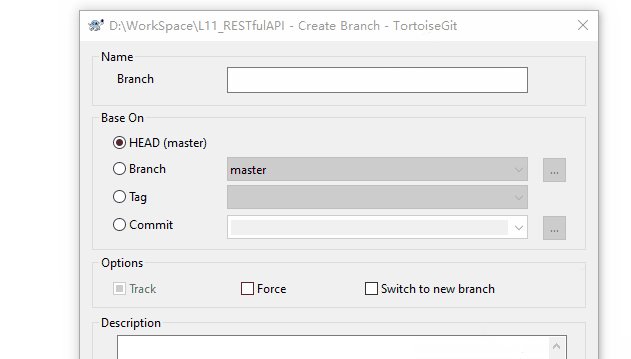
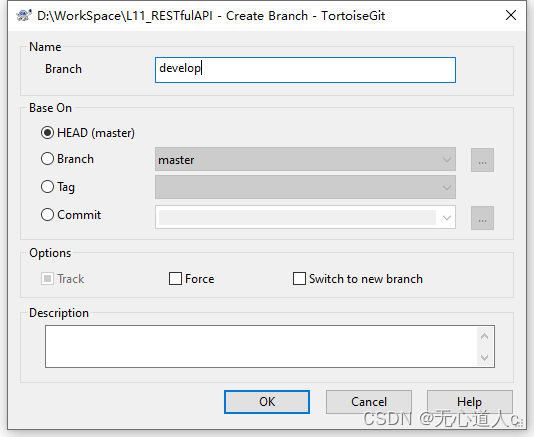
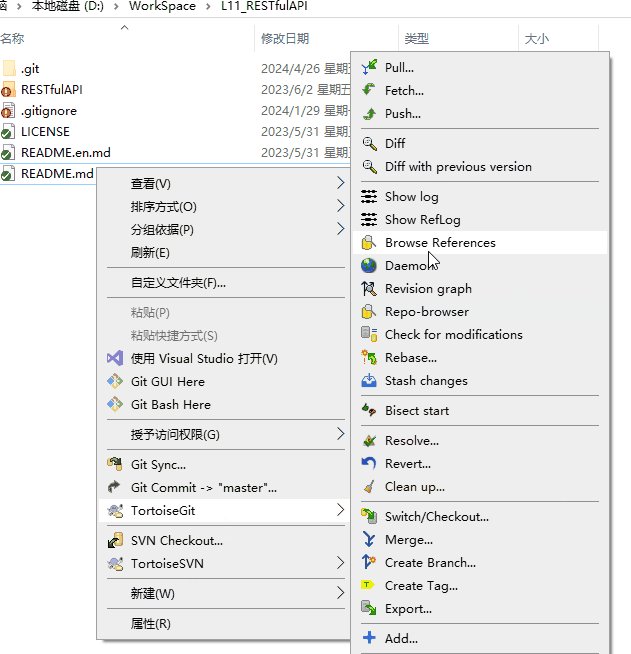
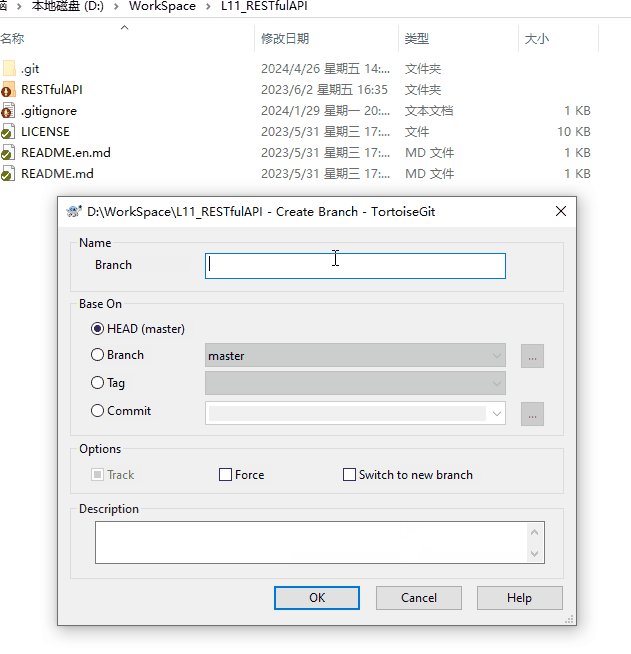
