本文主要是介绍【无标题】安装DevEco Studio,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
搭建环境
安装DevEco Studio和相关设置
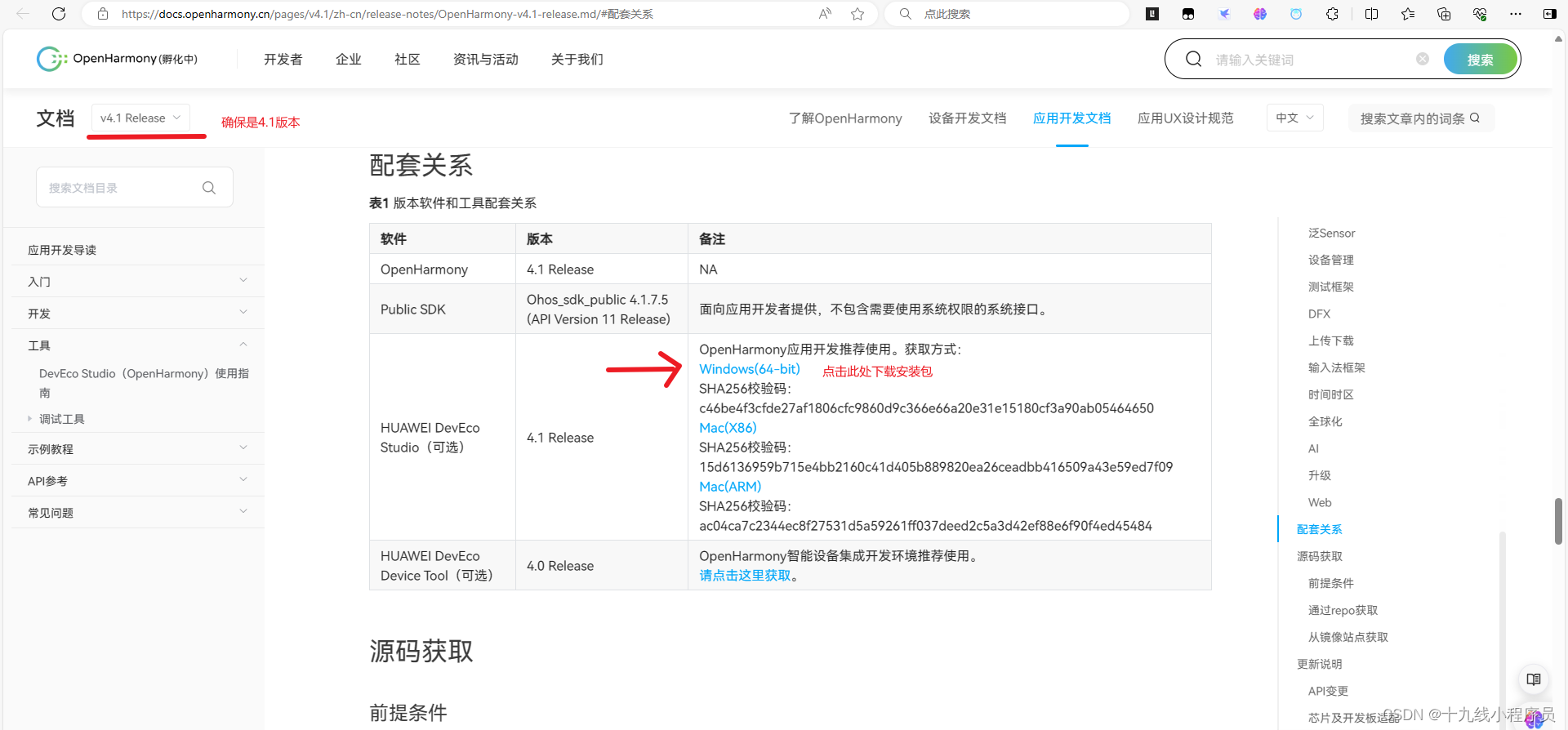
第一步:去官网下载 DevEco Studio 的安装包,docs.openharmony.cn/pages/v4.1/zh-cn/release-notes/