本文主要是介绍addEventListener与事件捕获、事件冒泡,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
addEventListener与事件捕获、事件冒泡:
- 一、addEventListener的基本用法
项目开发中,javascript和html的解耦变得至关重要,我们被推荐使用事件动 态绑定的方式来处理按钮的事件。W3C为我们提供了addEventListener()函数用来为指定的 dom元素动态绑定事件。这个函数有三个参数:
type:用来设置事件类型,例如click。
listener:用来设置监听事件的函数,及type类型的事件发生后执行的函数。
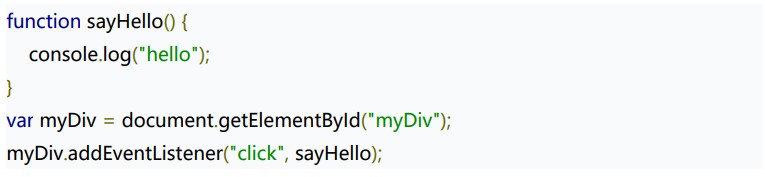
大部分情况下,确切的说是我们绑定事件的元素的父元素和子元素都不存在操作类型相 同的触发事件时,前两个参数就可以满足我们为按钮绑定事件的需求。 代码如下,这样我们点击id为myDiv的元素时,控制台就会输出"Hello":

- 二、事件冒泡:
但是,当出现如下情况时,情况就变得有些复杂。
下面的html中存在“四世同堂”的个元素(这里我省略了它们的CSS样式)运行效果如图所 示:

最外层褐色的是id为grandpa的div,其后粉色的是id为father的div,蓝色的是id为 child的div,最里层黑色的是id为grandson的div。(子元素依次置于父元素之中且逐级变小)。
下面设置了四个函数用来进行事件绑定:

使用下面的代码,我们可以获取四个元素对应DOM:

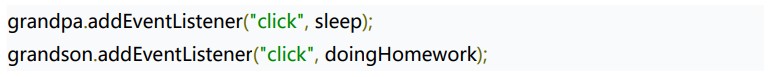
现在,我们试着同时分别为grandpa和grandson绑定sleep和doingHomework事件。

这时我们点击最外层的grandpa时,当然会触发sleep函数,然而当我们点击grandson 时,控制台的输出如下:

这是因为grandson在grandpa之上,当点击grandson时,同时也在grandpa上进行了点击 操作,所以在执行了doingHomework后,还会触发grandpa的sleep函数。
这种当满足条件后从子元素到父元素依次触发其上事件的处理方式叫做事件冒泡。
我们也为father和child分别绑定watchTV和playingCard函数;
这时当点击grandson时,由于事件冒泡原理,显然,先触发doingHomework,再执行 playingCard,再执行watchTV,最后执行grandpa的sleep。
代码如下:

- 三、事件捕获:
JS还设置了另外一种处理多(父子)元素多事件触发的方式,叫做事件捕获。事件捕 获与事件冒泡完全相反,先触发祖先元素的事件,然后再逐级触发子元素的事件。默认情 况下,绑定事件时,采用事件冒泡原则,如果想要进行事件捕获的话,需要设置一个参数。
- 四、addEventListener神秘的第三个参数:
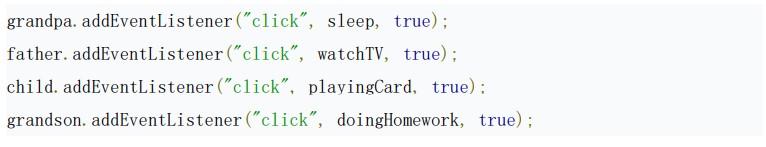
我们可以为addEventListener函数添加第三个参数useCapture,参数值是布尔值,默认 是false。当useCapture为false时,事件处理采取事件冒泡的原则,当userCapture为 true时,则采取事件捕获的原则,现在我们为我们“四世同堂”的元素设置第三个参数。

这时,当点击grandson时,就会先执行祖先元素的事件,再执行后代元素的事件了,控 制台的输出如下图所示:

虽然默认情况下,useCapture的值是false,但我推荐我们在绑定函数时把它明显的写 出来以避免浏览器兼容性的问题。
(五)事件冒泡与事件捕获要是同时进行怎么办
有些同学肯定会思考这样一个问题,在上述绑定事件的代码中,第三个参数不是全部设 置的true,就是全部设置成false,那如果既有true,又有false,有的元素设置成按事件冒 泡处理,有的元素设置成按事件捕获处理,那怎么办呢?我们的浏览器更“喜爱”事件捕 获:它会先把useCapture为false的元素绑定事件放到一边,按照事件捕获正常的顺序执 行useCapture为true的元素绑定事件,最后在按照事件冒泡顺序执行useCapture为 false。
现在我们作如下更改:

按照上述原则,当点击grandson时,先执行useCapture为true的元素的绑定事件,又 按照事件捕获原则,先执行grandpa的事件,再执行child的事件。之后,再按照事件捕获顺 序执行useCapture为false的事件,输出结果如下:

- 阻止事件冒泡和捕获:
我们可以利用时间对象event的stopPropagation()方法组织事件的进一步传播。 我们修改一下doingHomework函数:

这时我们点击grandson,控制台输出的结果是:

发现事件执行到doingHomework就被阻断了。值得注意的是,event.stopPropagation() 函数并不会阻止其下函数内容的执行。
如果你使用的是jquery的事件绑定,也可以直接在函数中使用return false来阻止事件 的传播(当然event.stopPropagation同样有效),与event.stopPropagation的不同是, return false会阻止同函数下面的代码执行.

这篇关于addEventListener与事件捕获、事件冒泡的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





