本文主要是介绍免费分享一套SpringBoot+Vue家政服务管理平台管理系统,帅呆了~~,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue家政服务管理平台管理系统,分享下哈。
项目视频演示
【免费】SpringBoot+Vue家政服务管理平台系统 Java毕业设计_哔哩哔哩_bilibili【免费】SpringBoot+Vue家政服务管理平台系统 Java毕业设计项目来自互联网,免费开源分享,严禁商业。更多毕业设源码:http://www.java1234.com/a/bysj/javaweb/, 视频播放量 122、弹幕量 1、点赞数 4、投硬币枚数 2、收藏人数 2、转发人数 1, 视频作者 java1234官方, 作者简介 公众号:java1234 微信:java9266,相关视频:打造前后端分离 权限系统 基于SpringBoot2+SpringSecurity+Vue3.2+Element Plus 视频教程 (火爆连载更新中..),避坑计算机毕设,这个人不要去找,我用 SpringBoot + Vue 复刻了一个B站作为毕设项目,微信小程序(java后端无废话版)视频教程,Gateway微服务网关视频教程(无废话版),PyQt6图书管理系统视频教程 Python桌面开发 Python入门级项目实战 (无废话版) 火爆连载更新中~,uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... ),2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~,手把手教你从0搭建springboot+vue+mysql前后端分离毕设项目,【免费】微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) Java毕业设计,非常好的源码![]() https://www.bilibili.com/video/BV1g1421R7yh/
https://www.bilibili.com/video/BV1g1421R7yh/
项目介绍
随着家政服务行业的不断发展,家政服务在现实生活中的使用和普及,家政服务行业成为近年内出现的一个新行业,并且能够成为大众广为认可和接受的行为和选择。设计家政服务管理平台的目的就是借助计算机让复杂的销售操作变简单,变高效。
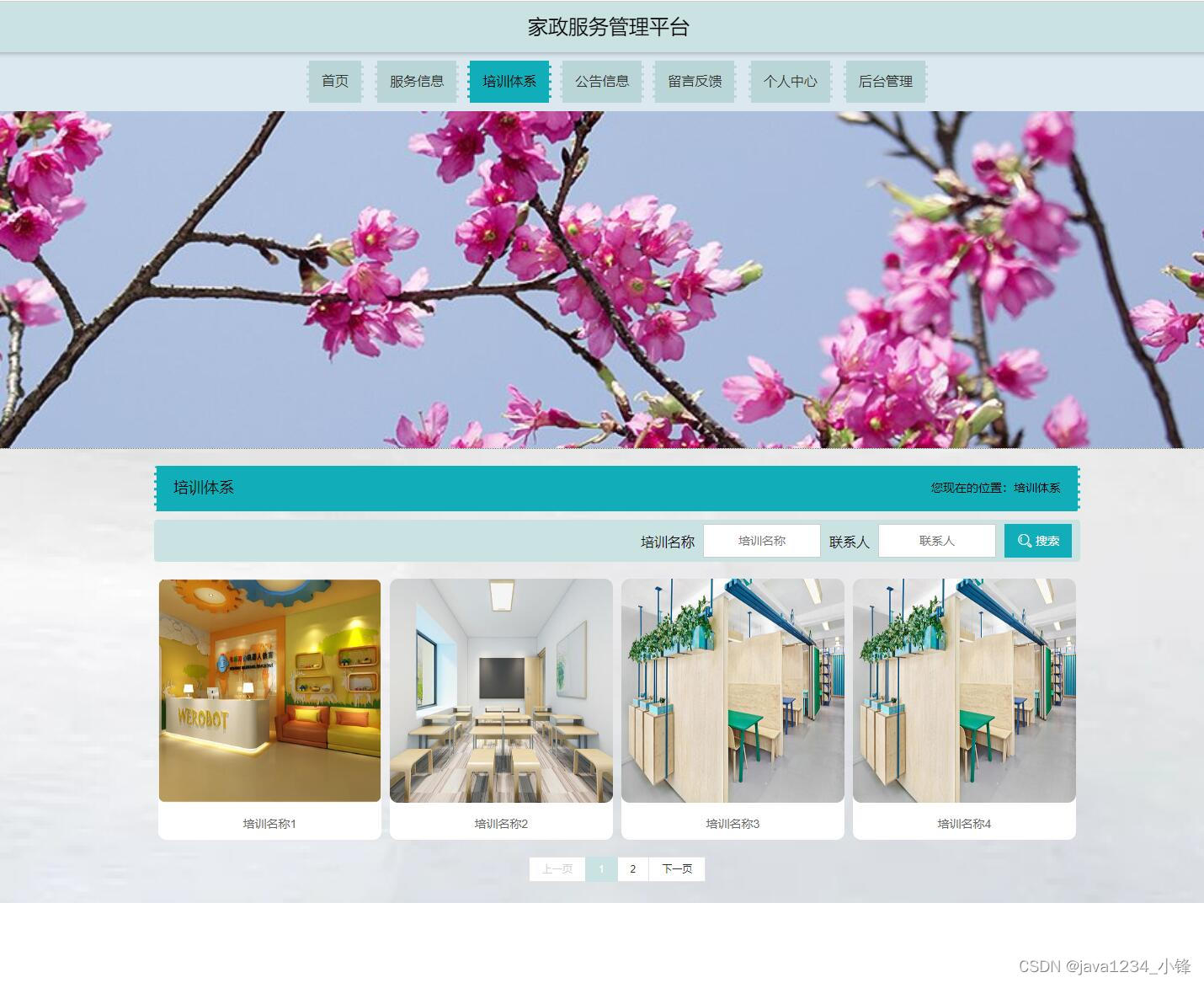
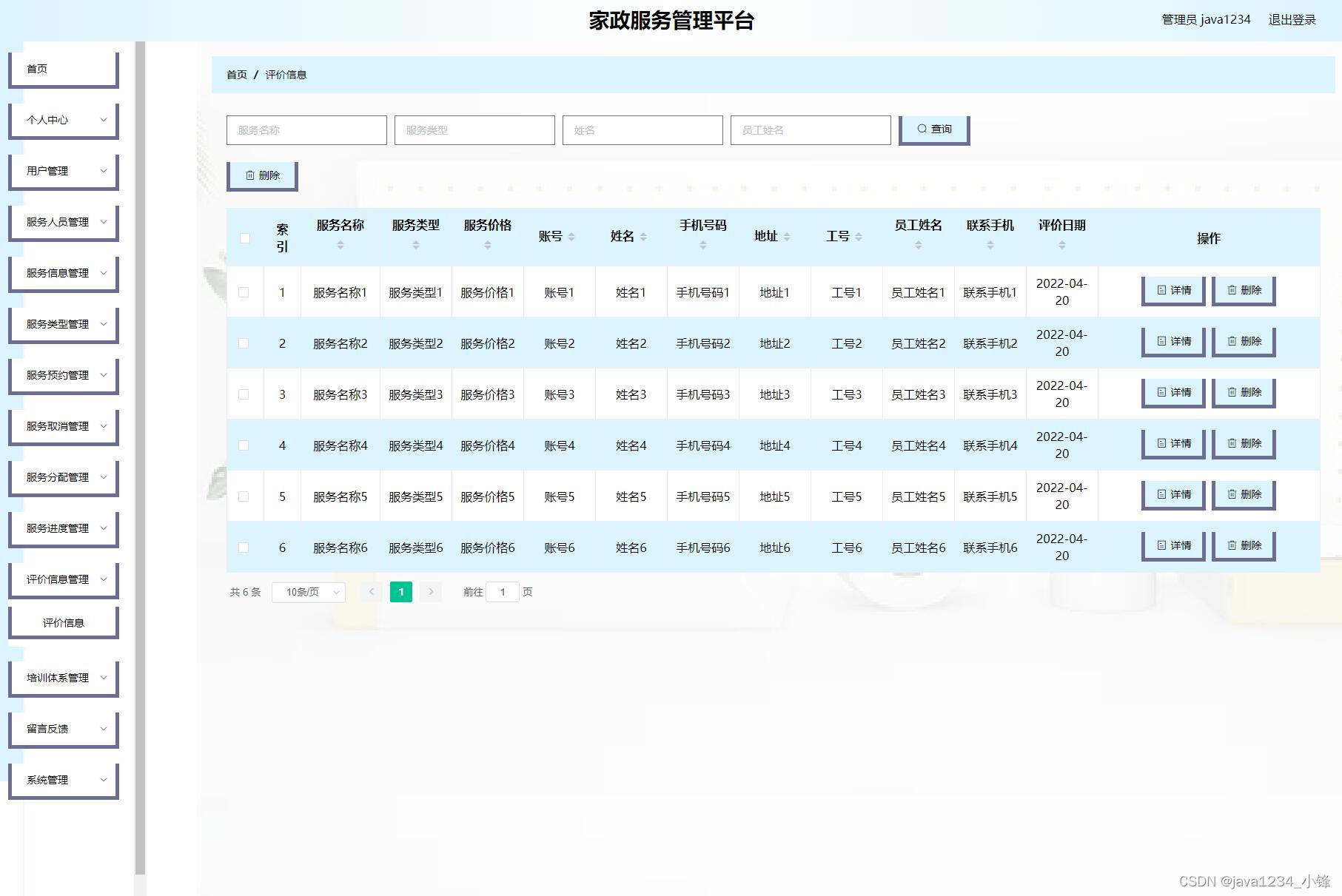
家政服务管理平台采用了B/S结构,JAVA作为开发语言,数据库采用了B/S结构,Mysql数据库进行开发。该系统包括前台操作和后台管理两个部分,一方面,为用户提供首页、服务信息、公告信息、留言反馈、个人中心、后台管理等功能;另一方面,为管理员提供首页、个人中心、用户管理、服务人员管理、服务信息管理、服务类型管理、服务预约管理、服务取消管理、服务分配管理、服务进度管理、评价信息管理、留言反馈、系统管理等功能。
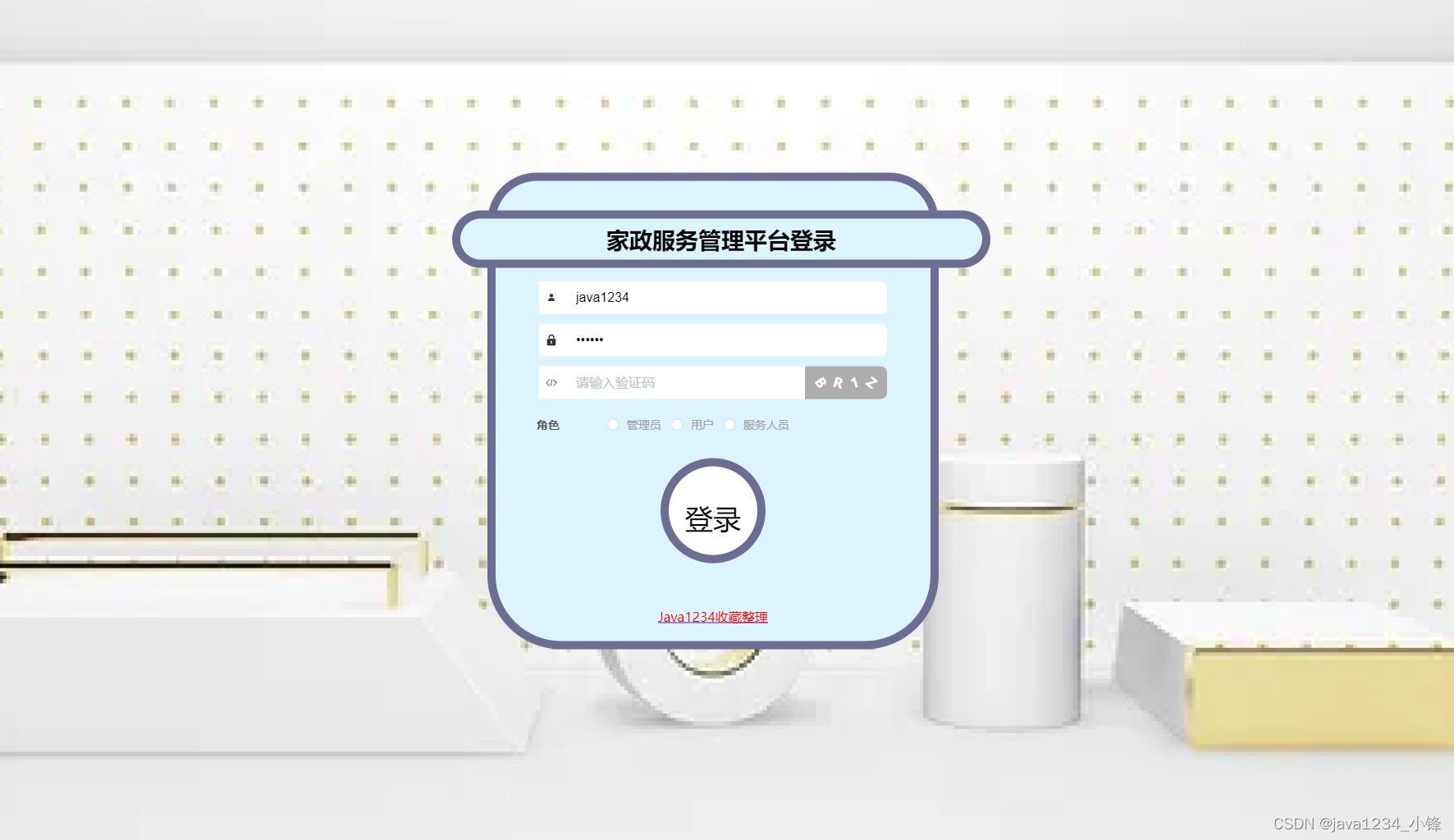
系统展示









部分代码
package com.controller;import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;import javax.servlet.http.HttpServletRequest;import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UserController{@Autowiredprivate UserService userService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/list")public R list( UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();ew.allEq(MPUtil.allEQMapPre( user, "user"));return R.ok().put("data", userService.selectListView(ew));}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UserEntity user){if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {return R.error("用户名已存在。");}userService.updateById(user);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){userService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}