OpenHarmony-v4.1-release.md/#配套关系

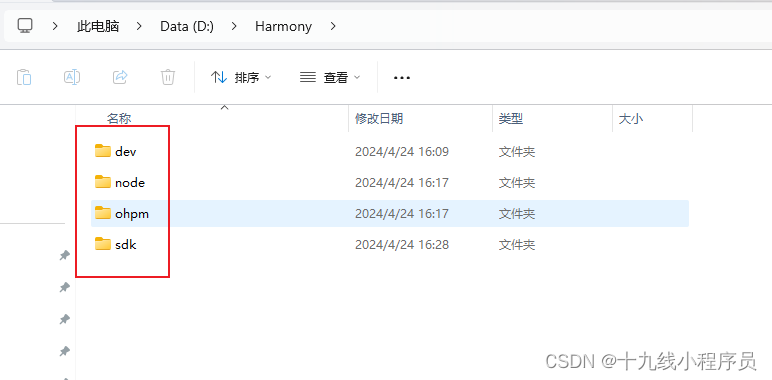
第二步:在D盘(或其他盘,目录中不要有中文就行)目录下创建Harmony目录,然后在 Harmony 目录中创建如图中四个目录。

第三步:解压下载好的安装包并双击安装。
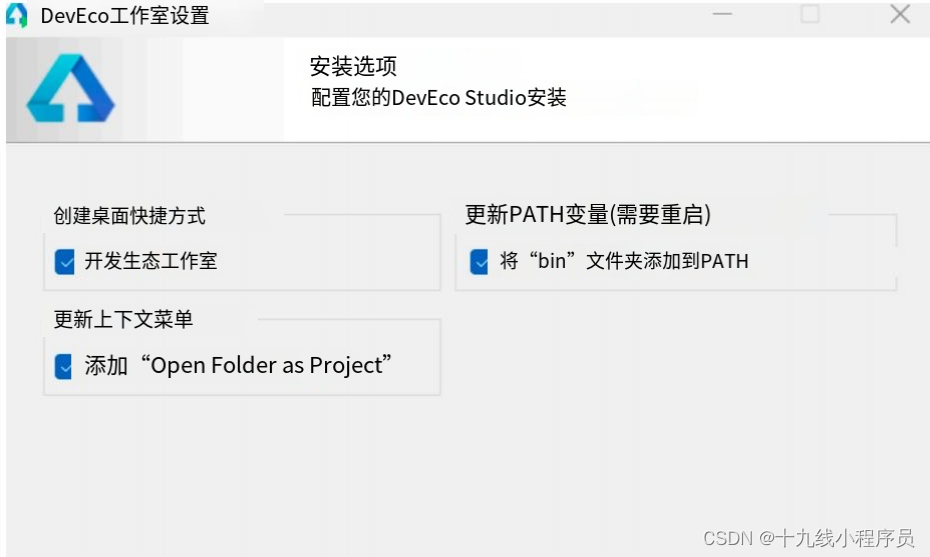
第四步:选择安装选项。
