本文主要是介绍CSS伪类大全!4大类伪类详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
284篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
伪类(Pseudo-class)是 CSS 中一种用于选择元素特定状态或行为的选择器。它们允许我们根据用户操作、元素的位置或其他特定条件来应用样式,从而增强页面的交互性和可读性。伪类在 CSS 中具有重要的作用和用途:
-
用户交互状态:伪类可以根据用户的操作状态来应用样式,如:hover 用于鼠标悬停状态。
-
链接状态:链接伪类如:link、:visited、:hover、:active 用于控制链接在不同状态下的样式,帮助用户区分未访问链接、已访问链接以及鼠标悬停和激活链接。
-
子元素选择:伪类如:first-child、:last-child、:nth-child()等用于选择元素的特定子元素,方便实现对布局和内容的精确控制。
-
表单元素状态:伪类如:valid、:focus、:checked 等可用于控制表单元素在不同状态下的样式,增加表单的可用性和友好性。
伪类的语法是如下(选择器:伪类),
selector:pseudo-class {property: value;
}
那我们一起来看看吧。
4 类常见的 CSS 伪类
一、 基本伪类
用于选择特定状态的元素,如:link、:visited、:hover、:active、:focus。
a:link {color: blue;
}a:visited {color: red;
}a:hover {color: green;
}a:active {color: yellow;
}
/* 鼠标聚焦到input上的背景颜色 */
input:focus {background-color: #00f;
}
不止有 a 标签可以 hover,其他元素也可以 hover,比如以下写法,也可以:
/* 鼠标悬停在div上时的背景颜色 */
div:hover {background-color: yellow;
}
div p:hover {background-color: yellow;
}
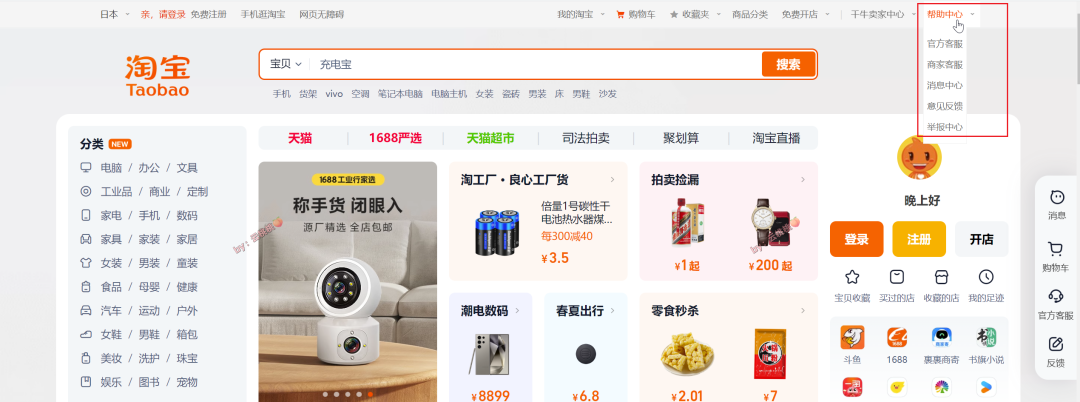
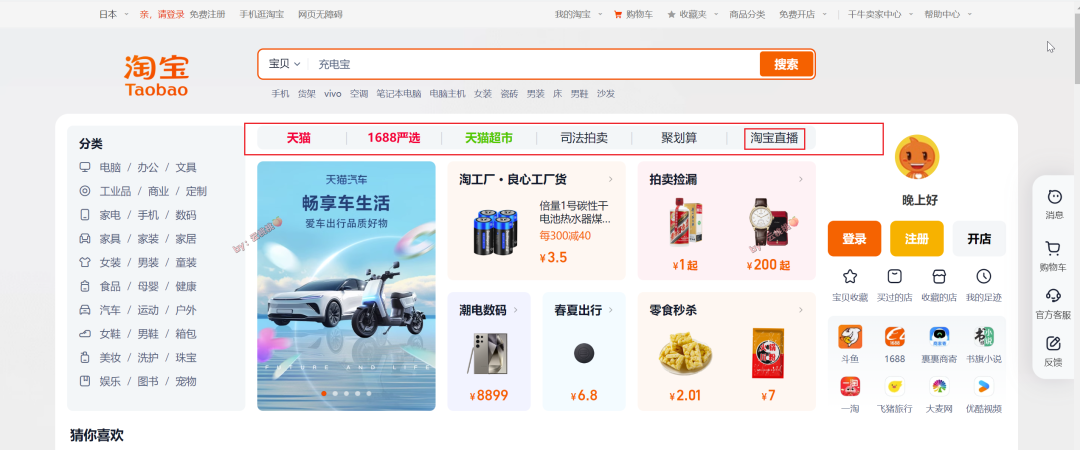
这个 hover 可是大有用处!比如,写出一个tb导航的 hover 的导航菜单。

代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>伪类示例</title><style>/* 全局样式 */* {margin: 0;padding: 0;box-sizing: border-box;}body {padding: 20px;}/* 标签样式 */.menu {width: 100px;color: #fff;line-height: 40px;background-color: #dc5757;cursor: pointer; /* 鼠标悬停时显示手型 */transition: background-color 0.3s ease;text-align: center;}/* 