本文主要是介绍新装电脑Flutter环境部署坑汇总(持续更新),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.本地安装,安装fvm的坑
本人电脑使用windows ,安装fvm则一般使用choco安装,那么首先需要安装choco,打开powershell/或者cmd运行以下命令:
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072;
iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1')) choco安装成功后 通过choco install fvm可安装fvm
fvm安装成功后,通过命令行中使用fvm命令对flutter 版本进行控制
fvm安装后需要对flutter 进行管理 使用flutter global xxxx 指定全局的flutter版本,运行这个命令后,会自动在fvm/versions统计生成一个default目录,该目录可以用来配置默认的flutter版本,这样才能全局使用flutter 命令操作,否则会提示 flutter 不是一个命令之类的提示
2.fvm管理flutter版本
进入对应项目目录中,运行fvm use xxx切换flutter版本 ,但这时遇到另一个坑(https://storage.flutter-io.cn/ 镜像无法使用的问题 ),该坑最好在配置PUB_HOSTED_URL和FLUTTER_STORAGE_BASE_URL两个配置时将对应地址改成国内其他镜像环境,如(下面的几种镜像任选其一即可 ):
//清华镜像FLUTTER_STORAGE_BASE_URL="https://mirrors.tuna.tsinghua.edu.cn/flutter"
PUB_HOSTED_URL="https://mirrors.tuna.tsinghua.edu.cn/dart-pub"//上交镜像PUB_HOSTED_URL=https://dart-pub.mirrors.sjtug.sjtu.edu.cn
FLUTTER_STORAGE_BASE_URL=https://mirrors.sjtug.sjtu.edu.cn//CNNIC镜像
PUB_HOSTED_URL=http://mirrors.cnnic.cn/dart-pub
FLUTTER_STORAGE_BASE_URL=http://mirrors.cnnic.cn/flutter//腾讯镜像
PUB_HOSTED_URL=https://mirrors.cloud.tencent.com/dart-pub
FLUTTER_STORAGE_BASE_URL=https://mirrors.cloud.tencent.com/flutter这里面还有个坑问题,多版本管理使用fvm global xxx生成默认的default目录之后,在vscode命令行中会出现一个问题就是,cmd命令行和vscode命令行用的flutter版本不是同一个,这时候可以修改settings.json文件,将flutterSdkPath配置改成如下方式
{"dart.flutterSdkPath": "G:\\fvm\\default"
}注意:因为本人是使用的vscode编辑器开发的flutter,vscode的命令行可能没有android studio命令行那么强大,所以像SDK版本切换后仍然会有这样的问题,这种情况就得仔细分析其他的可能原因了,我在个人公司电脑安装时就是这样的情况,因为fluttersdkPath的问题,但android studio中只要修改了SDK版本版本是会自动切过去的
如果这时想使用vscode自带的F5启动项目,可能会碰到这样的问题:
 其实在vscode终端和命令行中都能访问到git命令,这个跟git完全没有关系,解决方法反而是环境变量里面中没有C:\Windows\System32;这个路径(这里完全懵逼) :
其实在vscode终端和命令行中都能访问到git命令,这个跟git完全没有关系,解决方法反而是环境变量里面中没有C:\Windows\System32;这个路径(这里完全懵逼) :
解决方法则是环境变量的path加上这个路劲,然后重新f5启动成功
3.Gradle使用的坑
对于flutter项目编译的android项目而言,gradle的安装和配置也是比较坑的地方,gradle分发地址配置一般在gradle-wrapper.properties配置文件中,一般指定如下:
distributionUrl=https\://services.gradle.org/distributions/gradle-7.5-all.zip也可以指定本地文件,本地文件格式一般是这样
distributionUrl=file:///D:/gradle7.4/gradle-7.4-all.zip一般这个指向的是本地.gradle文件下的gradle-xxx-all.zip包
另外通过gradle构建android项目时网络会比较慢,如果有梯子最好借助梯子安装依赖,如果没有梯子最好配置下镜像环境,在gradle版本目录中如:
G:\Gradle\repo\wrapper\dists\gradle-7.5-all\6qsw290k5lz422uaf8jf6m7co\gradle-7.5\init.d
创建init.gradle文件,文件中可以配置gradle的镜像
allprojects {repositories {mavenLocal()maven { name "Alibaba" ; url "https://maven.aliyun.com/repository/public" }maven { name "Bstek" ; url "https://nexus.bsdn.org/content/groups/public/" }mavenCentral()}buildscript { repositories { maven { name "Alibaba" ; url 'https://maven.aliyun.com/repository/public' }maven { name "Bstek" ; url 'https://nexus.bsdn.org/content/groups/public/' }maven { name "M2" ; url 'https://plugins.gradle.org/m2/' }}}
}注意:这里又有个坑的地方,gradle构建项目时都是使用https,如果里面有协议名为http的最好改成https的,或者使用如下配置:
maven { allowInsecureProtocol = trueurl 'http://xxx.xxx.xxx/repository/public/' }4.flutter 依赖版本问题 (巨坑)
编译时报错得手动修改依赖的版本号,
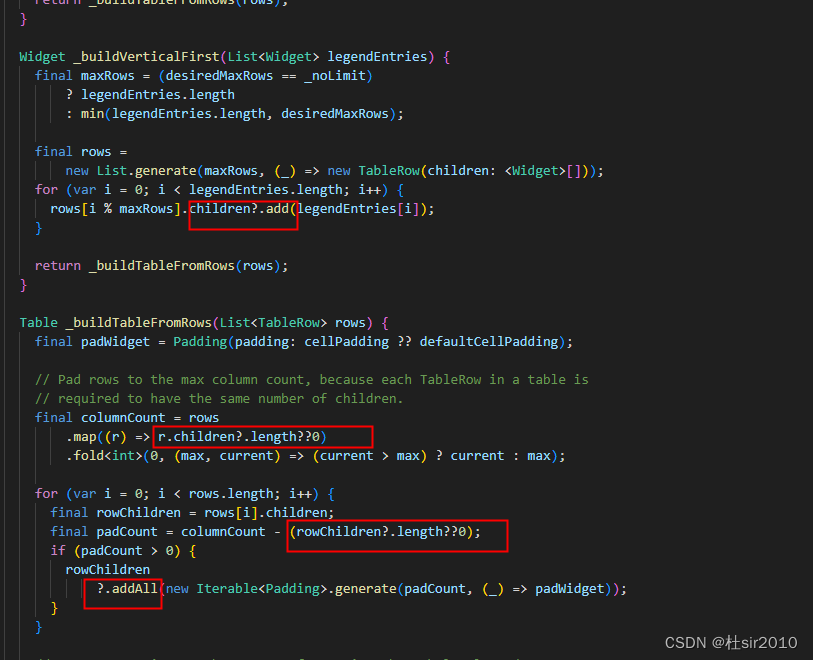
对于依赖所依赖的依赖,可能会找不到依赖的yaml配置的位置(这种情况只能认栽了),我本地跑的时候是这个文件 (主要是因为之前项目是3.7.1升级到3.7.8)
C:\Users\Administrator\AppData\Local\Pub\Cache\hosted\pub.dev\community_charts_flutter-1.0.2\lib\src\behaviors\legend\legend_layout.dart

