本文主要是介绍vue上传图片 :on-success成功后传第三方参数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

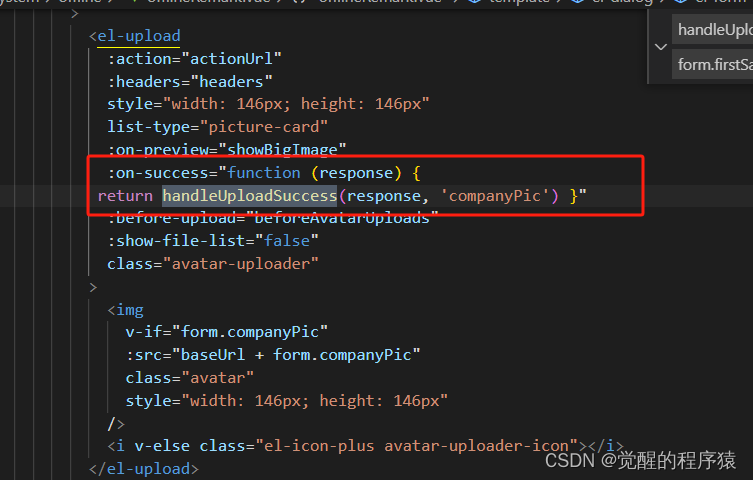
:on-success="function (response) {return handleUploadSuccess(response, 'companyPic') }"
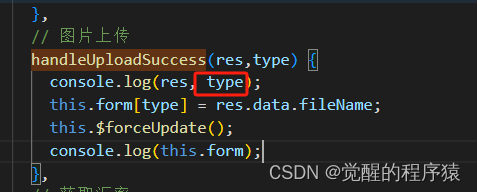
handleUploadSuccess(res,type) {console.log(res, type);this.form[type] = res.data.fileName;this.$forceUpdate();console.log(this.form);},

其中 type边上组件中传入的第三方参数 “companyPic”
这篇关于vue上传图片 :on-success成功后传第三方参数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





