本文主要是介绍leaftjs+turfjs+idw纯前端实现等值面绘图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近有个绘制等值面图的需求。我们一般的实现路径是:
1.后台绘图,用surfer绘制好,给前端调用叠加到地图。
2.后台用python绘图,绘制好给前端调用,叠加到地图。
3.后台进行插值计算、地图裁剪、最终生成geojson文件或kml给地图,前端做叠加操作。
4.数据查出来全扔给前端利用canvas绘等值面图,叠加到地图。
5.前端用turf绘制等值面。
6.直接后端计算好发布图层服务,或者直接将等值面图做成瓦片服务。
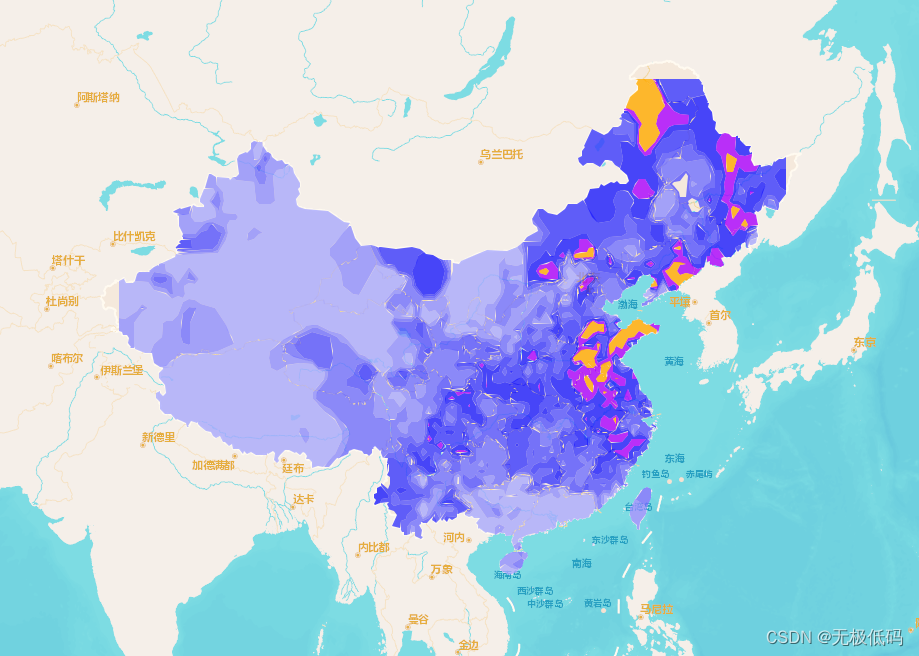
目前从效果来看,6效果最好,但实现难度较大;1和2绘制完成后前端叠加地图不能完全重合,可能也更坐标系有关,放大后锯齿感明显;3是比较兼顾的做法,4在前端做克里金或idw简直要命,感觉电脑都能跑报废了。下面是idw插值0.5度的效果。勉强3s以内可以出来。要做10*10公里基本就卡死了。
下面说一下实现步骤:
1.获取数据
2.清洗成格点数据。
3.进行插值计算、参数训练
4.等值面绘制
5.获取边界数据
6.进行边界裁剪
7.进行地图叠加

这篇关于leaftjs+turfjs+idw纯前端实现等值面绘图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