悬停样式 */.menu:hover {background-color: #9f2b2b;}/* 菜单样式 */.child-menu-list {display: none;position: absolute;list-style-type: none;background-color: #fff;width: 100px;border-radius: 5px;box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);}/* 悬停时显示菜单 */.menu-box:hover .child-menu-list {display: block;}/* 菜单项样式 */.child-menu-list li {margin: 5px 0;}.child-menu-list li a {display: block;padding: 5px 10px;text-decoration: none;color: #333;}</style></head><body><div class="menu-box"><p class="menu">这是导航</p><ul class="child-menu-list"><li><a href="#">菜单1</a></li><li><a href="#">菜单2</a></li><li><a href="#">菜单3</a></li></ul></div></body>
</html>
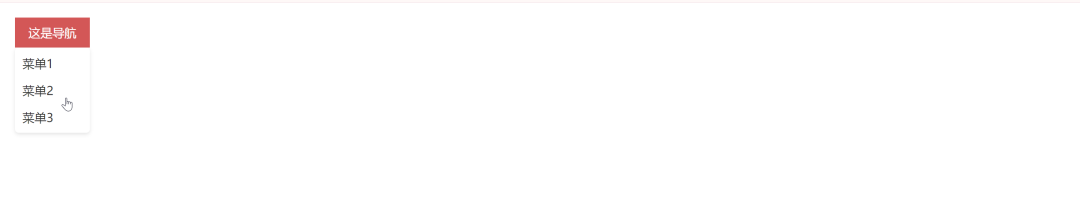
效果如下:

二、 结构伪类
用于选择特定结构状态的元素。
-
:before和:after: 这两个伪类用于在元素的内容前后插入生成的内容,比如添加一些装饰性的内容或图标,在标题前添加引用符号、在链接后添加外部链接图标等。 -
:first-child和:last-child::first-child选择器匹配其父元素的第一个子元素,:last-child选择器匹配其父元素的最后一个子元素。比如,设置列表的第一个元素的特殊样式或者下图 tb 的,最后一个元素,不需要右侧边框。
-
:nth-child(n)和:nth-last-child(n): 这两个伪类选择器根据子元素在父元素中的位置选择元素,:nth-child(n)选择第 n 个子元素,:nth-last-child(n)选择倒数第 n 个子元素。比如,实现列表中间隔行样式或者每隔 3 个元素:nth-child(3n)就有特定的样式等。 -
:nth-of-type(n)和:nth-last-of-type(n): 与上面的类似,不过这两个伪类选择器是基于子元素的类型进行选择,而不是在整个子元素中进行选择。比如选择表格中某一列的所有单元格、选择特定类型的列表项等。 -
:only-child和:only-of-type::only-child选择器匹配没有兄弟元素的元素,:only-of-type选择器匹配其父元素中特定类型的唯一一个子元素。
