本文主要是介绍Xamarin.Forms Views介绍(四),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
以下主要内容转自:http://www.jianshu.com/p/26be7c735fc4
Image使用
显示一个图片资源。支持“JPEG, PNG, GIF, and BMP”所有图片类型。
Image属性
Aspect :Aspect枚举类型,设置Image的缩放模式。

Fill - 拉伸图片填充整个显示区域,可能会导致图像失真.
AspectFill -剪切图片填充整个区域,不会使图像失真.
AspectFit - 不对图像进行拉伸和剪切处理,根据图像的大小上下或左右留白显示,默认值.
不同平台缩放效果可能会有所不同
IsLoading :bool类型,表示图片的加载状态。
IsOpaque :bool类型,设置Image是否透明。
Source :ImageSource类型,设置显示的图片资源。
ImageSource介绍
ImageSource提供了四个静态方法来创建对象。
FromUri :根据网络图片资源创建对象。
FromResource :根据嵌入到PCL的图片资源创建对象。
FromFile :根据各个平台提供的图片资源创建对象。
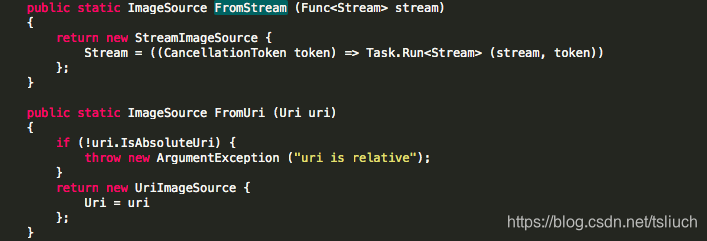
FromStream :根据.NET Stream创建对象。
Xamarin.Forms 提供了三个ImageSource的子类。
UriImageSource :表示网络图片资源,对应FromUri。
FileImageSource :表示平台相关图片资源,对应FromFile。
StreamImageSource :表示流图片资源,对应FromStream。
在XAML中定义ImageSource使用提供的ImageSource子类更方便,在代码中定义使用提供的静态方法更方便,静态方法内部实现就是返回系统提供的子类。

访问网络图片资源
FromUri代码示范:
Content = new Image(){Source = ImageSource.FromUri(new Uri("http://cdn-qn0.jianshu.io/assets/apple-touch-icons/72-feca4b183b9d29fd188665785dc7a7f1.png"))};注:原文中代替"Content"的是"Image image",模拟运行时不能显示图片部分,后参考"CreatingMobileAppswithXamarinForms"文档修改为"Content"后正常。
也可以直接设置Image的Source为string或Uri类型地址,会隐式转换为ImageSource。
Source = "http://cdn-qn0.jianshu.io/assets/apple-touch-icons/72-feca4b183b9d29fd188665785dc7a7f1.png"对应XAML为:
<Image Source="http://cdn-qn0.jianshu.io/assets/apple-touch-icons/72-feca4b183b9d29fd188665785dc7a7f1.png"/>以下为以上三种方式运行效果(Android端需要开启网络权限 ) :

XAML定义UriImageSource示范:
<Image HorizontalOptions="Center" VerticalOptions="Center" WidthRequest="200" HeightRequest="200" Aspect="Fill"><Image.Source><UriImageSource Uri="http://cdn-qn0.jianshu.io/assets/apple-touch-icons/72-feca4b183b9d29fd188665785dc7a7f1.png"/></Image.Source></Image>UriImageSource定义了CachingEnabled和CachingValidity连个属性。CachingEnabled表示是否启用缓存,bool类型默认为true。CachingValidity表示缓存的有效时间,TimeSpan类型,默认为1天。
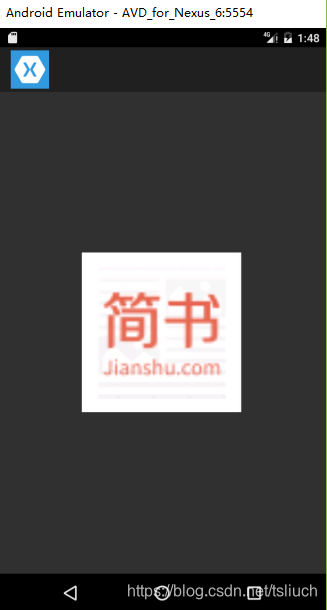
做上述修改后运行效果如下:

访问嵌入到PCL图片资源
图片资源添加到PCL项目中,设置图片的Build Action为EmbeddedResource,我的vs中选择如下:
![]()
资源嵌入到项目中会有一个对应的资源ID,对应的资源ID为程序集名.文件夹(若果有).图片全名(包含扩展名),如果不能确定资源ID可以调用Assembly 对象的GetManifestResourceNames方法,返回一个string类型数组,表示项目中所有资源的ID。更简单的方法就是图片资源右键属性查看资源ID。实测我的项目并没有"资源ID "项,直接在代码中使用"TestToolbar.Images.image.png" 作为资源ID。

这里省略了新建Page的过程和相关代码。
XAML文件中添加如下代码:
<Image x:Name="image"HorizontalOptions="Center" VerticalOptions="Center" WidthRequest="200" HeightRequest="200" Aspect="Fill"/>调用FromResource创建图片资源,InitializeComponent方法下添加如下代码:
var imageResID = "TestToolbar.Images.image.png";image.Source = ImageSource.FromResource(imageResID);运行效果:

