本文主要是介绍【论文笔记】设计一款针对情境障碍的视力减弱型文件浏览应用程序(下),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
论文关键点
ps:这篇文章可以学习的内容比较多,笔记内容也比较丰富因此本次论文笔记会分为上下期
提出的问题: 不方便视觉障碍的情况下(通勤、走路、眼睛疲劳也算)会用text-speech 系统,但是这种听觉是线性的,不适合skim
推导出了融合听觉和视觉阅读模式的“减少眼睛”略读的概念,灵感来自参与者如何混合视觉和非视觉交互,生成了一套减少眼睛的略读设计指南
对于视障情景存在的问题有比较完善的呈现
设计
原则
我们对来自多个数据源的含义进行三角剖分,以制定一套稳健且全面的设计准则。数据来源包括:( 1 )我们的需求发现研究结果;
( 2 )现有的关于略读和无视觉反馈交互的理论和实证研究;
( 3 )现有的关于创造语音叙述和设计VUI的指南。
三角剖析
这意味着他们已经整合和比较了来自各种来源的见解,以制定一套更强大、更全面、更可靠的结论或指南。
就本文的情况而言,这些来源包括
- Needs-Finding Study
- skim reading and eyes-free interactions
- existing guidelines for creating voice narrations and designing VUI.
目标是确保由此产生的设计指南是全面的,并且以各种形式的证据和观点为基础
设计原则在产品上的实施
navigation
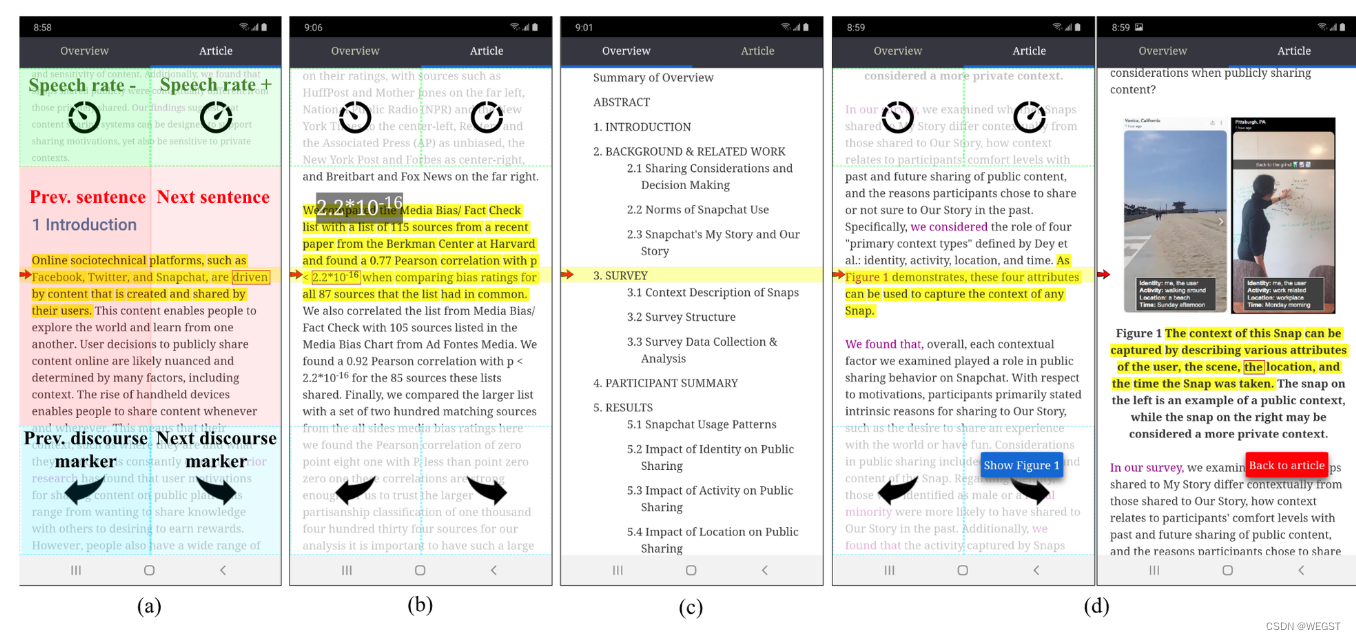
- 用户只需轻点屏幕右侧或左侧,即可跳过句子或重听错过的段落(图 1(a))。
- 段落导航通过上下垂直滑动手势完成。这是因为滚动是人们与生俱来的习惯,而基于 HTML 的文档又是垂直流动的,因此 Skimmer 的目标是促进从视觉滚动到无视觉手势交互的积极转移。
- 当空间参照点进入下一句或跳转到远处的句子时,内容会自动垂直滚动,使参照位置始终位于屏幕正中。这就使得定位(DG5)变得非常简单,只需瞥一眼屏幕,查看指示器指向的文本(图 1 中的红色箭头)。
- Skimmer 遵循 "减少眼睛 "的理念,还支持通过传统的垂直滚动方式进行视觉导航(DG-2)。
- 一旦用户触摸屏幕进行导航操作,Skimmer 就会暂停音频(DG-3)

comprehension
- 首先,书面文本和结构信息用两种不同的声音叙述,以帮助区分元信息(e.g."第 1 节。导言")和正文内容。
- 其次,Skimmer 会将长长的项目清单或项目符号分解成一组一组的,每次 3 或 4 个项目,以帮助记忆
- 最后,Skimmer 会以四舍五入的格式读取数字(例如 p < 2.2 × 10-16 会被叙述为 p < .001),因为光听是很难理解复杂数字的。
- 此外,Skimmer 还提供了数字的放大文本叠加(图 1(b))。
标记跳转
- Skimmer 支持在不同的话语标记之间选择性跳转(DG-2)。 话语标记和完整句子都由同一个低音调的声音叙述。为了帮助用户从正常的叙述中分辨出话语标记的叙述,Skimmer 会播放微妙的环境音(如蟋蟀声)作为背景音。
ps:话语标记的例子包括“结论”、“首先”、“另一方面”或“在本文中”等短语。这些短语通常表示新部分的开始、主题的变化、摘要或介绍。它们是帮助读者理解文本不同部分如何相互关联的关键。
structure 跳转
- overview(图(c))
- 也满足了个性化阅读顺序的需求
ps:Users appreciate Overview the most
触觉提示(帮助focus)
- 遇到图会触觉提示
- 可以跳转(不听这个图的内容)也可以继续听
听觉提示(帮助focus)
- 用耳标来提供听觉反馈(6个以下,防止混淆)
- 提示状态变化:用户进行了操作之后, 听觉反馈操作成功
Findings
- Skimmer可以减少眼睛的使用,而VDR(VoiceDreamReader,比较的竞品)需要近乎恒定的视觉注意
- 用户最喜欢的是Overview。
- 听觉反馈和力触觉反馈有助于重新聚焦
- 用户喜欢导航偏好的个体差异
- 去掉一个复杂的数字对于那些尝试过这个数字的人来说仍然是一个挑战
- 用户欣赏叙事的质量和多元的声音(声音没有那么僵硬,而且用了口语话一点的语言)
- 话语标记语是有用的,但使用者需要更多地接触该特征(好用但是有学习成本)
- 图形/表格大多被忽视,但参与者赞赏触觉推进器的想法。
- 参与者对Skimmer的设计理念表示赞赏。
个人思考
- 场景比较巧妙:讨论的是情景视障,这样实验人群比较好找
这篇关于【论文笔记】设计一款针对情境障碍的视力减弱型文件浏览应用程序(下)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