那我们来看看代码吧。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Pseudo-class Example</title><style>/* 添加装饰性内容 */h1:before {content: '「';}h1:after {content: '」😆';}/* 设置第一个和最后一个段落的样式 */.box1 p:first-child {font-weight: bold;background-color: #ffcc00;}.box1 p:last-child {border-bottom: 5px solid #ee7474;}/* 间隔行样式 */ul li:nth-child(3n) {background-color: #2dcf56;}/* 设置第二个表格列的单元格样式 */table tr td:nth-of-type(2) {font-style: italic;color: #4330ba;}/* 选择唯一类型的子元素 */.box2:only-child {border: 1px solid #333;padding: 10px;}</style></head><body><h1>Title</h1><div class="box1"><p>This is the first paragraph.</p><p>This is the second paragraph.</p><p>This is the third paragraph.</p></div><ul><li>Item 1</li><li>Item 2</li><li>Item 3</li><li>Item 4</li><li>Item 5</li><li>Item 6</li><li>Item 7</li><li>Item 8</li><li>Item 9</li><li>Item 10</li></ul><table><tr><td>Row 1, Cell 1</td><td>Row 1, Cell 2</td></tr><tr><td>Row 2, Cell 1</td><td>Row 2, Cell 2</td></tr></table><div class="box2"><p>Only Child Element</p></div></body>
</html>
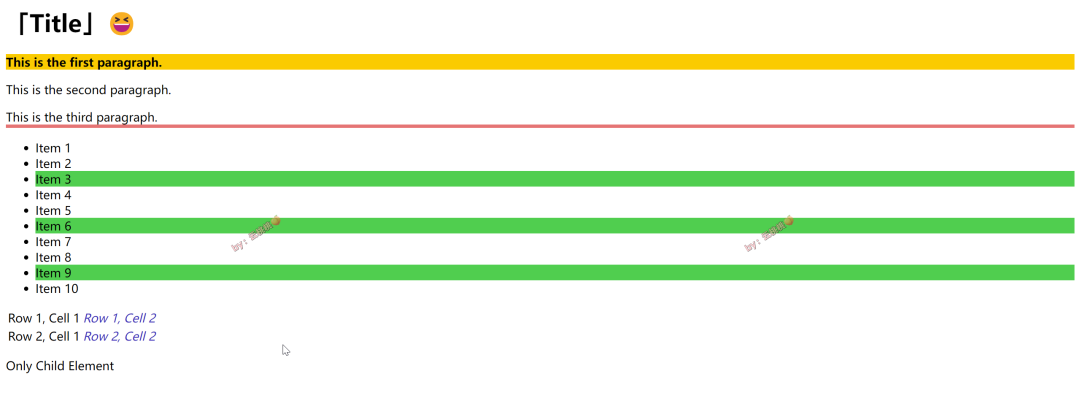
效果如下:

这些伪类元素提供了强大的选择器功能,可以根据元素的结构状态选择目标元素,使得样式控制更加灵活和精确。
三、否定伪类
用于选择特定状态的元素,如:not()。
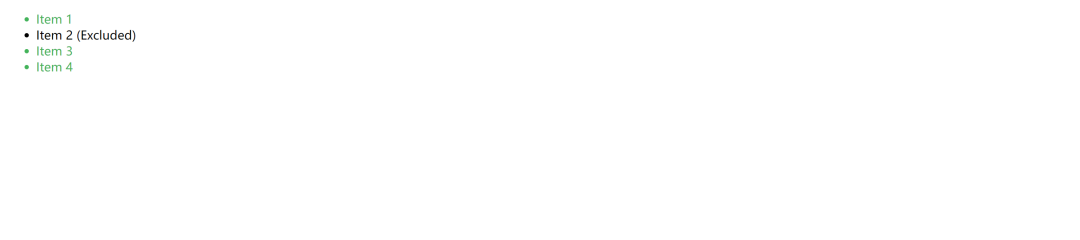
/* 选择ul中除了类名为exclude的li元素 */
ul li:not(.exclude) {color: #20b45e;
}
效果如下:

四、UI 伪类
用于选择特定 UI 状态的元素,这个通常用到 form 表单中,如:enabled、:disabled、:checked、:indeterminate。
<!DOCTYPE html>
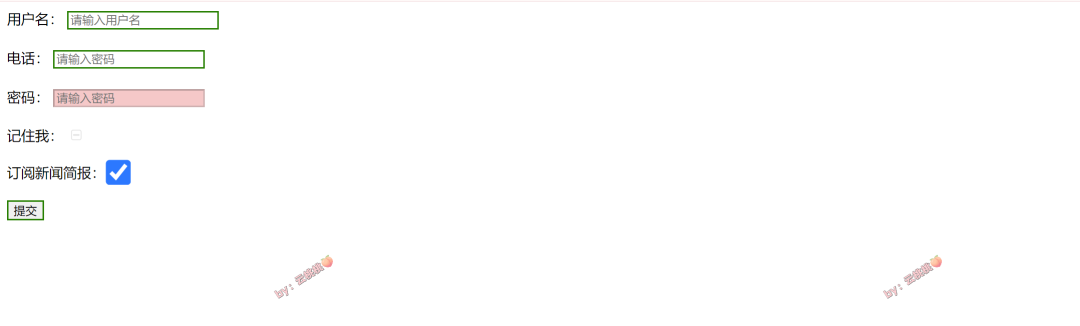