<template><div><div class="container loginIn"><div :class="2 == 1 ? 'left' : 2 == 2 ? 'left center' : 'left right'"><el-form class="login-form" label-position="left" :label-width="2 == 3 || 2 == 2 ? '30px': '0px'"><div class="title-container"><h3 class="title">家政服务管理平台登录</h3></div><el-form-item :style='{"padding":"0","boxShadow":"0 0 6px rgba(0,0,0,0)","margin":"0 auto 12px","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"0","borderWidth":"0","width":"80%","borderStyle":"solid","height":"auto"}' :label="2 == 3 ? '用户名' : ''" :class="'style'+2"><span v-if="2 != 3" class="svg-container" style="color:#333;line-height:40px;font-size:14px;width:30px;padding:0;margin:0;radius:8px 0 0 8px;border-width:0;border-style:solid;border-color:rgba(0,0,0,0);background-color:rgba(255, 255, 255, 1);box-shadow:0 0 6px rgba(0,0,0,0);}"><svg-icon icon-class="user" /></span><el-input placeholder="请输入用户名" name="username" type="text" v-model="rulesForm.username" /></el-form-item><el-form-item :style='{"padding":"0","boxShadow":"0 0 6px rgba(0,0,0,0)","margin":"0 auto 12px","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"0","borderWidth":"0","width":"80%","borderStyle":"solid","height":"auto"}' :label="2 == 3 ? '密码' : ''" :class="'style'+2"><span v-if="2 != 3" class="svg-container" style="color:#333;line-height:40px;font-size:14px;width:30px;padding:0;margin:0;radius:8px 0 0 8px;border-width:0;border-style:solid;border-color:rgba(0,0,0,0);background-color:rgba(255, 255, 255, 1);box-shadow:0 0 6px rgba(0,0,0,0);"><svg-icon icon-class="password" /></span><el-input placeholder="请输入密码" name="password" type="password" v-model="rulesForm.password" /></el-form-item><el-form-item :style='{"padding":"0","boxShadow":"0 0 6px rgba(0,0,0,0)","margin":"0 auto 12px","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"0","borderWidth":"0","width":"80%","borderStyle":"solid","height":"auto"}' v-if="1 == '1'" class="code" :label="2 == 3 ? '验证码' : ''" :class="'style'+2"><span v-if="2 != 3" class="svg-container" style="color:#333;line-height:40px;font-size:14px;width:30px;padding:0;margin:0;radius:8px 0 0 