本文主要是介绍用户体验这点事,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
用户体验设计最近比较热,从以前的轻视UI到现在不管是桌面软件还是网站都开始关注用户体验设计。比如Google的简约设计和快速性能 、iPhone的视觉和手机触摸交互设计 、Amazon的导航和搜索设计 等等都引起关注探讨和学习。
什么是用户体验?
“用户体验”这一术语指用户个体与产品进行交互时,用户获得的主观体验。我们经常会谈论某家餐厅的服务很好或电影院的环境很糟糕等,这些都是一些关于可用性的非正式讨论。当设计或评估某一交互式产品的用户体验时,我们需要以条理更加清晰的方式来了解该产品和对其进行讨论。
对于 UX 设计人员来说,成功意味着创建实用、可用和用户所需的产品。产品必须能够为用户提供价值,才可以称为实用产品。用开发术语来讲,就是该产品必须实现相应的功能。可用产品指易学易用的产品。用户所需产品指用户渴望获得的产品。用户对某一产品的需求程度越大,用户自愿在其上花费的时间和精力就越多。热情的用户是产品的最佳推广者。
用户体验设计
Wiki 上用户体验设计的定义是“创造一种架构或交互模型来影响用户对设备或系统的期望”。有人说用户体验太微妙,很难用语言来形容,因为用户的需求和期望本身也是说不清楚的,用户体验是一种纯主观的在用户使用一个产品(服务)的过程中建立起来的心理感受。因此用户体验设计的目的只能是尽量减小用户行为产生的结果和用户期望之间的差距,也就是说,用户和系统交互的过程和结果越符合或超过用户的期望,用户体验设计就越成功,也就越符合“以用户为中心”的设计原则。
因此用户体验设计说到底是“以用户为中心”,或者叫“以人为本”的设计。具体如何做到“以用户为中心”和“以人为本”的设计就大有学问了,国外牛人给整了很多门科学,比如:视觉设计、交互设计、用户行为研究、可用性分析和测试等等。其中很多又涉及到美学、心理学、行为学、图形学和整体的产品化设计等。
- 视觉设计( Graphic Design ):界面设计、图标设计、颜色和布局设计、风格设计等
- 交互设计( Interaction Design ): 人机交互 ,即在一定场景内用户获悉指令,判断含义,作出回应的过程设计
- 用户行为研究 :定义目标用户群特征、研究用户喜好、习惯和期望等等
- 可用性分析和测试( Usability Testing ):分析和发现可用性问题并提出改进
说易行难。还是先看看老大们是怎么做的:
- Google : 追求简单,简单的布局,简单的操作,最快的速度。以 Google 为代表的包括新一代 Web2.0 网站追求 UI 上的简约、实用,主色调通常不超过 4 种,并贯穿网站的始终。摒弃无关信息的堆砌,简单的界面更能突出功能的强大。
- Apple : 追求艺术化,艺术性即产品的美感度(包括物理造型、颜色、材质工艺等等),在可用的基础上使得视觉设计达到极致。
- Microsoft : 追求标准化,微软所有的软件都有统一的界面风格和操作习惯,使得业界不符合微软的操作习惯的软件被认为是难用的。
我们该怎么做?下面从一些实际例子看看怎么提高用户体验,进行视觉设计和交互设计
视觉设计:要针对目标用户进行设计
例如,游戏和办公软件的目标用户群是不完全相同的,同样的用户面对这两者的界面需求是不一样:游戏是“玩”,注重是趣味性和风格化,主要目标用户是年轻人,要让他们觉得好玩觉得酷,游戏的UI在视觉创作上发挥的空间会很大,对于设计师来说也许很多东西更可以天马行空;而办公软件则是“使用”,是一个工作的辅助工具,关注的是效率,UI的设计偏简约。

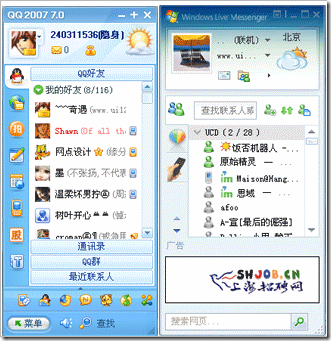
QQ的视觉定位是以青少年为主的,所以它的视觉设计才采用了比较明亮活泼的色彩。而MSN的视觉定位是以办公室工作人员,所以它的视觉使用比较稳定和平静的色彩。
视觉设计:别让用户看得费劲
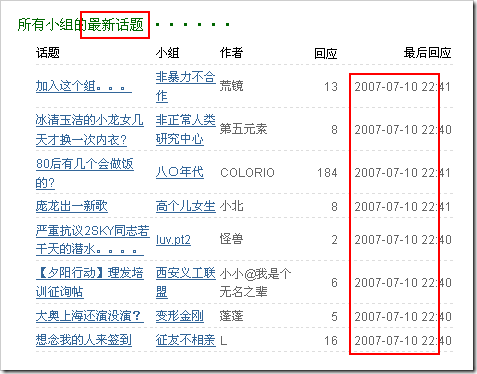
例如,豆瓣小组,小组活跃度相当高,但这种呈现方式的传达效果,被大打折扣。如果我来修改,直接计算出活跃程度,类似几分前,甚至几秒前,大片的“2007-07-10 22”容易阅读疲劳。