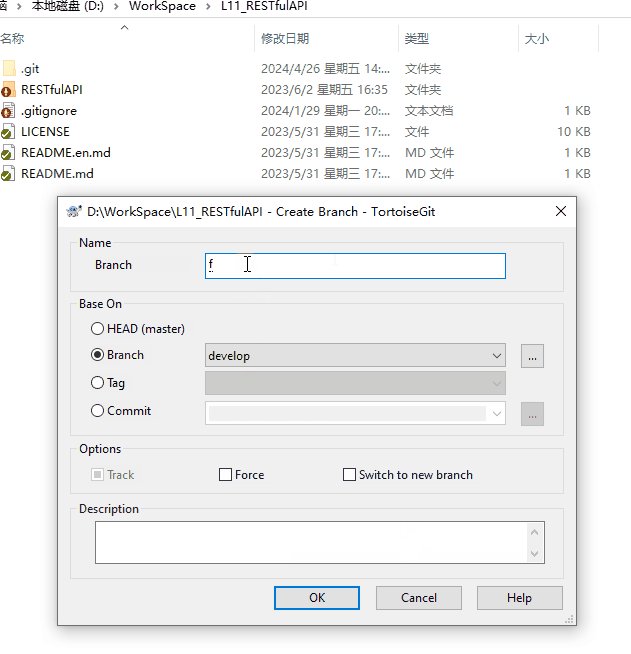
首先,要做开发就先要有develop分支,这个是我们在开发过程中最核心的分支。如下图所示,我们从master中牵出develop分支:

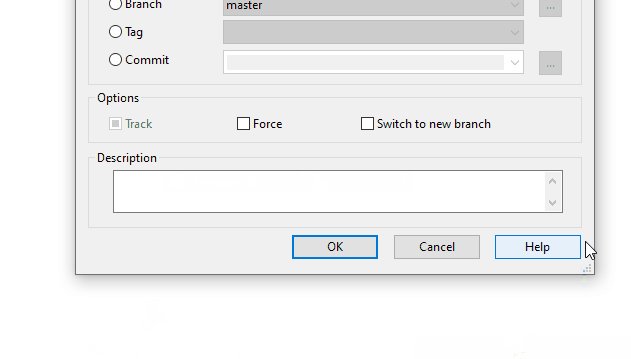