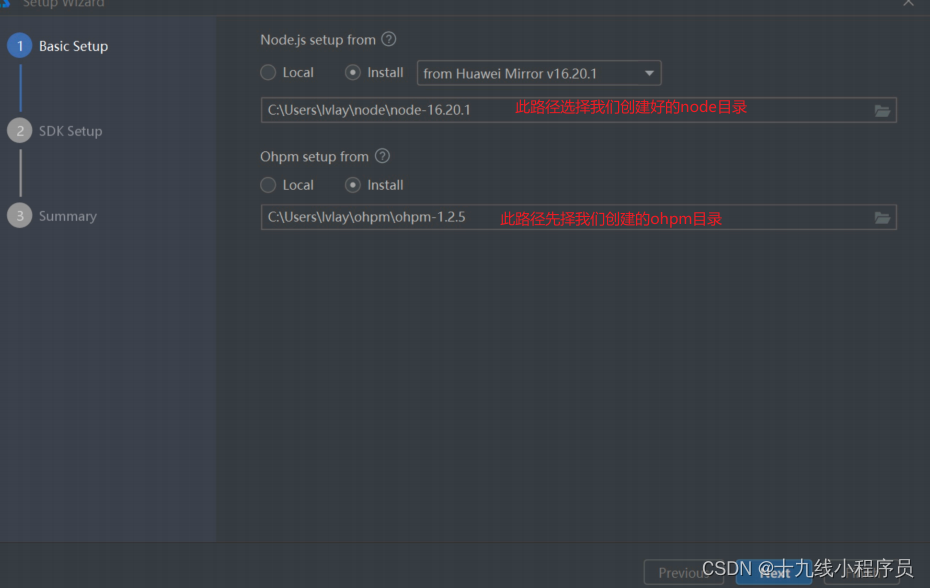
第五步:基本设置,选择安装node 和 ohpm 的安装目录。

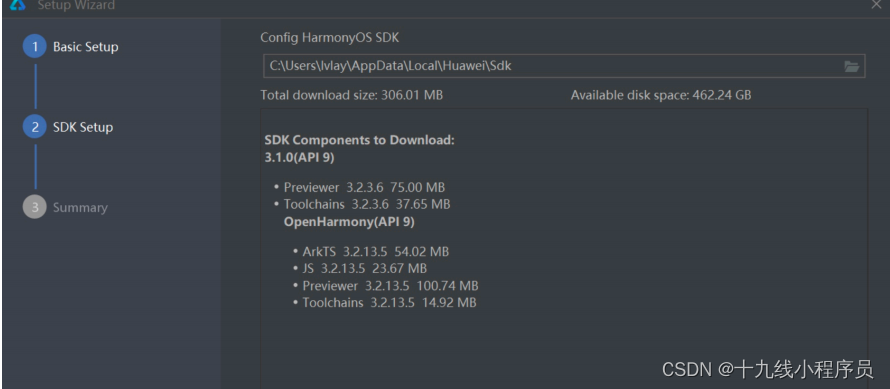
第六步:在弹出的 SDK 下载信息⻚⾯,单击 Next,并在弹出的 License Agreement 窗⼝,阅读License 协议,需同意 License 协议后,单击 Next。下载 SDK 程中,如果出现下载 JS SDK失败,提示“Install