本文主要是介绍Xamarin.Forms Page介绍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
以下主要内容转自:http://www.jianshu.com/p/6569366eba43
Forms中的Page表示App中的一个页面。作用类似Android中的Activity,用来呈现一个用户界面,通常不会直接使用Page类,更多是使用Page的子类,最常用的就是ContentPage.

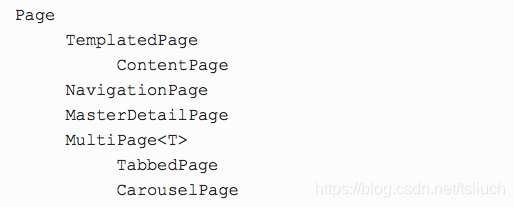
继承关系图

ContentPage介绍
Page的一个子类,只可以显示一个View(only one child),通常会将一个继承了Layout或Layout<T>的子类作为ContentPage的子视图,如:StackLayout。新建项目中默认使用的就是ContentPage(ContentPage作为XAML文件的根结点)。用法参考笔记“建立第一个App”。
MasterDetailPage 使用介绍
MasterDetailPage管理两个页面,Master显示一个数据列表,Detail显示某一项详情。
原文有详细说明,暂时觉得这个控件没用,以后在研究。
TabbedPage 使用介绍
TabbedPage继承抽象类MultiPage<Page>,管理一个Page类集合,每次只有一个Page显示,在TabbedPage的顶部(Android、WP)或底部(iOS)显示一个页卡标签标示每一个Page页面。MultiPage<T>是一个抽象类,定义了TabbedPage的大多属性和事件。
iOS中使用TabbedPage必须为每个标签提供一个图标,由对应页面的Icon属性设置,否则App Store不会通过审核。
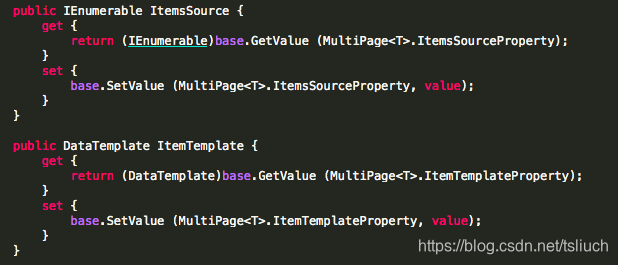
TabbedPage从MultiPage<Page>继承一个IList<T>类型属性Children,表示TabbedPage标签页管理Page的集合。MultiPage<Page>还提供了ItemSource和ItemTemplate两个属性定义标签页的Page集合。

MultiPage<Page>定义了两个属性方便应用程序判断用户当前查看哪个页面:CurrentPage和SelectedItem。CurrentPage获取或设置当前显示的页面,SelectedItem表示ItemsSource当前的选中项。
MultiPage<T>定义两个事件:PagesChanged和CurrentPageChanged。当ItemsSource属性改变时会触发PagesChanged事件,CurrentPage改变时触发CurrentPageChanged事件。
修改主页面XAML文件,根节点改为TabbedPage,同时修改继承子类为TabbedPage。
Children属性使用
定义Children Page页面Tab1,Title属性赋值外,iOS平台还要对Icon属性赋值:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"x:Class="TestTabbedPage.Tab1" Title="Tab1"><ContentPage.Content><Label Text="Tab1"/></ContentPage.Content></ContentPage>类似方式定义Tab2和Tab3。
TabbedPage页面XAML文件修改
<local:Tab1/><local:Tab2/><local:Tab3/>对应C#代码:
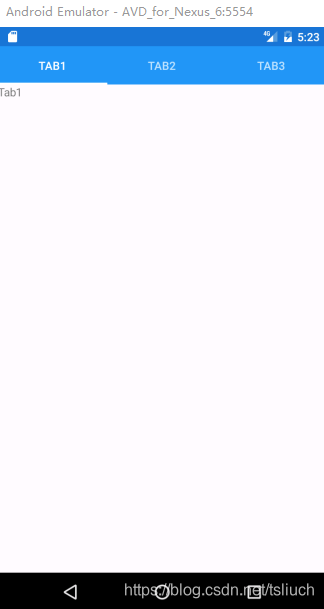
public MainPage(){InitializeComponent();Children.Add(new Tab1());Children.Add(new Tab2());Children.Add(new Tab3());}运行效果如下:

ItemSource和ItemTemplate使用
以后再研究,具体见原文。
NavigationPage 使用介绍
在笔记“Xamarin.Forms 多界面显示”中介绍
CarouselPage 介绍
CarouselPage支持用户滑动手势的页面,类似gallery。推荐用CarouselView代替CarouselPage。
CarouselView实现轮播图效果:https://blog.xamarin.com/flip-through-items-with-xamarin-forms-carouselview/
这篇关于Xamarin.Forms Page介绍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