命名为develop

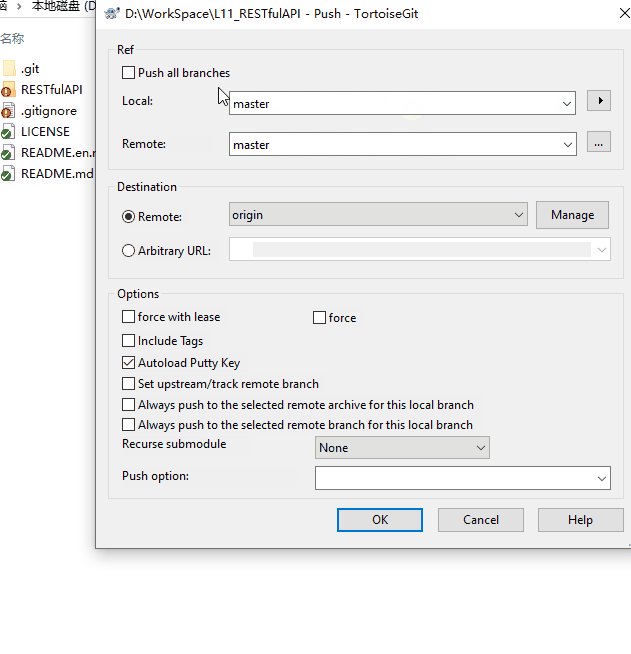
这个时候,我们创建的分支还是在本地,所以我们要push一下,把分支推到服务器上。

推送完,可以看到服务上就多了一个分支

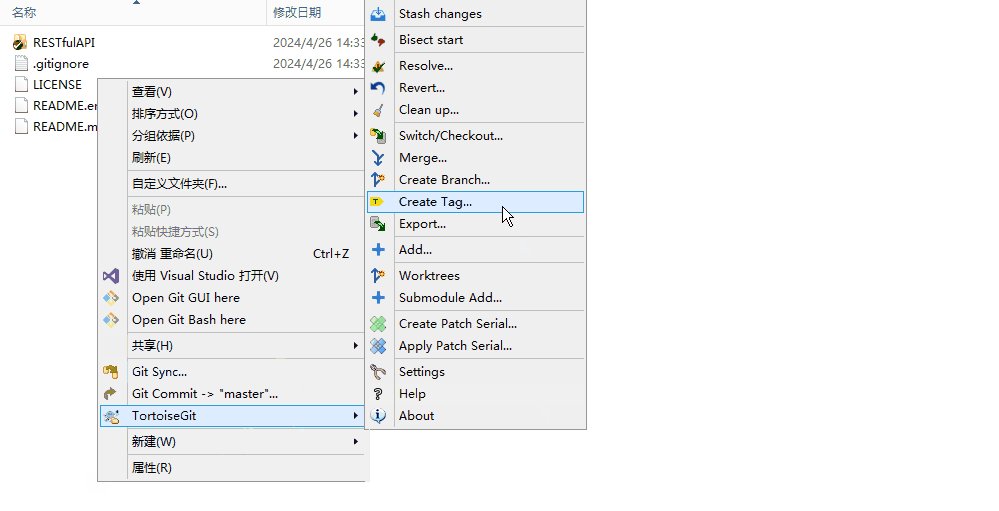