Js dependencies failed.”,请根据 JS SDK 安装失败处理指导进⾏处理。

第七步:等待 Node.js、ohpm 和 SDK 下载完成后,单击 Finish,界⾯会进⼊到 DevEco Studio欢迎⻚。
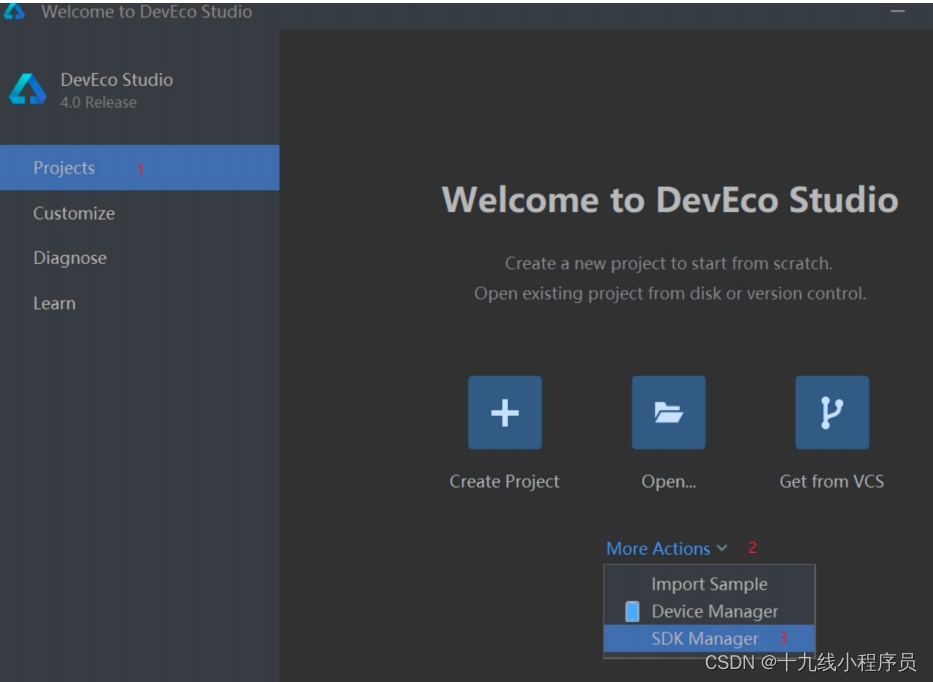
第八步:下载OpenHarmony SDK和HarmonyOS SDK。到这一步先不急创建项目,点击More Actions,选择选项中的 SDK Manager。

