本文主要是介绍Laravel 6 - 第十五章 验证器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
Laravel 6 - 第一章 简介
Laravel 6 - 第二章 项目搭建
Laravel 6 - 第三章 文件夹结构
Laravel 6 - 第四章 生命周期
Laravel 6 - 第五章 控制反转和依赖注入
Laravel 6 - 第六章 服务容器
Laravel 6 - 第七章 服务提供者
Laravel 6 - 第八章 门面
Laravel 6 - 第九章 契约
Laravel 6 - 第十章 路由
Laravel 6 - 第十一章 中间件
Laravel 6 - 第十二章 控制器
Laravel 6 - 第十三章 请求
Laravel 6 - 第十四章 响应
Laravel 6 - 第十五章 验证器
Laravel 6 - 第十六章 Artisan 命令
Laravel 6 - 第十七章 配置数据库
Laravel 6 - 第十八章 模型
目录
- 文章目录
- 一、验证器(Validator)
- 二、使用步骤
- 1.创建控制器
- 2.验证请求数据
- 三、验证类
- 1.创建验证类
- 2.添加验证规则
- 3.使用验证类
- 4.自定义返回
一、验证器(Validator)
用于验证输入数据是否符合特定规则的一个组件,Laravel 6 提供了一个简洁且强大的验证系统,可以轻松验证来自用户输入或其他来源的数据。
二、使用步骤
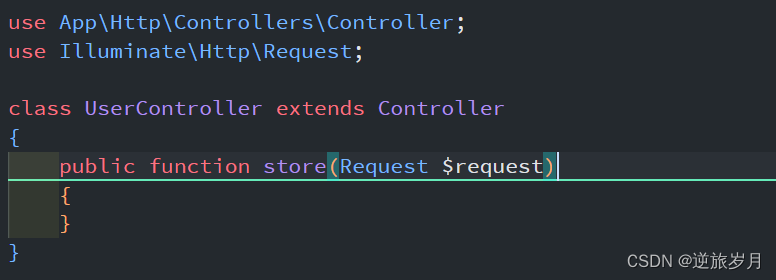
1.创建控制器
首先,根据Laravel 6 - 第十三章 请求 创建一个包含 store方法的UserController控制器,并注入Request请求实例,如下:

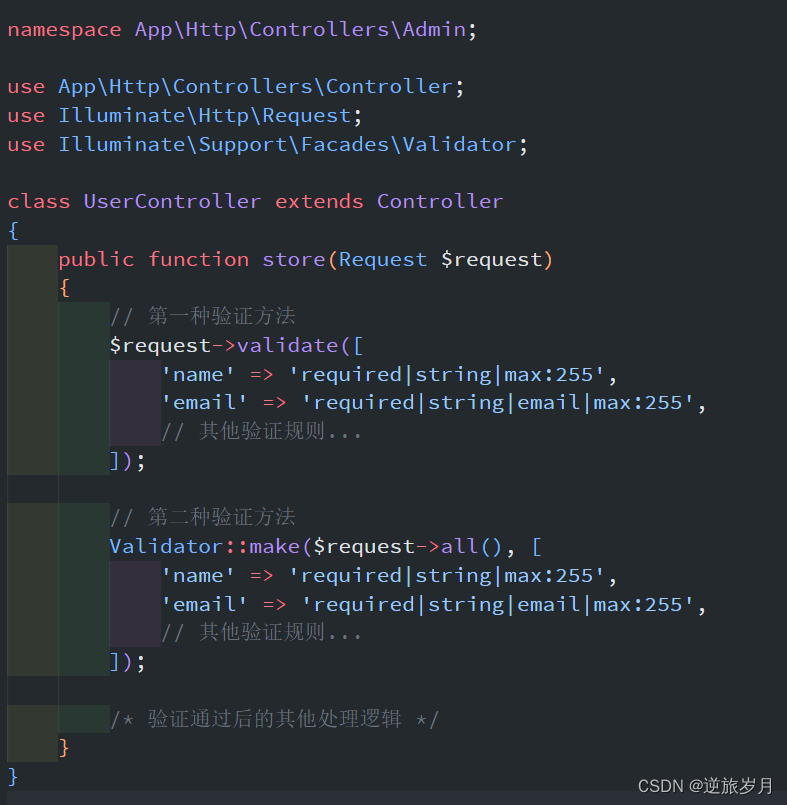
2.验证请求数据
接1中例子,在控制器中有两种常用验证写法,如下:

三、验证类
验证类将验证逻辑完全封装在一个单独的类中,不仅重用性更高且更符合单一职责原则,在项目中更推荐使用这种方法来验证数据。
1.创建验证类
使用 artisan cli 创建 UserRequest 验证类,如下:
$ php artisan make:request UserRequest
验证类的存放位置在app/Http/Requests 目录。
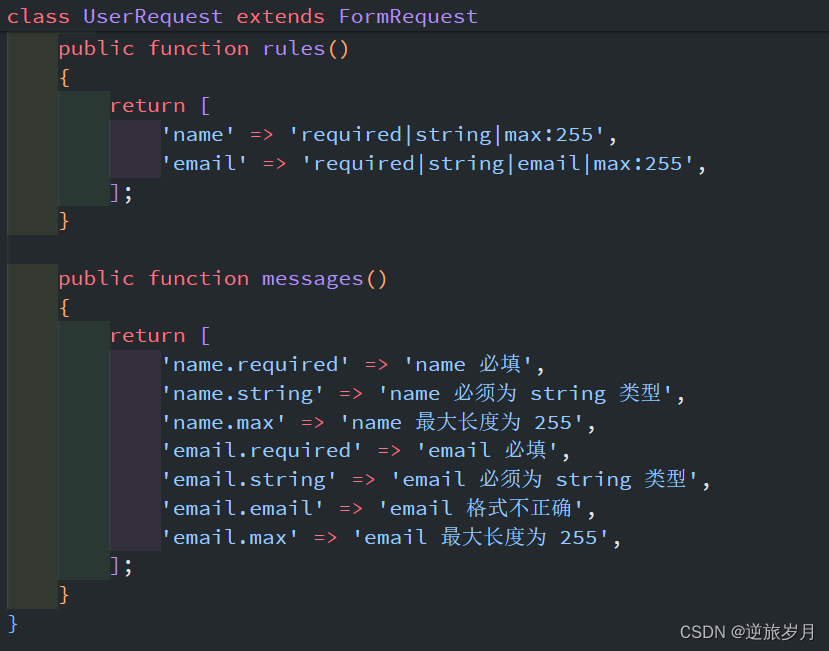
2.添加验证规则
接1中例子,在rules中添加规则,并可在messages 中自定义验证消息,如下:

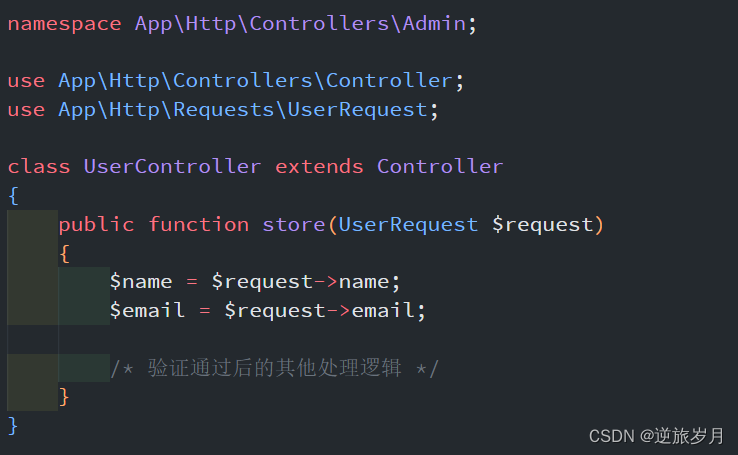
3.使用验证类
接一中的例子,将 UserRequest 注入即可,如下:

4.自定义返回
默认情况下,如果验证失败,会生成一个让用户返回到先前位置的重定向响应。但是大多数情况下需要自定义返回错误,这时可以重写 failedValidation,如下:

这篇关于Laravel 6 - 第十五章 验证器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