8px;border-width:0;border-style:solid;border-color:rgba(0,0,0,0);background-color:rgba(255, 255, 255, 1);box-shadow:0 0 6px rgba(0,0,0,0);"><svg-icon icon-class="code" /></span><el-input placeholder="请输入验证码" name="code" type="text" v-model="rulesForm.code" /><div class="getCodeBt" @click="getRandCode(4)"><span v-for="(item, index) in codes" :key="index" :style="{color:'rgba(255, 255, 255, 1)',transform:item.rotate,fontSize:'16px'}">{{ item.num }}</span></div></el-form-item><el-form-item v-if="roles.length>1" label="角色" prop="loginInRole" class="role" style="display: flex;align-items: center;"><el-radiov-for="item in roles"v-bind:key="item.roleName"v-model="rulesForm.role":label="item.roleName">{{item.roleName}}</el-radio></el-form-item><el-form-item v-if="roles.length==1" label=" " prop="loginInRole" class="role" style="display: flex;align-items: center;"></el-form-item><el-button type="primary" @click="login()" class="loginInBt">{{'1' == '1' ? '登录' : 'login'}}</el-button><el-form-item class="setting"><!-- <div style="color:${template2.back.login.loginInSettingFontColor}" class="reset">修改密码</div> --></el-form-item></el-form><p style="text-align: center"><a href="http://www.java1234.com/a/bysj/javaweb/" target='_blank'><font color=red>Java1234收藏整理</font></a></p></div></div></div>
</template>
<script>import menu from "@/utils/menu";export default {data() {return {rulesForm: {username: "",password: "",role: "",code: '',},menus: [],roles: [],tableName: "",codes: [{num: 1,color: '#000',rotate: '10deg',size: '16px'},{num: 2,color: '#000',rotate: '10deg',size: '16px'},{num: 3,color: '#000',rotate: '10deg',size: '16px'},{num: 4,color: '#000',rotate: '10deg',size: '16px'}],};},mounted() {let menus = menu.list();this.menus = menus;for (let i = 0; i < this.menus.length; i++) {if (this.menus[i].hasBackLogin=='是') {this.roles.push(this.menus[i])}}},created() {this.getRandCode()},methods: {register(tableName){this.$storage.set("loginTable", tableName);this.$router.push({path:'/register'})},// 登陆login() {let code = ''for(let i in this.codes) {code += this.codes[i].num}if ('1' == '1' && !this.rulesForm.code) {this.