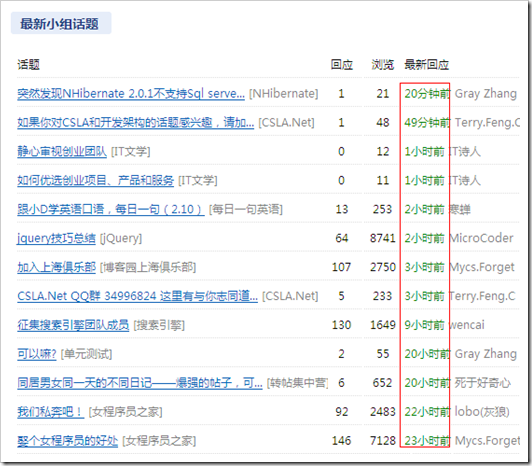
相比之下,看看博客园的这个就舒服多了

视觉设计:要有重点
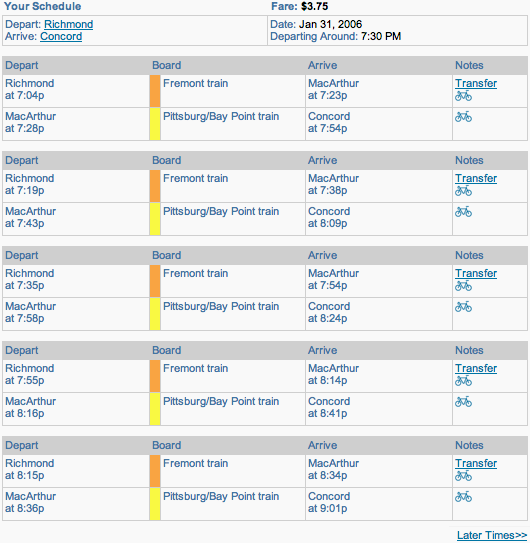
例如,一个火车票查询网站,火车查询的时刻表和换乘结果如下:

所有的颜色都一样,大小也一样,没有重点,可想而知用户看得有多费劲,改成下面的样子就好多了:
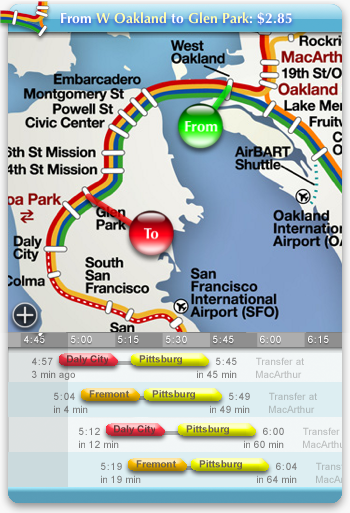
从哪儿到哪儿,几点,车次,在哪儿换乘,都很形象,让人一目了然。无需用户寻找和思考。

交互设计:要减少交互 ;说到底,让用户少思考,让用户少选择,让用户少等待,让用户少操作,让用户少转动眼球寻找。因为人都很懒,懒得选择,懒得等待,人们希望马上到达他希望的“内容”,《don't make me think 》。
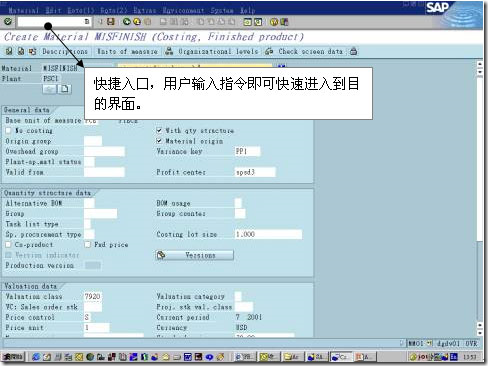
例如,SAP的快速入口:

SAP上的快速入口,为较熟的用户提供便捷的入口,因为SAP是一个很复杂的企业管理软件,有财务管理、人事管理、生产管理等等,覆盖企业中的各行业,但通常单个用户一般只用其中的一个,比如你是会计师,那么你通常只用到财务管理模块,这时候你只是想打开软件就进入财务模块,快捷入口无疑解除你使用导航树的痛苦。
交互设计:减少用户操作、减少选择和思考
再例如,在Windows XP中,为了在“开始”-“程序”中找到一个程序,可能需要打开若干级菜单,非常麻烦,而Windows Vista提供了快速搜索,输入C,就能列出所有以C开头顶程序,方便快捷。

交互设计:主动提供帮助,以用户为中心
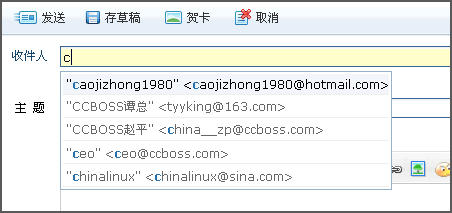
例如,常见的Auto-suggestion功能

