本文主要是介绍RTMP/RTSP/GB28181协议视频平台授权页面配置完成后,控制台出现报错如何解决?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一篇我们讲了TSINGSEE青犀视频新开发的视频流媒体服务器授权平台,通过该平台,用户即可自行激活授权进行使用,就操作而言,有了这个授权平台显然要便捷很多。
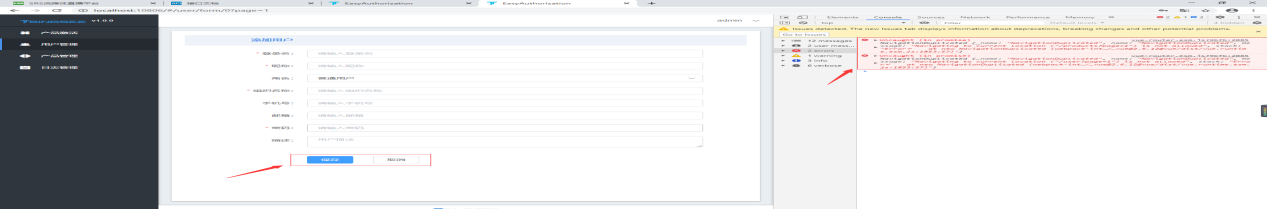
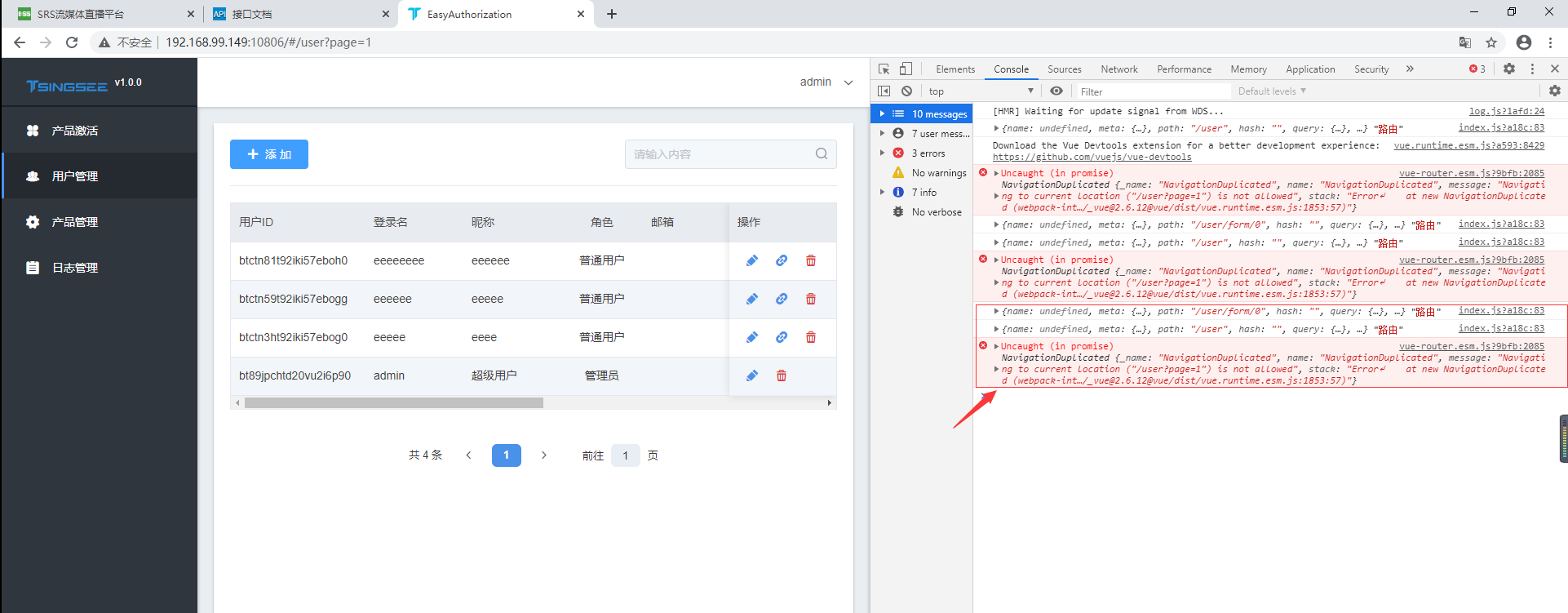
我们进入TSINGSEE授权平台之后,当配置好之后点击保存或者取消,控制台就会出现报错信息。

分析问题
在添加用户页面,点击取消返回到用户列表出现两次路由跳转,比如说当前路由是用户添加页面/user/form,但是点击按钮进行this.$router.push操作,先跳转了/user/form有跳转了/user,第一次和当前路由一直就会报重复路由。此报错不会影响项目的运行。实际软件这边只做了一次/user跳转,两次跳转时vue-router 内部做的跳转。
由于这个问题我也并不了解,所以也查询了相关博客,发现vue-router 和vue-cli版本不匹配导致。

解决问题
我们提出了两种解决方法:
第一种解决办法:升级vue-router版本为3.0于即可解决,项目目录打开CMD输入以下运行命令下载对应版本。
npm i vue-router@3.0 -S
第二种解决办法:找到router.js 文件。修改router原型对象上的push方法。
const originalPush = router.prototype.push
//修改原型对象中的push方法
router.prototype.push = function push(location) {return originalPush.call(this, location).catch(err => err)
}这篇关于RTMP/RTSP/GB28181协议视频平台授权页面配置完成后,控制台出现报错如何解决?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







