本文主要是介绍WebUploader 上传图片并提交表单(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
WebUploader 是由百度开发的一个上传文件的框架,简单上传文件可以查看官网的两个demo。
由于自己需要上传用户信息,和用户照片,直接使用官网的demo,只能得到图片,于是花了一下午时间研究了一下WebUploader。
首先简单说明一下WebUploader如何传递文件给后台
// 实例化uploader = WebUploader.create({pick: {id: '#filePicker-2',label: '点击选择图片'},formData: {uid: 123,username:0},dnd: '#dndArea',paste: '#uploader',swf: '<%=ctxPath%>/lib/webuploader/0.1.5/Uploader.swf',chunked: false,chunkSize: 512 * 512,server: '<%=ctxPath%>/Coach/updateImg.do',// runtimeOrder: 'flash',// accept: {// title: 'Images',// extensions: 'gif,jpg,jpeg,bmp,png',// mimeTypes: 'image/*'// },// 禁掉全局的拖拽功能。这样不会出现图片拖进页面的时候,把图片打开。disableGlobalDnd: true,fileNumLimit: 300,fileSizeLimit: 200 * 1024 * 1024, // 200 MfileSingleSizeLimit: 50 * 1024 * 1024 // 50 M});如上所示,图片上传是通过server 的url。
formData 内的信息可以通过报文信息发现也一起传给了服务器。
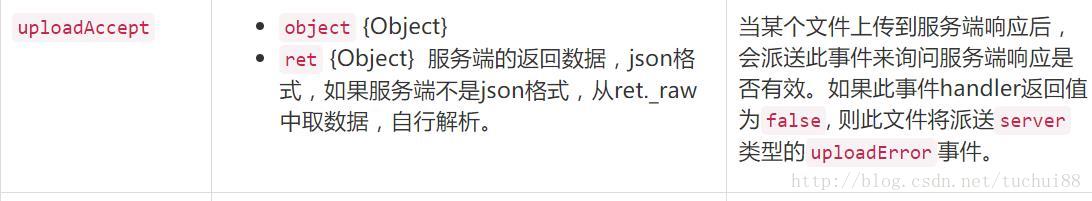
对于如何返回服务器的响应,通过查看官方文档,我们可以找到如下函数,其中ret就是服务器的响应信息。
这里介绍两种上传图片及表单信息的方法
第一种方式
通过以上我们就能够自然而然的知道如何上传图片以及表单信息。
我们可以通过设置FormData内的值,来实现图片和信息一起传入服务器中。
这里需要注意一点,formdata内的值不能在WebUploader实例化式赋值,因为在此时赋值时,表单信息为空,所以得到的值一直为空
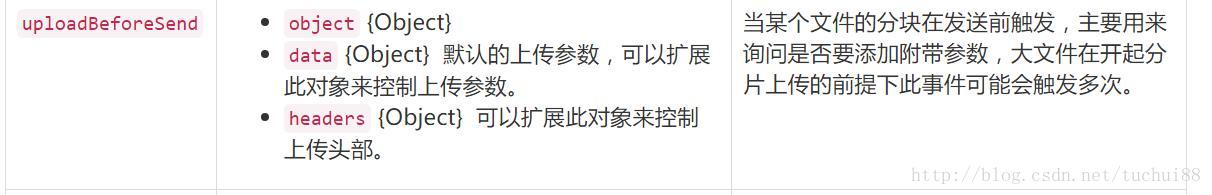
具体方式如下,首先在WebUploader实例化时申明变量,然后通过使用uploadBeforeSend函数,具体信息如下
其中data参数就是我们要的。我们通过对data.xxxx赋值来向服务器传参。
以下是部分代码:
1 首先在Wepuploader 初始化是设置传参变量
// 实例化
uploader = WebUploader.create({
pick: {
id: '#filePicker-2',
label: '点击选择图片'
},
formData: {
//设置传入服务器的参数变量
//注意不要在此赋值
uid: 123,
user:0
},
dnd: '#dndArea',
paste: '#uploader',
swf: '<%=ctxPath%>/lib/webuploader/0.1.5/Uploader.swf',
chunked: false,
chunkSize: 512 * 512,
server: '<%=ctxPath%>/Coach/updateImg.do',
// 禁掉全局的拖拽功能。这样不会出现图片拖进页面的时候,把图片打开。
disableGlobalDnd: true,
fileNumLimit: 300,
fileSizeLimit: 200 * 1024 * 1024, // 200 M
fileSingleSizeL * 1024 * 1024 // 50 M
});
我在formData中设置了两个变量 uid=123和 user=0.
${“username”}.val() 是获得表单username的值
使用uploadBeforSend函数为变量赋值
uploader.on( ‘uploadBeforeSend’, function( object, data,header ) {
// 修改data可以控制发送哪些携带数据。data.user = $("#username").val();}

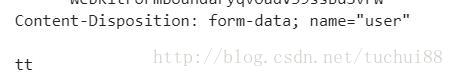
查看报文信息
我们可以看到在报文信息中 user值为tt,至此我们就成功的把表单信息和图片传给服务器
3 将图片及信息传给后台,这里我是用springmvc
@RequestMapping(“/updateImg.do”)
public @ResponseBody AjaxResult uploadImg(HttpServletRequest req,HttpServletResponse resp) {
System.out.println(req.getParameter("user"));MultipartHttpServletRequest mul=(MultipartHttpServletRequest)req;Map<String,MultipartFile> files=mul.getFileMap();String fileName;File targetFile;String targetFileName=null;String uploadUrl=req.getSession().getServletContext().getRealPath("/")+"upload";File dir=new File(uploadUrl);System.out.println(dir);if(!dir.exists()) {dir.mkdirs();}for(MultipartFile file:files.values()) {fileName=file.getOriginalFilename();targetFile=new File(uploadUrl+"/"+fileName);targetFileName=uploadUrl+"\\"+fileName;if(!targetFile.exists()) {try {targetFile.createNewFile();file.transferTo(targetFile);} catch (IOException e) {// TODO Auto-generated catch blocke.printStackTrace();}}}System.out.println("上传成功");AjaxResult ajax;if(targetFileName !=null) {ajax=new AjaxResult("1", targetFileName);}else {ajax=new AjaxResult("0","文件不存在");}return ajax;}
如上我们通过req.getparameter(“user”)方式来获得跟随图片一起传入的参数,这里我使用json作为返回参数,是为第二种方式做准备,大家可以把函数变成void
- 如 @RequestMapping(“/updateImg.do” )
public void update(HttpRequest req,HttpResponse resp)
我将通过下一篇来介绍第二种方式传值,思路其实很简单就是通过服务器返回图片信息,再通过form表单提交表单信息和图片信息
这篇关于WebUploader 上传图片并提交表单(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!