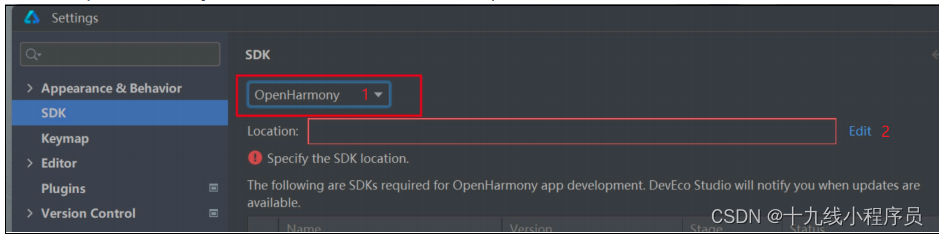
第九步:切换到 OpenHarmony SDK 点击 location 的 eidt 按钮,选择我们前面创建好的 sdk 目录单独下载。完成之后点击同意并下一步。

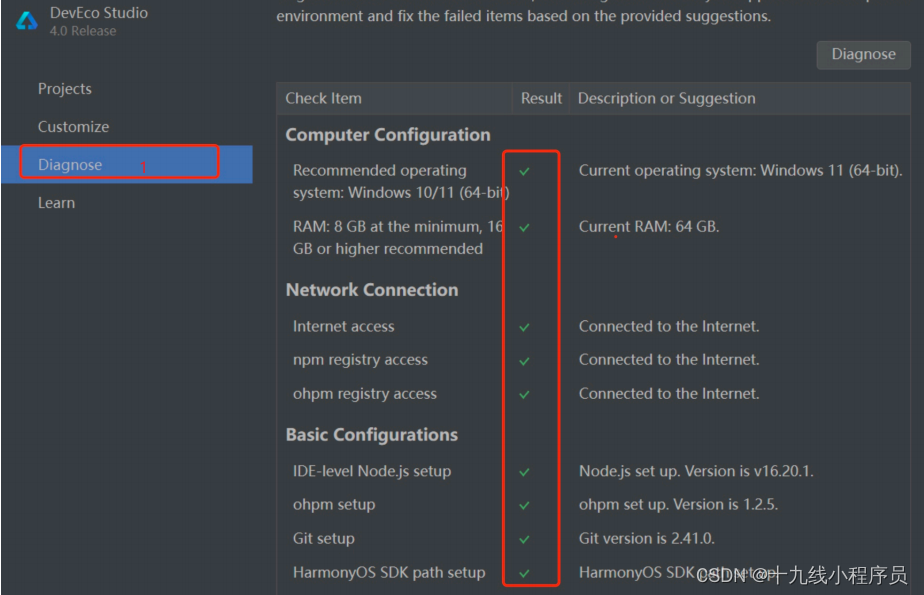
第十步:开发环境诊断。点击 Diagnose 。

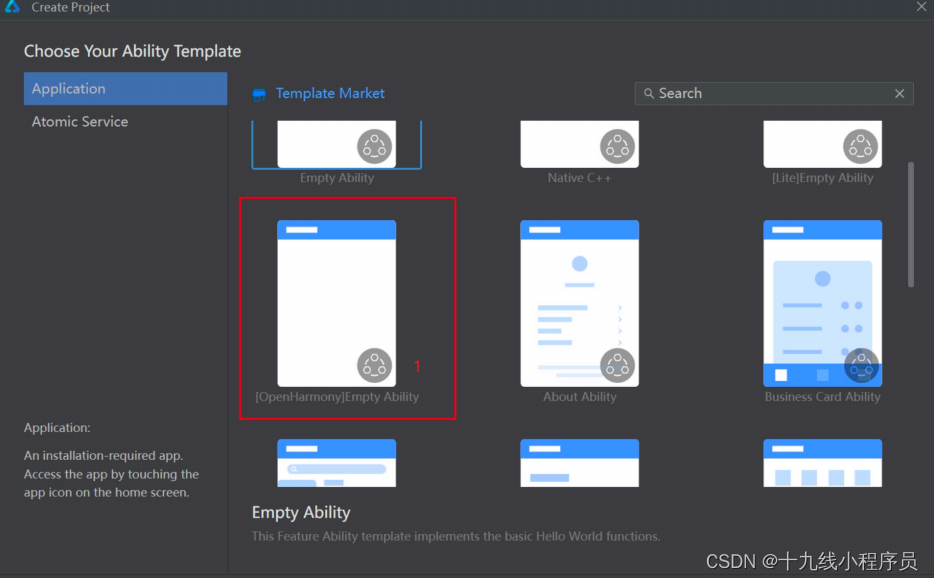