$message.error("请输入验证码");return;}if ('1' == '1' && this.rulesForm.code.toLowerCase() != code.toLowerCase()) {this.$message.error("验证码输入有误");this.getRandCode()return;}if (!this.rulesForm.username) {this.$message.error("请输入用户名");return;}if (!this.rulesForm.password) {this.$message.error("请输入密码");return;}if(this.roles.length>1) {if (!this.rulesForm.role) {this.$message.error("请选择角色");return;}let menus = this.menus;for (let i = 0; i < menus.length; i++) {if (menus[i].roleName == this.rulesForm.role) {this.tableName = menus[i].tableName;}}} else {this.tableName = this.roles[0].tableName;this.rulesForm.role = this.roles[0].roleName;}this.$http({url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,method: "post"}).then(({ data }) => {if (data && data.code === 0) {this.$storage.set("Token", data.token);this.$storage.set("role", this.rulesForm.role);this.$storage.set("sessionTable", this.tableName);this.$storage.set("adminName", this.rulesForm.username);this.$router.replace({ path: "/index/" });} else {this.$message.error(data.msg);}});},getRandCode(len = 4){this.randomString(len)},randomString(len = 4) {let chars = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k","l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v","w", "x", "y", "z", "A", "B", "C", "D", "E", "F", "G","H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R","S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2","3", "4", "5", "6", "7", "8", "9"]let colors = ["0", "1", "2","3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]let sizes = ['14', '15', '16', '17', '18']let output = [];for (let i = 0; i < len; i++) {// 随机验证码let key = Math.floor(Math.random()*chars.length)this.codes[i].num = chars[key]// 随机验证码颜色let code = '#'for (let j = 0; j < 6; j++) {let key = Math.floor(Math.random()*colors.length)code += colors[key]}this.codes[i].color = code// 随机验证码方向let rotate = Math.floor(Math.random()*60)let plus = Math.floor(Math.random()*2)if(plus == 1) rotate = '-'+rotatethis.codes[i].rotate = 'rotate('+rotate+'deg)'// 随机验证码字体大小let size = Math.floor(Math.random()*sizes.length)this.codes[i].size = sizes[size]+'px'}},}
};
</script>
<style lang="scss" scoped>
