本文主要是介绍ODOO12 【最基本】添加打印按钮,并实现打印功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在动作中增加打印菜单,并实现打印功能。
官网上的教程有些地方说的并不清楚,现在整理一下,待以后用到好翻。
这里做一个最简单、最基础的例子:我要在员工字典中增加打印按钮,并实现打印。
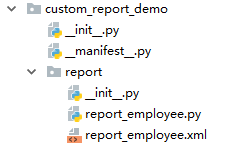
为了清晰一点,我单独创建一个模块,目录结构如下:

如果有多处需要这种自定义打印按钮,实现打印功能的,可以单独创建打印模块,方便管理。
主要起作用的就是report_employee.py 和 report_employee.xml 两个文件,
先上代码,再说明需要注意的点
report_employee.py
# -*- coding: utf-8 -*-## -------------------------------------------------------------------------------
# Name: custom_report_demo
# Author: CAO.T.F
# Date: 2019/4/1
# Description: # -------------------------------------------------------------------------------from odoo import models, fields, api, _class ReportEmployee(models.AbstractModel):_name = "report.custom_report_demo.hr_employee_pdf"def _get_data(self):sql = "select * from hr_employee"self._cr.execute(sql)emp = self._cr.dictfetchall()# print(emp)return emp@api.modeldef _get_report_values(self, docids, data=None):# print(docids) # docids :选中的记录的id,可作为参数传出,供其他方法使用return {"data": "TEST DEMO","employee": self._get_data()}
model 类型为 AbstractModel
_name 必须以 report. 开头,后面接模块文件夹名.报表模板名
execute() 执行了SQL语句
return self._cr.dictfetchall() 返回字典型结果集
return self._cr.fetchall() 返回列表型结果集
_get_report_values 必须有,里面的参数 docids 是选中的记录的id,这样写就行了,只要你选择了记录,docids就会有值。
report_employee.xml
<odoo><data><report id="report_hr_employee"string="Employee Report PDF"model="hr.employee"report_type="qweb-pdf"name="custom_report_demo.hr_employee_pdf"file="custom_report_demo.hr_employee_pdf"attachment_use="True"/><template id="hr_employee_pdf"><t t-call="web.html_container"><t t-call="web.external_layout"><div class="page"><h2>Report Demo</h2><t t-esc="data"/><t t-foreach="employee" t-as="emp"><div class="page"><t t-esc="emp['id']"/><t t-esc="emp['name']"/><hr/></div></t></div></t></t></template></data>
</odoo>model="hr.employee" 是将按钮放在模型为 hr.employee 的视图中
string = "Employee Report PDF" 是形成的PDF 的文件名
report_type = "qweb-pdf" 是生成的报表类型,还可以用 qweb-html
name 和 file 值为 模块文件夹名.报表模板名
最重要的是不要忘记在 init 文件中引用 report 文件夹
最重要的是不要忘记在 init 文件中引用 report 文件夹
最重要的是不要忘记在 init 文件中引用 report 文件夹
2020 05 26 补充:
在odoo13中可用,附代码 https://download.csdn.net/download/tsoTeo/12462338
这篇关于ODOO12 【最基本】添加打印按钮,并实现打印功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