如果这个时候,我们需要做一些开发,那么就要从develop分支中牵出新的feature分支

同样的。也要提交到服务端

feature1分支在经过一些列修改之后,接下来就是代码合并了。合并分两种:1.简单Merge;2.Pull Request代码审查后Merge;
简单的Merge操作如下

合并完push就可以。这种合并必须要有权限。
我们重点讲Pull Request,Pull Request是针对有代码审核需求的项目。在一些大公司经常用到,因为i额他们对代码的管理很严格。
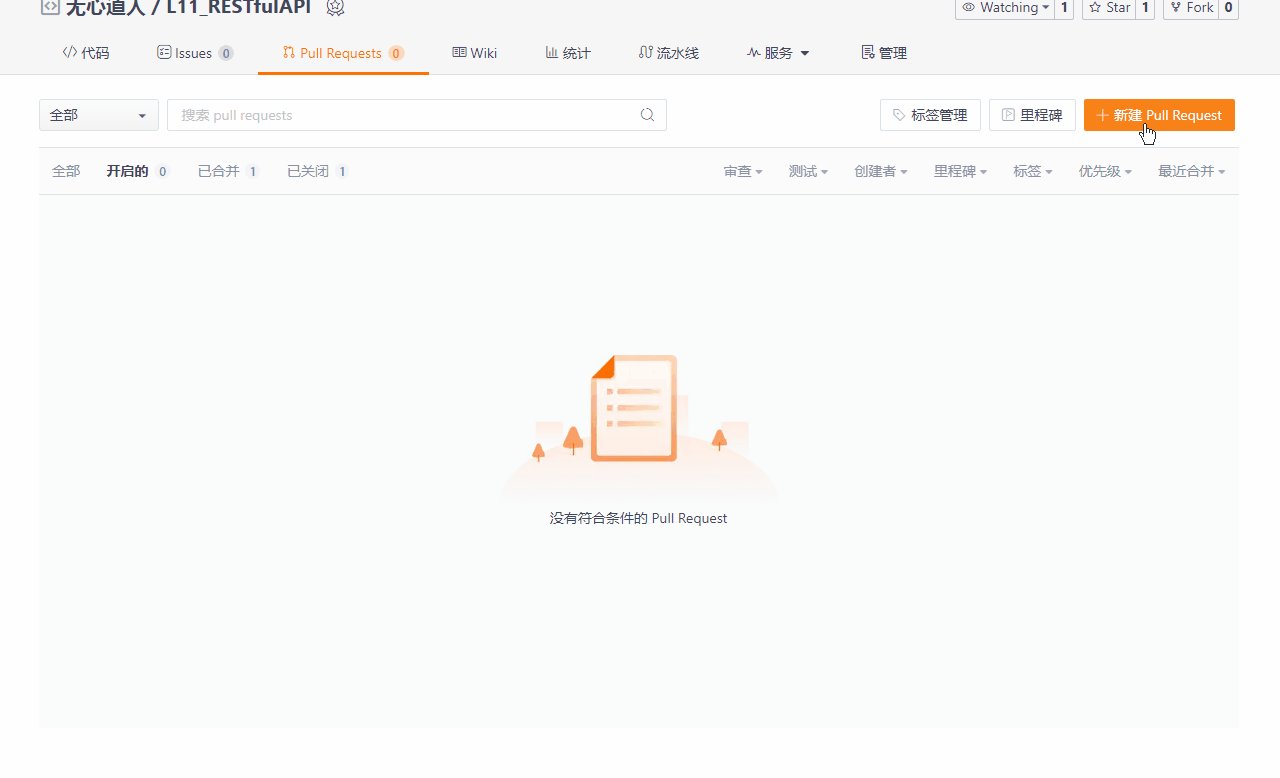