.loginIn {min-height: 100vh;position: relative;background-repeat: no-repeat;background-position: center center;background-size: cover;background-image: url(http://codegen.caihongy.cn/20220122/234cf3c38dfa40fd94ff06d18f1f8781.png);.loginInBt {width: 128px;height: 128px;line-height: 128px;margin: 0 auto 0;padding: 0;color: rgba(0, 0, 0, 1);font-size: 34px;border-radius: 50%;border-width: 10px;border-style: solid;border-color: rgba(109, 109, 148, 1);background-color: rgba(255, 255, 255, 1);box-shadow: 0 0 0px rgba(255,0,0,.1);}.register {width: auto;height: 24px;line-height: 24px;margin: 0 12px;padding: 0;color: rgba(130, 130, 130, 1);font-size: 14px;border-radius: 0;border-width: 0;border-style: solid;border-color: rgba(64, 158, 255, 1);background-color: rgba(255, 255, 255, 0);box-shadow: 0 0 6px rgba(255,0,0,0);cursor: pointer;}.reset {width: auto;height: 24px;line-height: 24px;margin: 0 12px;padding: 0;color: rgba(130, 130, 130, 1);font-size: 14px;border-radius: 0;border-width: 0;border-style: solid;border-color: rgba(64, 158, 255, 1);background-color: rgba(255, 255, 255, 0);box-shadow: 0 0 6px rgba(255,0,0,0);}.left {position: absolute;left: 0;top: 0;box-sizing: border-box;width: 550px;height: auto;margin: 0;padding: 20px 0;border-radius: 60px 60px 90px 90px;border-width: 10px;border-style: solid;border-color: rgba(109, 109, 148, 1);background-color: rgba(219, 244, 255, 1);box-shadow: 0 0 0px rgba(30, 144, 255, .8);.login-form {background-color: transparent;width: 100%;right: inherit;padding: 0;box-sizing: border-box;display: flex;position: initial;justify-content: center;flex-direction: column;}.title-container {text-align: center;font-size: 24px;.title {width: 120%;line-height: 30px;margin: 16px 0 16px -10%;padding: 10px 0;color: rgba(0, 0, 0, 1);font-size: 28px;border-radius: 36px;border-width: 10px;border-style: solid;border-color: rgba(109, 109, 148, 1);background-color: rgba(219, 244, 255, 1);box-shadow: 0 0 6px rgba(0,0,0,0);}}.el-form-item {position: relative;& /deep/ .el-form-item__content {line-height: initial;}& /deep/ .el-radio__label {width: auto;height: 14px;line-height: 14px;margin: 0;padding: 0 0 0 10px;color: rgba(162, 162, 162, 1);font-size: 14px;border-radius: 