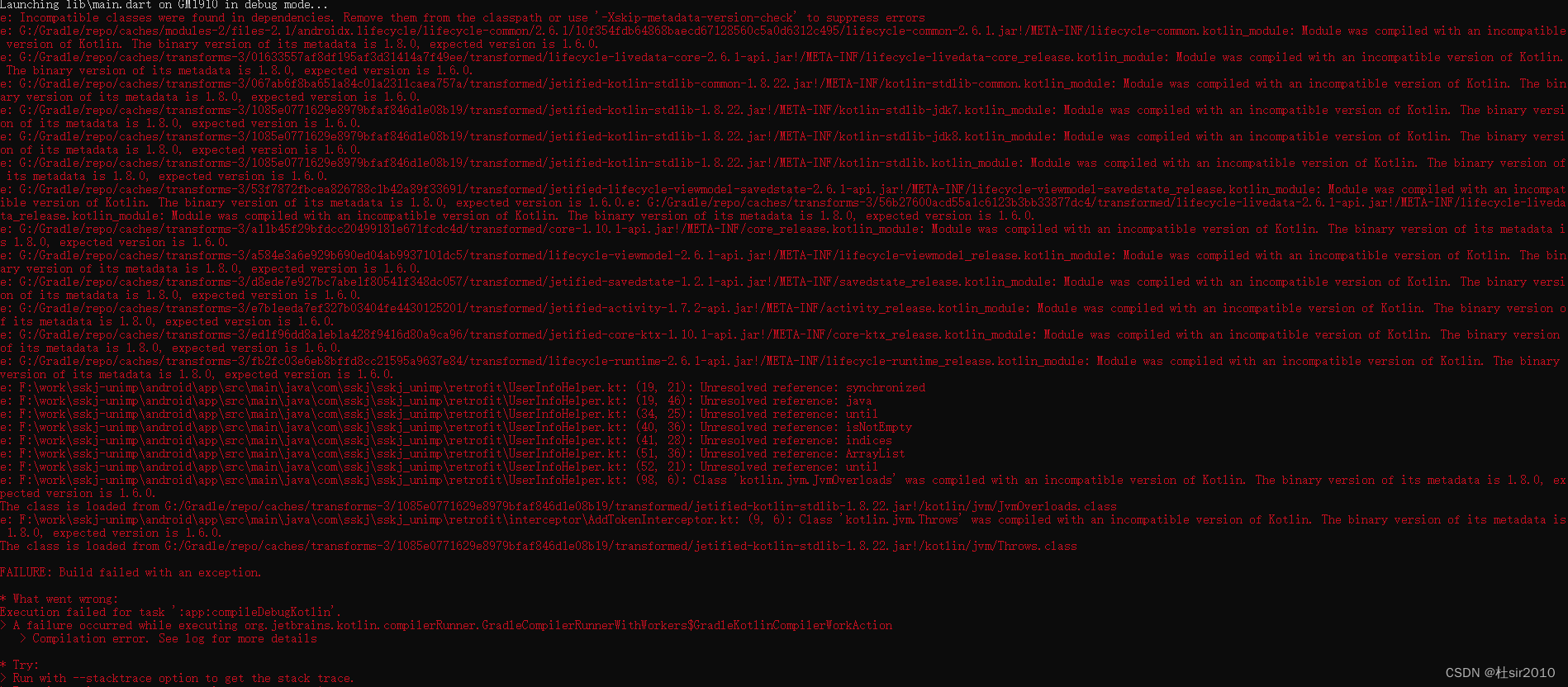
上图的这些地方未作空安全的处理,导致编译不过去,无奈手动修改代码才能继续编译,后面继续又报异常

这种异常是因为kotlin_version版本较低导致,原来为1.6.x更新到1.7.x即可
5.模拟器的坑
最后模拟器一般是基于x86_64的配置的,所以最好在android/app/build.gradle中配置,需要这样配置的一般情况都是libflutter.so文件无法找到(特别是之前没安装过flutter项目时特别容易出现)
debug {ndk {abiFilters "x86_64"}}}真机调试或者其他设备调试可以根据下图架构进行选择

这篇关于新装电脑Flutter环境部署坑汇总(持续更新)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