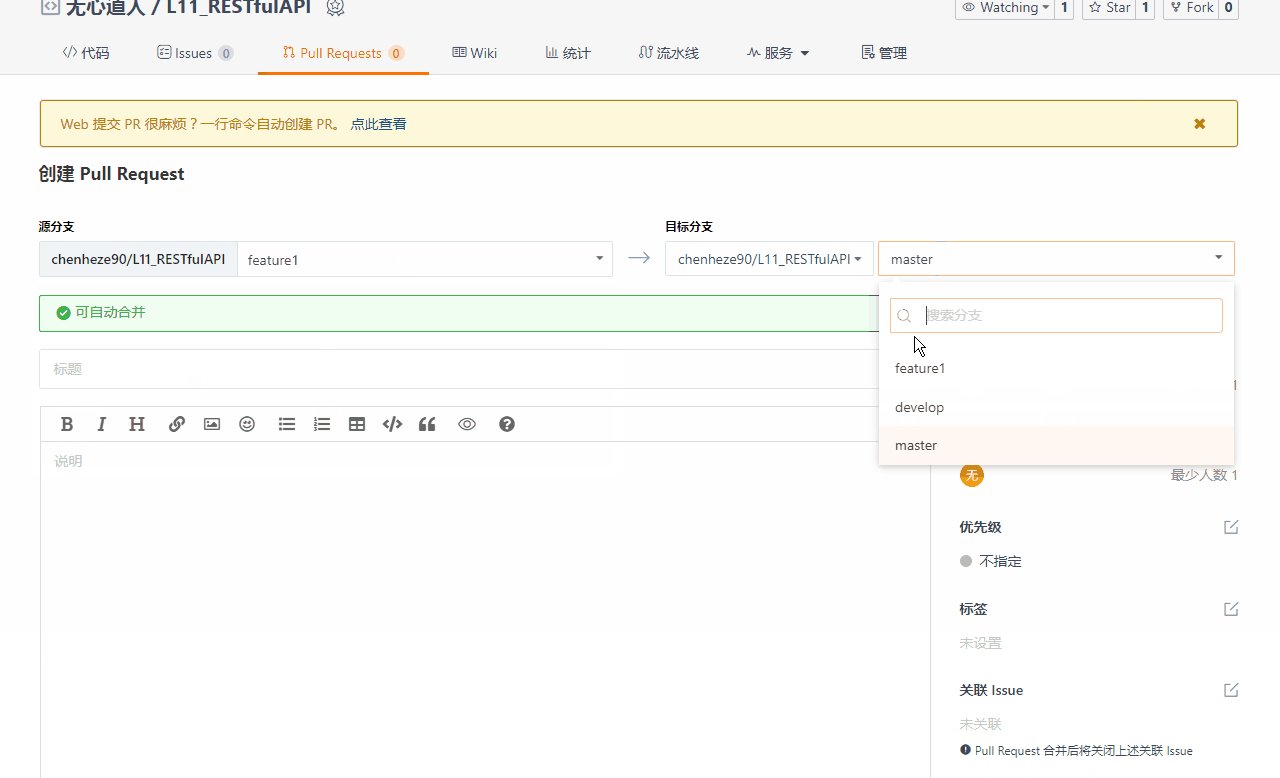
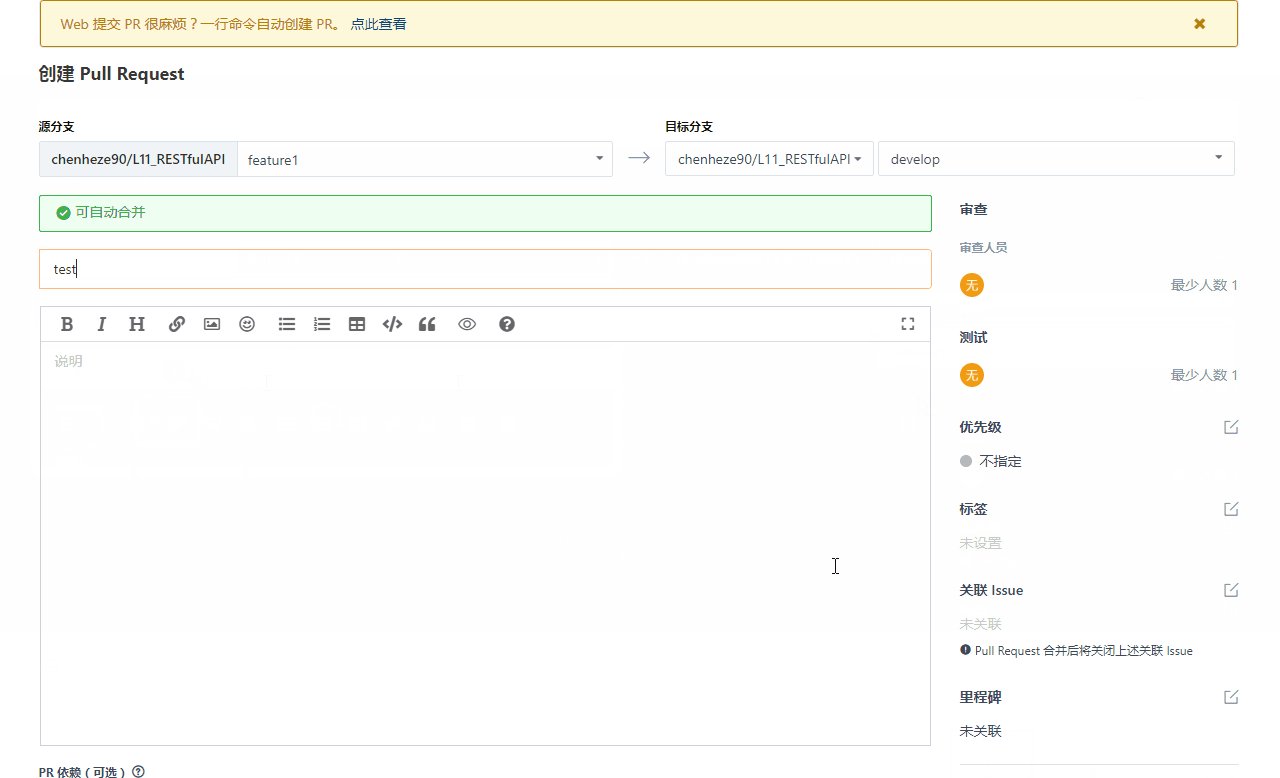
当我们feature1的分支修改完推送到服务器之后,需要合并到develop。我们需要去网页上操作Pull Request。