0;border-width: 0;border-style: solid;border-color: rgba(255, 255, 255, 0);background-color: rgba(255, 255, 255, 0);box-shadow: 0 0 6px rgba(255,0,0,0);text-align: left;}& /deep/ .el-radio.is-checked .el-radio__label {width: auto;height: 14px;line-height: 14px;margin: 0;padding: 0 0 0 10px;color: rgba(0, 0, 0, 1);font-size: 14px;border-radius: 0;border-width: 0;border-style: solid;border-color: rgba(255, 255, 255, 0);background-color: rgba(255, 255, 255, 0);box-shadow: 0 0 6px rgba(255,0,0,0);text-align: left;}& /deep/ .el-radio__inner {width: 14px;height: 14px;margin: 0;padding: 0;border-radius: 100%;border-width: 1px;border-style: solid;border-color: #dcdfe6;background-color: rgba(255, 255, 255, 1);box-shadow: 0 0 6px rgba(255,0,0,0);}& /deep/ .el-radio.is-checked .el-radio__inner {width: 14px;height: 14px;margin: 0;padding: 0;border-radius: 100%;border-width: 1px;border-style: solid;border-color: rgba(0, 0, 0, 1);background-color: rgba(0, 0, 0, 1);box-shadow: 0 0 6px rgba(255,0,0,0);}.svg-container {padding: 6px 5px 6px 15px;color: #889aa4;vertical-align: middle;display: inline-block;position: absolute;left: 0;top: 0;z-index: 1;padding: 0;line-height: 40px;width: 30px;text-align: center;}.el-input {display: inline-block;// height: 40px;width: 100%;& /deep/ input {background: transparent;border: 0px;-webkit-appearance: none;padding: 0 15px 0 30px;color: #fff;height: 40px;width: 100%;height: 40px;line-height: 40px;margin: 0;padding: 0 30px;color: rgba(0, 0, 0, 1);font-size: 16px;border-radius: 0 8px 8px 0;border-width: 0;border-style: solid;border-color: rgba(0,0,0,0);background-color: rgba(255, 255, 255, 1);box-shadow: 0 0 6px rgba(255,0,0,0);}}}}.center {position: absolute;left: 50%;top: 50%;transform: translate3d(-50%,-50%,0);}.right {position: absolute;left: inherit;right: 0;top: 0;}.code {.el-form-item__content {position: relative;.getCodeBt {position: absolute;right: 0;top: 50%;transform: translate3d(0, -50%, 0);line-height: 40px;width: 100px;background-color: rgba(51,51,51,0.4);color: #fff;text-align: center;border-radius: 0 4px 4px 0;height: 40px;overflow: hidden;padding: 0;margin: 0;width: 100px;height: 40px;line-height: 