第十一步:创建项目 和 运行Hello World。

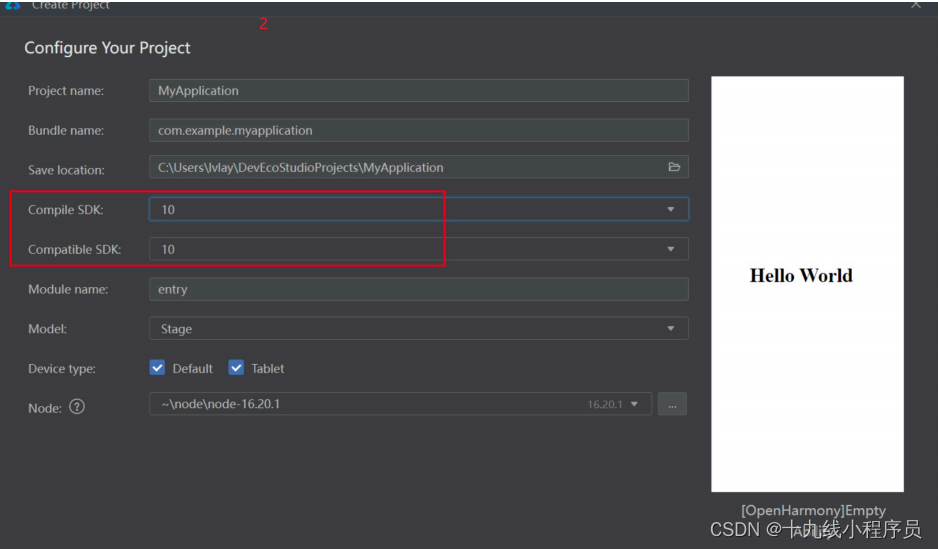
项目配置

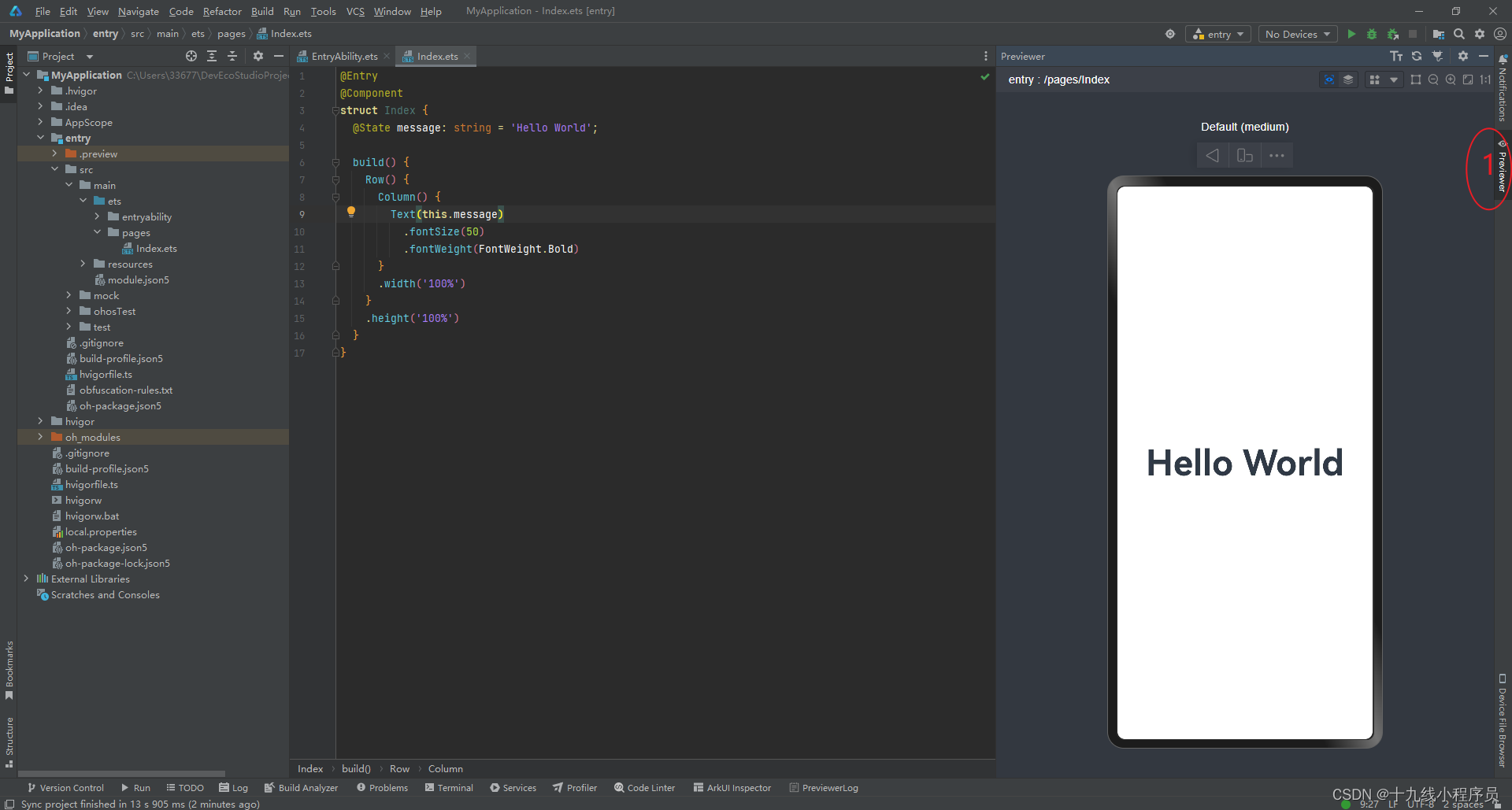
查看预览效果
这篇关于【无标题】安装DevEco Studio的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









