本文主要是介绍【Vue】常见的七大属性(描述+案例),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前言
最近,因为项目需要自己就去学习了一下Vue的相关知识,自己花了几天,结合官方文档和相应的视频学习了一下Vue,了解了Vue大概的一些属性,方法,特点等。接下来博主会将自己学习的相关内容通过博客的形式进行记录,方便后期的回顾,也希望对大家有所帮助。
二、Vue常见的七大属性
所谓有七大属性,则这七个属性在我们的Vue对象中是并列的存在,可以被调用、嵌套。
1、el
理解:el是Vue中很重要的一个元素,是一个挂载点,当我们创建vue的根实例时,我们可以通过el属性来告诉vue哪个DOM元素应该被实例接管。
代码:
<body>
<!--view层 模板-->
<div id="app"></div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>var vm=new Vue({el:"#app",});
</script>
</body>如上面代码所示,我们创建一个Vue对象,将其与id='app'的div标签进行绑定,从而实现了el的功能。ps:在代码运行的时候不要忘记导入vue.js
2、data
理解:用来保存我们设置的数据或者请求的数据。该类型可以是Object的,但是当我们在组件(component)里的定义的data必须是方法类型的。
代码1:
<body>
<!--view层 模板-->
<div id="app">
<h1>{{age}}</h1>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>var vm=new Vue({el:"#app",data:{name:"李飞",list:["Java","vue","c++"],age:18}});
</script>
</body>代码2:
data函数类型的代码
var vm=new Vue({el:"#vue",data(){//这是一个data函数return{info:{name:null,address:{street:null,city:null,country:null},url:null,list:[]}}}});3、method
理解:这个属性用来编写我们需要调用的方法,是在js里面编写的代码。
代码:代码中包含了methode的语法形式以及里面的函数书写的语法形式。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><button v-on:click="sayHi">click Me</button>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>var vm=new Vue({el:"#app",//数组用[],对象用{}data:{message:"Hello,JAVA"},methods:{//必须定义在Vue的Method对象中,v-on:事件sayHi:function (event) {//不要忘了eventalert(this.message);}}});
</script>
</body>
</html>效果:

ps:里面还包含了一些绑定的点击事件,后面还会出相应的博客进行讲解。
4、template
理解:这是模板的意思,我们可以通过temple来自定义页面,替换一些页面的元素。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app">
<!-- 组件中模板的应用 --><tmp></tmp>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>//定义一个vue组件Vue.component("tmp",{//第一个参数是名字,后面是组件的内容template:'<li>123</li>'});var vm=new Vue({el:"#app",});
</script>
</body>
</html>如图所示我写了一个简单的组件里面套用了我们的template,当我们使用这个组件的时候,就可以同时显示template中的内容,而template的样式可以更具我们的需求发生变化的。
效果:

5、render
理解:是一个渲染器,可以创建虚拟的DOM。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title></head>
<body>
<!--view层 模板-->
<div id="app">
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>var vm=new Vue({el:"#app",render:h=>h('p','hello,java')//设置格式为p标签,内容为“hello,java”});
</script>
</body>
</html>如代码所示,我们的div标签中没有内容的输出,我们可以通过render设置我们输出的内容以及标签对其进行渲染。这样一来我们就可以通过动态的设计我们的标签,来渲染一些炫酷的页面。
效果:

6、computed
理解:这是Vue中的计算属性,可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新。computed设置的初衷是能够解决复杂的计算,而不是直接在模板字符串里进行运算。
代码:这里将method里面的方法与computed的方式的使用相互对比给出,便于大家分辨。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app">
<!-- 注意调用时的区别 --><p>currentContent1():{{currentContent1()}}</p><p>currentContent2:{{currentContent2}}</p>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>var vm=new Vue({el:"#app",methods:{currentContent1:function () {return "methods的方法";//返回一个时间戳}},computed:{//计算属性 methods与computer中的方法名最好不重名,重名后调用methods里的方法currentContent2:function () {return "这是computed里面的方法";//返回一个时间戳}}});
</script>
</body>
</html>效果:

7、watch
理解:watch其实是一个监听器,用来监视我们某个值,当某个值满足什么条件时,我们就应该做什么操作、处理。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title></head>
<body>
<!--view层 模板-->
<div id="app"><div><div>count: {{count}}</div><button @click="handleUpdate()">更新count</button></div>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>var vm=new Vue({el:"#app",data(){return{count:0,}},watch:{count:function (newVal,oldVal) {console.log(newVal,oldVal);}},methods:{handleUpdate(){this.count=Math.random();}}});
</script>
</body>
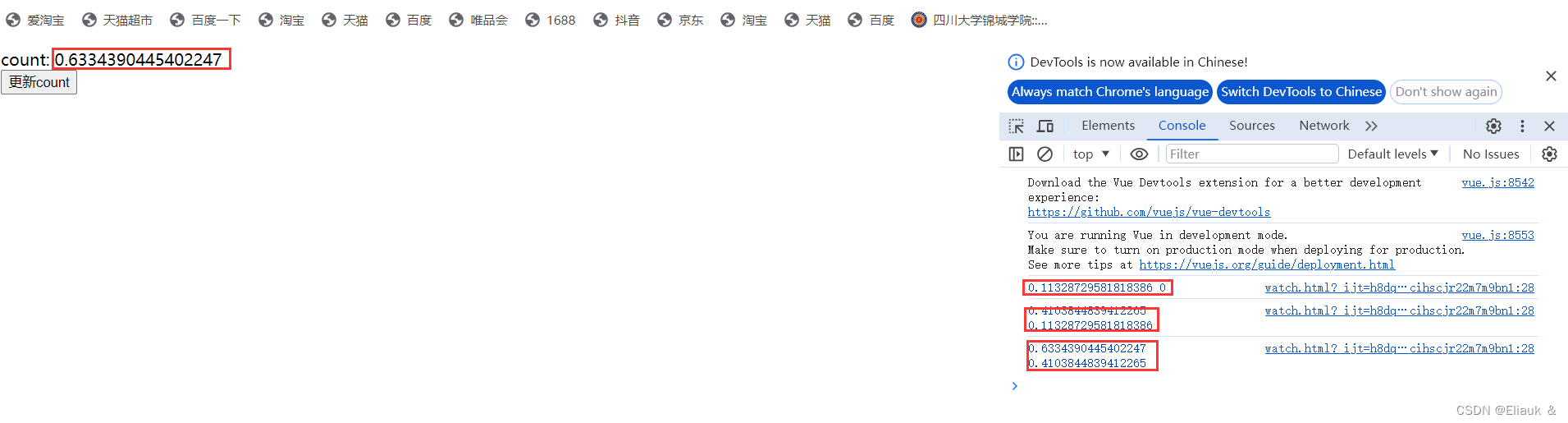
</html>如图所示,我们通过点击事件来监听count的变化情况,当count发生变化的时候,它的新值与旧值就会被打印在控制台。
效果:

三、总结
到这儿做个总结,因为我也是才开始学习vue可能很多理解都比较浅,这里做一个记录,方便后期的回顾与学习,如果对屏幕前的小伙伴有所帮助不要忘记,点赞支持一波哦!
这篇关于【Vue】常见的七大属性(描述+案例)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