40px;border-radius: 0 8px 8px 0;border-width: 0;border-style: solid;border-color: rgba(64, 158, 255, 1);background-color: rgba(51, 51, 51, 0.4);box-shadow: 0 0 6px rgba(255,0,0,0);span {padding: 0 5px;display: inline-block;font-size: 16px;font-weight: 600;}}.el-input {& /deep/ input {padding: 0 130px 0 30px;}}}}.setting {& /deep/ .el-form-item__content {// padding: 0 15px;box-sizing: border-box;line-height: 32px;height: 32px;font-size: 14px;color: #999;margin: 0 !important;display: flex;.register {// float: left;// width: 50%;text-align: center;}.reset {float: right;width: 50%;text-align: right;}}}.style2 {padding-left: 30px;.svg-container {left: -30px !important;}.el-input {& /deep/ input {padding: 0 15px !important;}}}.code.style2, .code.style3 {.el-input {& /deep/ input {padding: 0 115px 0 15px;}}}.style3 {& /deep/ .el-form-item__label {padding-right: 6px;height: 40px;line-height: 40px;}.el-input {& /deep/ input {padding: 0 15px !important;}}}& /deep/ .el-form-item__label {width: 30px;height: 40px;line-height: 40px;margin: 0;padding: 0;color: #333;font-size: 14px;border-radius: 8px 0 0 8px;border-width: 0;border-style: solid;border-color: rgba(0,0,0,0);background-color: rgba(255, 255, 255, 1);box-shadow: 0 0 6px rgba(0,0,0,0);}.role {& /deep/ .el-form-item__label {width: 56px !important;height: 38px;line-height: 38px;margin: 0 0 0 50px;padding: 0;color: rgba(81, 81, 81, 1);font-size: 14px;border-radius: 0;border-width: 0;border-style: solid;border-color: rgba(64, 158, 255, 1);background-color: rgba(255, 255, 255, 0);box-shadow: 0 0 6px rgba(255,0,0,0);text-align: left;}& /deep/ .el-radio {margin-right: 12px;}}
}
</style>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/89213941
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套SpringBoot+Vue敬老院(养老院)管理系统,帅呆了~~-CSDN博客
免费分享一套SpringBoot+Vue校园失物招领网站系统,帅呆了~~-CSDN博客
免费分享一套SpringBoot+Vue旅游管理系统,帅呆了~~_免费的spring boot+vue开源项目-CSDN博客
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_uniapp微信点餐-CSDN博客
免费分享一套SpringBoot+Vue药店(药房)管理系统,帅呆了~~_基于sprintboot+vue的药店管理系统-CSDN博客
这篇关于免费分享一套SpringBoot+Vue家政服务管理平台管理系统,帅呆了~~的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