交互设计:把复杂性留给自己,把简单留给用户
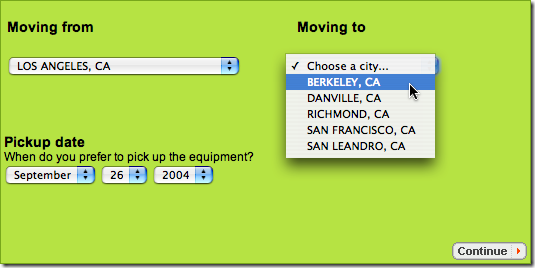
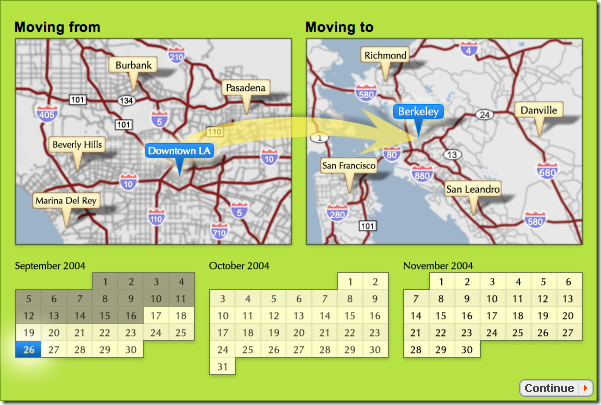
再例如,一个搬家公司的网站,需要用户从下拉框中选择移出城市和移入城市,搬家时间

用户需要在长长的下拉框中选择哪个州,哪个城市,而且要选择两次,用户体验可想而知,改成下面的样子好多了:

用户体验设计的一些忠告
- 一定不要浪费用户的时间,例如,巨慢无比的打开网页/启动程序,又如,让用户一次次的在超过50个内容的下拉框里选择。请珍惜用户的时间、减少用户鼠标移动到距离和点击次数,减少用户眼球转动满屏寻找的次数
- 一定要明白你的产品面对的是什么样的用户群
- 一定要去尝试接触你的这些用户,了解他们的特征和行为习惯
- 一定要把静止的界面看成交互或对话(Treat interface as conversation),成功的web开发者是利用网页与用户对话
- 一定不要‘我觉得’,不要打扰和强迫用户,不要为1%的需求骚扰99%的用户
- 一定不要提出‘这些用户怎么会这样?’的怀疑,一定不要高估用户的智商
- 一定不要以为给用户提供越多的东西就越好,相反,重点多了就等于没有重点,有时候需要做减法
关注新技术创新为用户体验服务
简单的背后是复杂的实现,把简单留给用户,把复杂留给自己。貌似用户体验,其实背后却是复杂的技术创新:
- Google search: 快速搜索的用户体验背后是先进的搜索技术。
- Google map: 方便顺畅的用户体验背后是 AJAX 技术。
- Flickr: 方便的管理和分享图片的用户体验背后,是创新性的引用 tag 作为内容管理和分享的方式,打破了以往以相册为单位的图片组织模式,创造了基于 Blog 的社会化分享方式,并通过开放 API 与用户实现双赢。 Flickr 中也大量使用了 Flash 和 AJAX 的技术。
所以,千万不要以为用户体验就是简单的UI界面那么简单的,背后是先进的技术和创新。技术以人为本,在这儿用上了。
最后,用户体验不是Everything
最后,用户体验固然要关注,但更要关注的是一个软件产品或网站说提供的核心功能 或内容 。举个例子,Google的用户体验固然很好,搜索速度也很快,但中文搜索结果(内容)就不如百度。说到底,用户要一个软件产品或网站提供他们需要的核心功能和内容。再举个例子,一个非法的六合彩小网站,里面满屏是小小的GIF在晃动,晃得人都晕了,而用户真正需要的链接却小的让人看不见,可以说界面设计和用户体验非常糟糕,但还是很赚钱,为什么?因为他有核心内容是别人没有的,这些用户只能耐心去找那个小小的链接!
用户体验不是Everything,这句话对小型公司尤其有效,大公司一般有专门的软件UI设计部门,他们的追求是让产品做到极致,用户体验当然是重要的环节。而小公司的关注重点应该在产品的核心功能上,做到极致,这是首要的。
进一步学习,参考资料
如果你想进一步学习,下面列出的这些网站能够帮助你处理界面设计、用户体验(UE)、以用户为中心的设计(UCD)、可用性以及任何这方面的问题。
- Jacob Gube 的 20 WebSites to Help You Master User Interface Design :推荐了一些有用的网站
- Boxes and Arrows :提供交互设计、可用性设计和信息设计方面的专业信息。有的文章会教你 设计具有良好可用性的在心邮件应用 ,还有 利用 VISIO 展示富网络应用的例子 。
- Usability Post :一个关于可用性设计的博客。博客文章中提到了很多技巧。
- A List Apart :最好的基于标准的设计和开发的文章资源,其中的 User Science 专题涵盖用户界面设计的各个方面。
- 更多资源请 百度 , Google 一下 “UI” 、 “UE” 、 “UX” 、 “UCD” 等。
这篇关于用户体验这点事的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