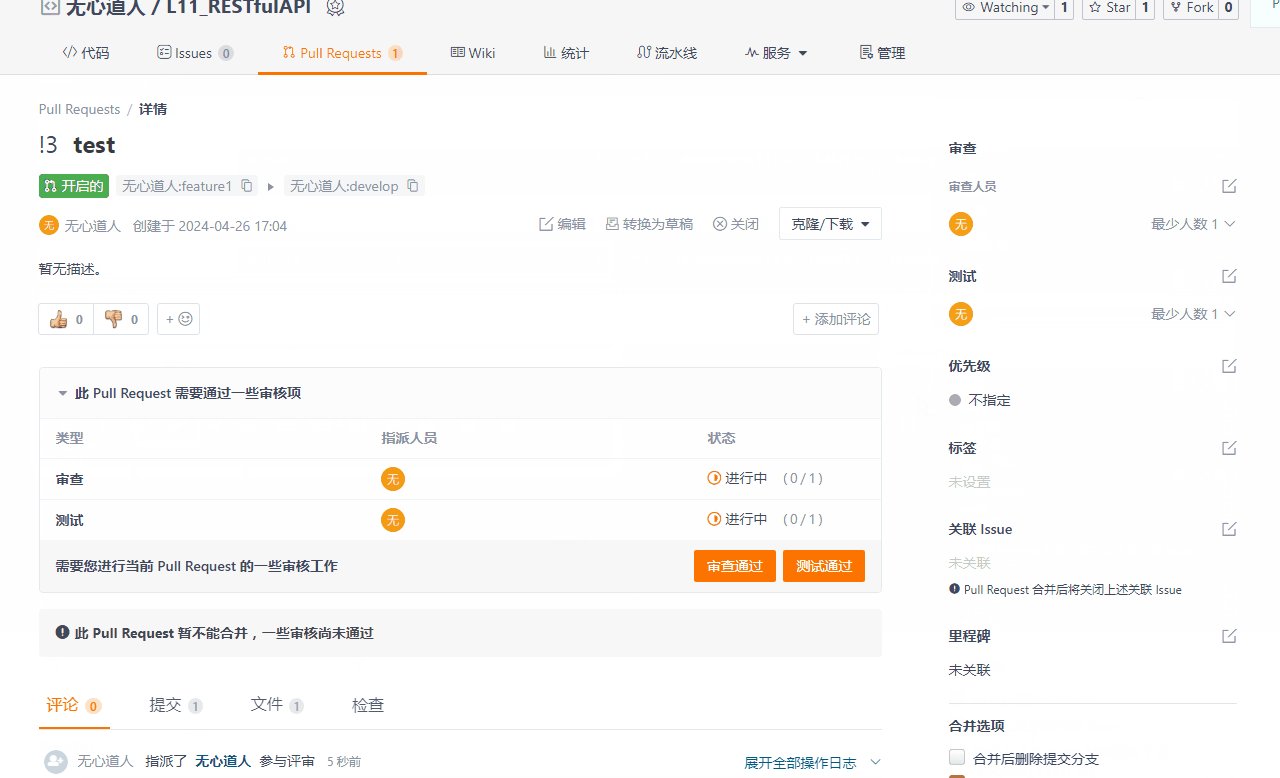
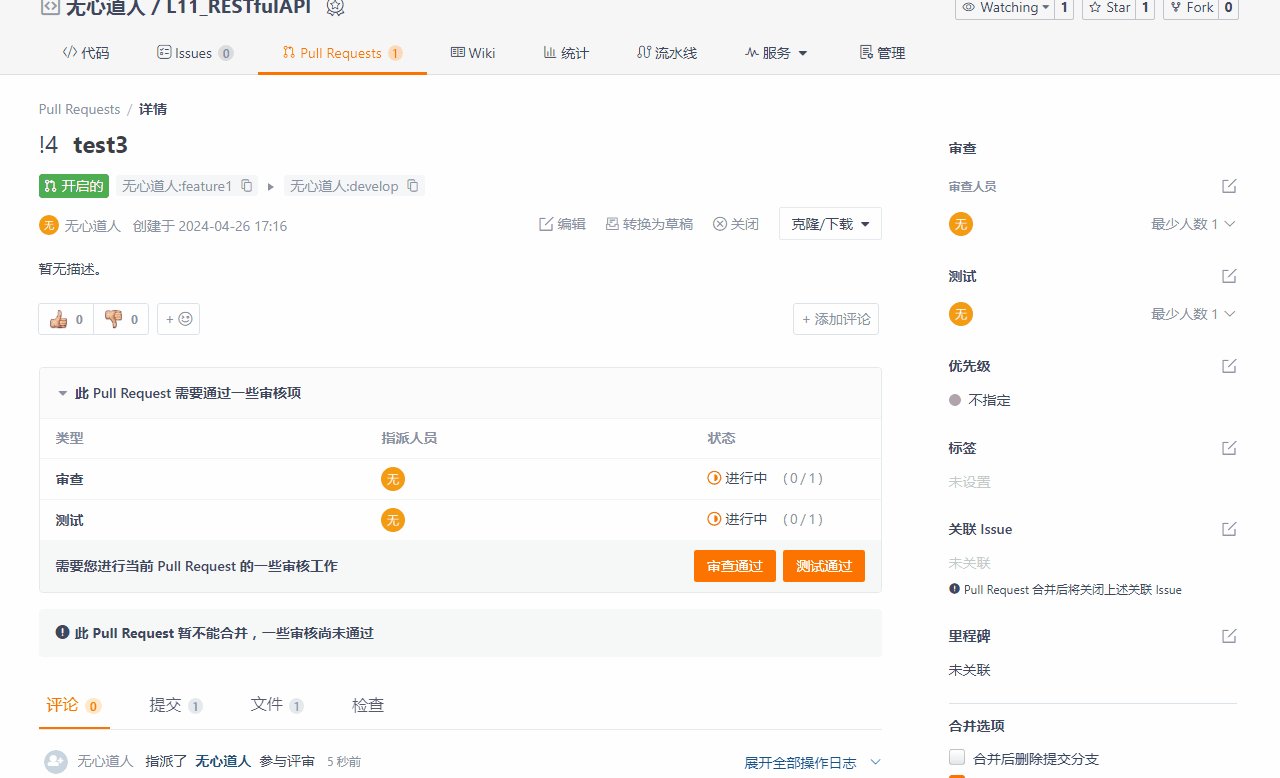
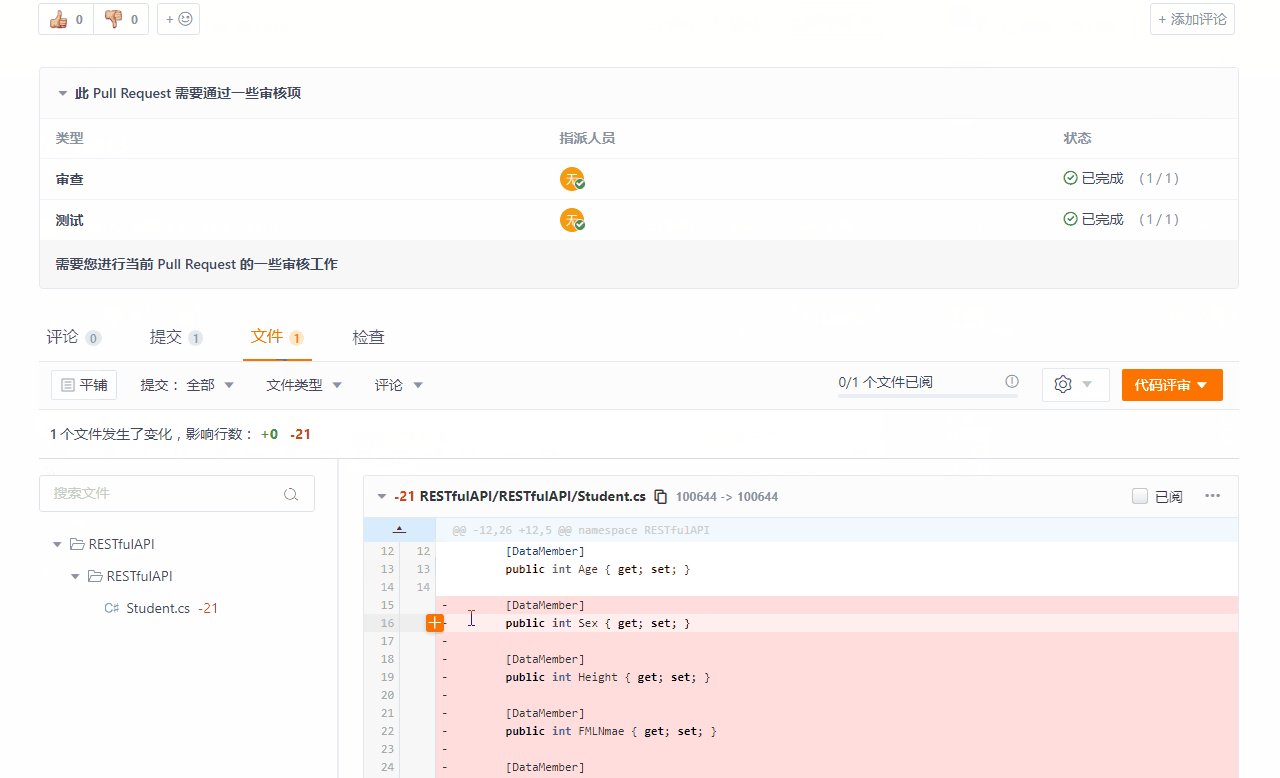
添加完之后,就进入审批界面

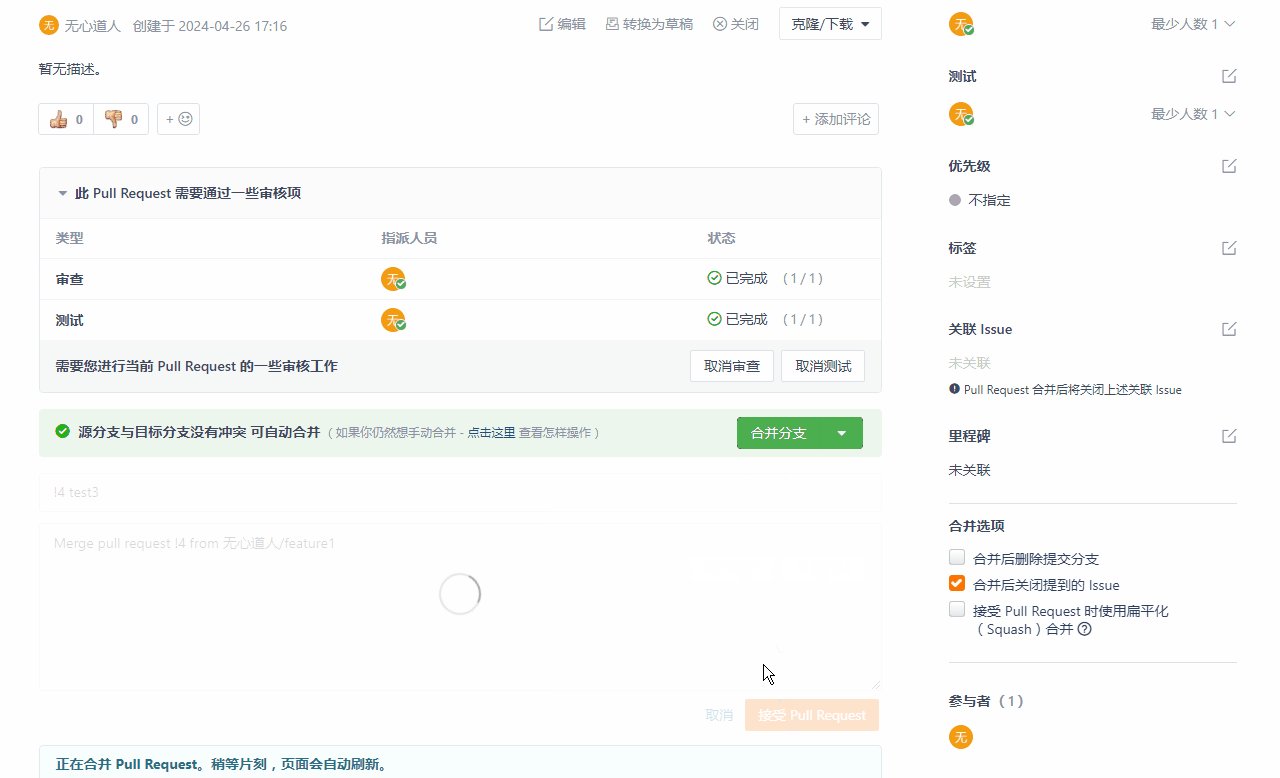
