本文主要是介绍帝国CMS统一修改已添加内容页存放目录修改成自定义,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原始的地址截图:有个日期目录,要把这个日期目录“干掉”

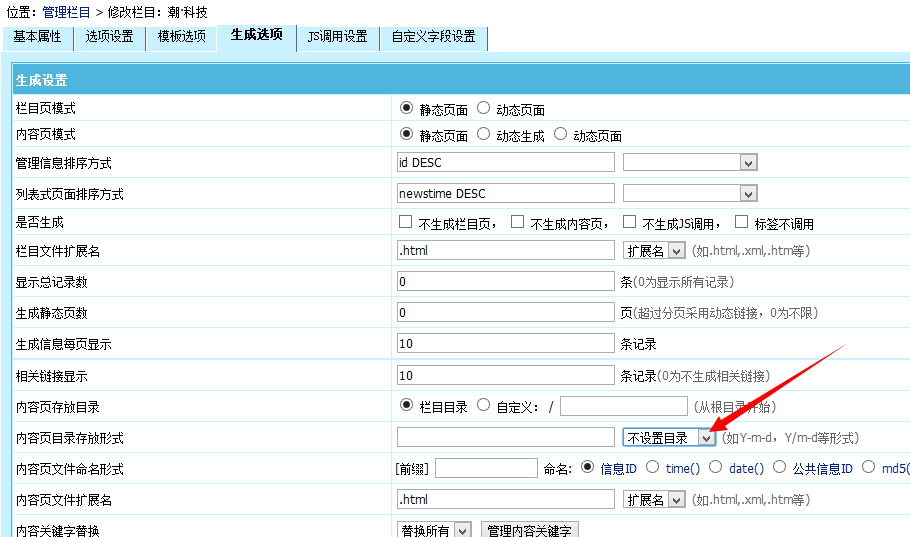
后台设置栏目:

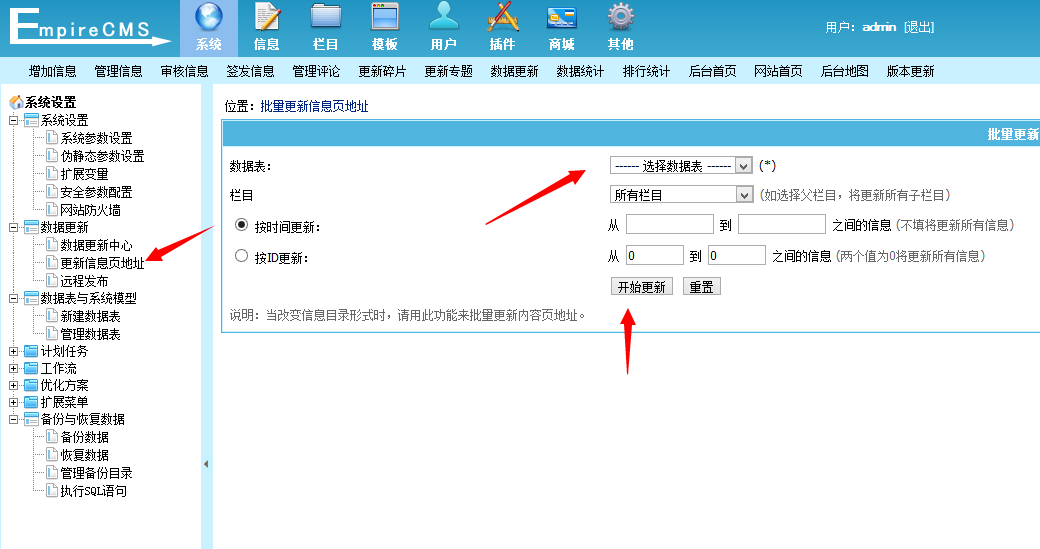
设置完毕以后,在后台--系统设置--数据更新--更新信息页地址 重新生成一次信息页地址。这样就可以了!如下图