XAML中如何调用嵌入资源?如果你熟悉x:FactoryMethod使用,可能会想通过x:FactoryMethod调用ImageSource.FromResource方法,但是ImageSource.FromResource方法要求图片资源与调用方法在同一个程序集内,通过x:FactoryMethod调用ImageSource.FromResource方法时调用代码是在Xamarin.Forms.Xaml程序集内的。
《Creating Mobile App with Xamarin.Forms》中介绍了解决方法,原文链接也提供了示例,现在先不研究以后再进行学习。
访问单独平台图片资源
由于每个平台对一些图片有特别的分辨率要求,所以有时候会为每个平台准备不同大小图片,ImageSource.FromFile静态方法和相应的FileImageSource类能方便访问存储在平台项目中的图片资源。
各平台存储图片路径:
iOS - 图片存储在Resources 目录中并设置Build Action为BundleResource (提供@2x命名文件,相关分辨率知识不做介绍).
Android - 图片存储在Resources/drawable 目录中并设置Build Action:为AndroidResource. (不同分辨路图片放在Resources下drawable-ldpi 或drawable-hdpi 等子目录中 ).
Windows Phone - 图片存储在Assets目录或其子目录下并设置Build Action为Content .
先只摘录这些,以后有相关要求时再来进一步学习。
通过Stream访问图片资源
通过Stream可以访问网络图片和嵌入项目中的图片资源。ImageSource.FromStream或者StreamImageSource可以帮助我们轻松的访问Stream对应的图片资源。
FromStream方法的参数并不是Stream类型而是Func<Stream>类型(一个无参数,返回值为Stream的方法)。
示例1——访问本地嵌入图片资源
var imageResID = "TestToolbar.Images.image.png";image.Source = ImageSource.FromStream(() =>{Assembly assembly = GetType().GetTypeInfo().Assembly;return assembly.GetManifestResourceStream(imageResID);});示例2——访问网络图片资源
子线程中不允许更新UI,在子线程中更新UI借助Device.BeginInvokeOnMainThread方法完成。
不同平台图片显示效果不同。
Toolbar使用
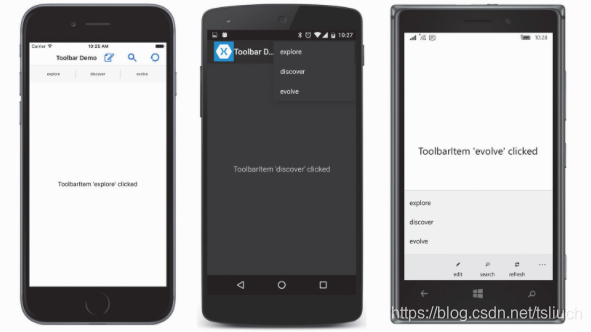
Toolbar表示应用程序的工具栏,iOS和AndroidToolbar显示在屏幕顶部,Windows Phone显示在屏幕底部。

Forms并没有提供Toolbar类,为Page类的ToolbarItems集合赋值即可实现Toolbar效果。Windows Phone平台ContentPage添加ToolbarItem正常显示,Android和iOS平台必须使用NavigationPage。
ToolbarItem并不View实现而是继承MenuItem类,ToolbarItem定义了三个属性。
Text - ToolbarItem显示的文本。
Order - ToolbarItemOrder枚举类型,决定ToolbarItem显示图标(Primary)还是显示文字(Secondary)。
Icon - FileImageSource类型,ToolbarItem显示的图标。FileImageSource类型说明图标文件是单独存储在平台项目中。
XAML示例代码(此段代码未测试,待以后学习NavigationPage时再来测试):
<ContentPage.ToolbarItems><ToolbarItem Text="Item 1" Order="Primary" Clicked="响应点击事件"><ToolbarItem.Icon><OnPlatform x:TypeArguments="FileImageSource"Android="tc.png"/></ToolbarItem.Icon></ToolbarItem><ToolbarItem Text="Item 2" Order="Primary" ><ToolbarItem.Icon><OnPlatform x:TypeArguments="FileImageSource"Android="tf.png"/></ToolbarItem.Icon></ToolbarItem><ToolbarItem Text="Item 3" Order="Primary" ><ToolbarItem.Icon><OnPlatform x:TypeArguments="FileImageSource"Android="tg.png"/></ToolbarItem.Icon></ToolbarItem><ToolbarItem Text="Item 4" Order="Secondary" ><ToolbarItem.Icon><OnPlatform x:TypeArguments="FileImageSource"iOS="tf.png"Android="tf.png"/></ToolbarItem.Icon></ToolbarItem><ToolbarItem Text="Item 5" Order="Secondary" ><ToolbarItem.Icon><OnPlatform x:TypeArguments="FileImageSource"iOS="tg.png"Android="tg.png"/></ToolbarItem.Icon></ToolbarItem></ContentPage.ToolbarItems>一定要修改App.xaml.cs文件中构造函数MainPage赋值的代码为MainPage = new NavigationPage(new 自己的page类());
各平台图标像素要求
Android ToolbarItem图标像素:
• drawable-mdpi (medium DPI) — 32 pixels square
• drawable-hdpi (high DPI) — 48 pixels square
• drawable-xhdpi (extra high DPI) — 64 pixels square
• drawable-xxhdpi (extra extra high DPI) — 96 pixels square
IOS ToolbarItem图标像素:
默认为20像素正方形,应提供@2x(40-pixel-square )和@3x(60-pixel-square )版本使iPhone5 和iPhone6有更好的显示效果。
Windows Phone ToolbarItem图标像素要求:
大小为76像素的正方形图标。
这篇关于Xamarin.Forms Views介绍(四)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