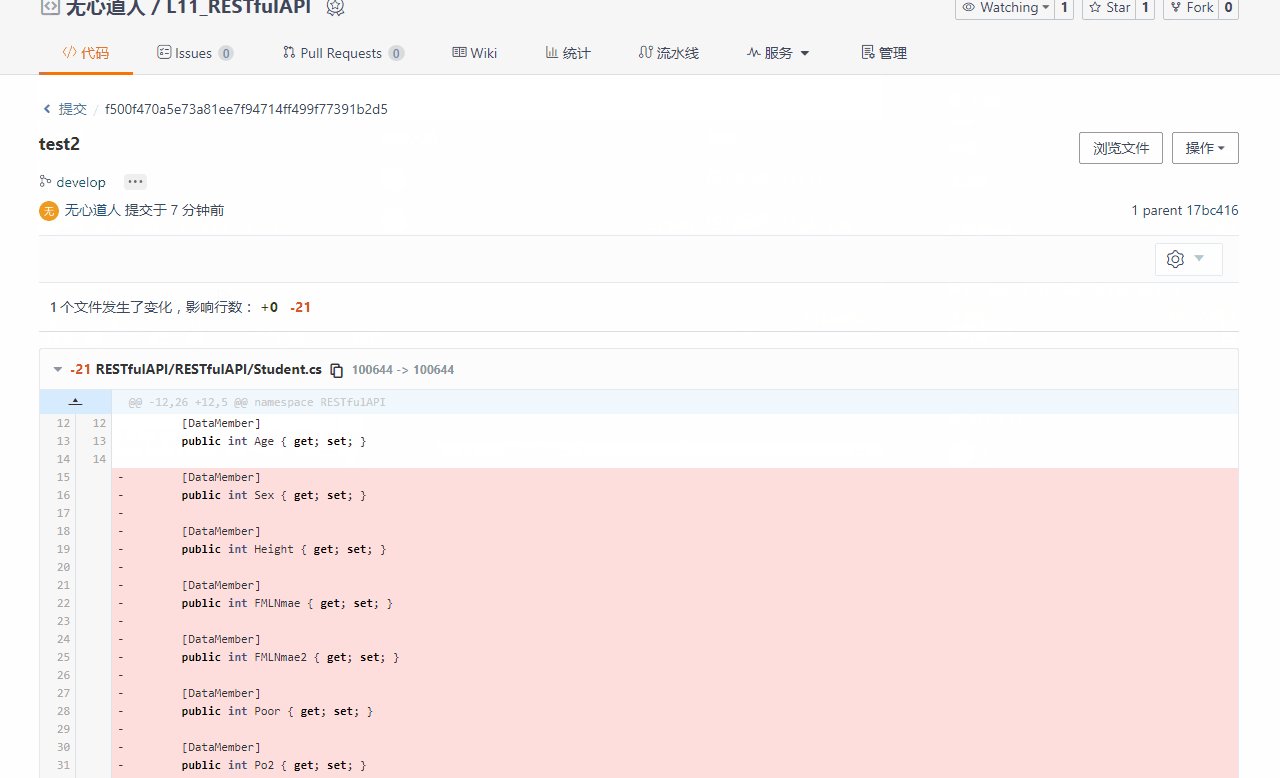
审批界面还可以看到代码差异等等。
这篇关于Gitflow实操以及代码审查Pull Request操作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