不过你会发现 新加入的信息,地址已经变成“目录/ID编号.html”这个方式了!但是从前添加的信息还是“目录/年月日/ID编号.html”这个方式!那么请看下面的教程:
使用帝国CMS按默认设置建立目录后,突然意识到“目录/年月日/ID编号.html”的生成方式不如“目录/ID编号.html”生成方式。此方式对搜索引擎更友好。
于是立即行动,修改后却发现新更新的内容将采用此种方式,却发现修改生成方式之前的文件还是固执地按照以前方式生成。
仔细研究了下帝国数据库表结构,发现newspath字段记录的是文件路径,这样在数据库里把这个字段清空就行了!
解决办法(建议一条条执行):
update 表名 set newspath='';
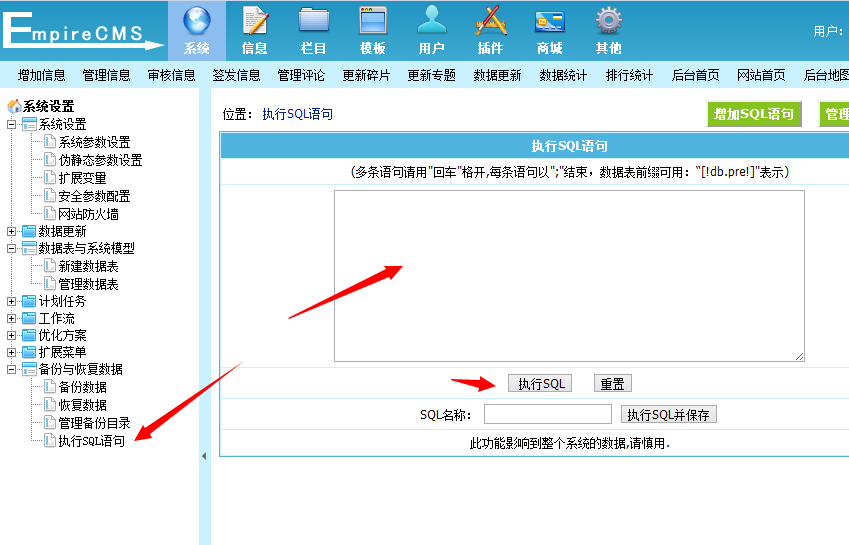
如何执行?从哪里执行?请看下图

实例使用(新闻、文章):
update phome_ecms_news set newspath='';
update phome_ecms_article set newspath='';
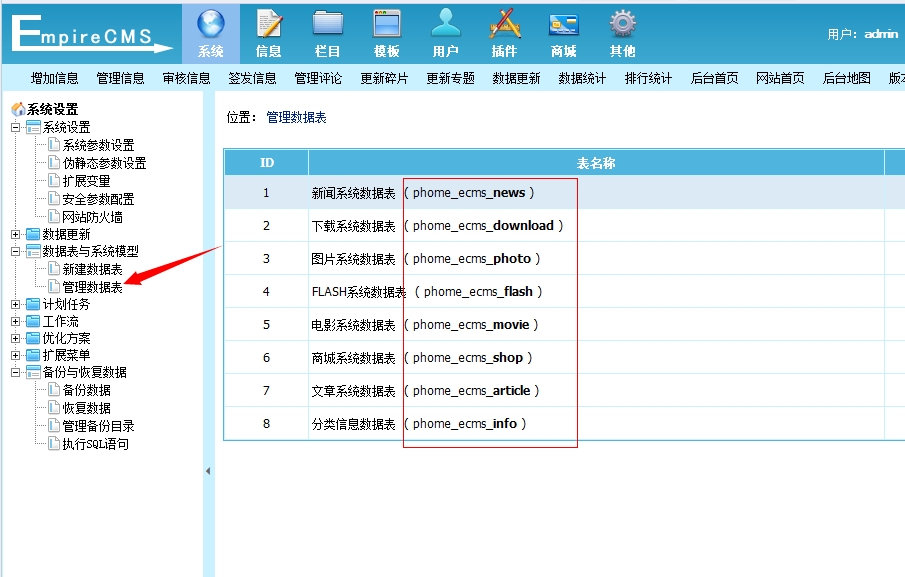
如何知道表名:请看下图(红色框内就是表名,栏目里使用了哪个表就执行哪个表就行了)

操作完成以后,已添加内容页的地址 就变成目录/ID编号.html”这个方式了!(记得 在后台--系统设置--数据更新--更新信息页地址 ,然后数据更新里更新首页 栏目页 内容页)
做完后的地址形式截图:

这篇关于帝国CMS统一修改已添加内容页存放目录修改成自定义的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