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>UI State Pseudo-classes Example</title><style>/* 用于选择已启用的输入框 */input:enabled {border: 2px solid #008000;}/* 用于选择已禁用的输入框 */input:disabled {background-color: #f9c8c8;}/* 用于选择已被选中的复选框 */input[type='checkbox']:checked {transform: scale(2.2); /* check选中以后,放大复选框 */}/* 用于选择具有不确定状态的复选框,不透明度设置成 0.2 */input[type='checkbox']:indeterminate {opacity: 0.2;}</style></head><body><form><label for="username">用户名:</label><input type="text" id="username" name="username" placeholder="请输入用户名" required /><br /><br /><label for="password">电话:</label><input type="text" id="phone" name="phone" placeholder="请输入密码" required /><br /><br /><label for="password">密码:</label><input disabled type="password" id="password" name="password" placeholder="请输入密码" required /><br /><br /><label for="remember">记住我:</label><input type="checkbox" id="remember" name="remember" /><br /><br /><label for="subscribe">订阅新闻简报:</label><input type="checkbox" id="subscribe" name="subscribe" checked /><br /><br /><input type="submit" value="提交" /></form><script>// 注意:需要手动设置复选框的不确定状态,直接设置该属性不起效document.querySelector('input[type="checkbox"]').indeterminate = true</script></body>
</html>
效果如下:

CSS 伪类注意事项
当使用 CSS 伪类时,需要注意以下几点:
-
选择器的准确性: 确保选择器的准确性,避免误选或未选中目标元素。
-
顺序和优先级: 理解伪类的顺序和优先级,以确保样式能够按预期生效。
-
兼容性考虑: 部分伪类可能在低版本浏览器中不被支持(可通过前端兼容性自查工具查询:https://caniuse.com/),需要考虑兼容性问题。
-
语义化使用: 使用伪类时要符合语义化,遵循样式和内容分离的原则。
-
效果逻辑清晰: 样式的逻辑要清晰易懂,避免出现冲突或不必要的复杂性。
这些注意点有助于提高代码的可维护性和可读性,确保样式的正确应用和一致性。
OK,本文完。
这篇关于CSS伪类大全!4大类伪类详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




