本文主要是介绍javaweb学习(day13-数据交换和异步请求),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、JSON
1.介绍
1.1 在线文档
- JSon 在线文档:https://www.w3school.com.cn/js/js_json_intro.asp
- Ajax 在线文档:https://www.w3school.com.cn/js/js_ajax_intro.asp
1.2 JSON 介绍
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 [老韩解读:即 java 、php、asp.net , go 等都可以使用 JSON]
- JSON 具有自我描述性,更易理解, 一句话,非常的好用
1.3 快速入门

<!DOCTYPE html>
<html lang="en">
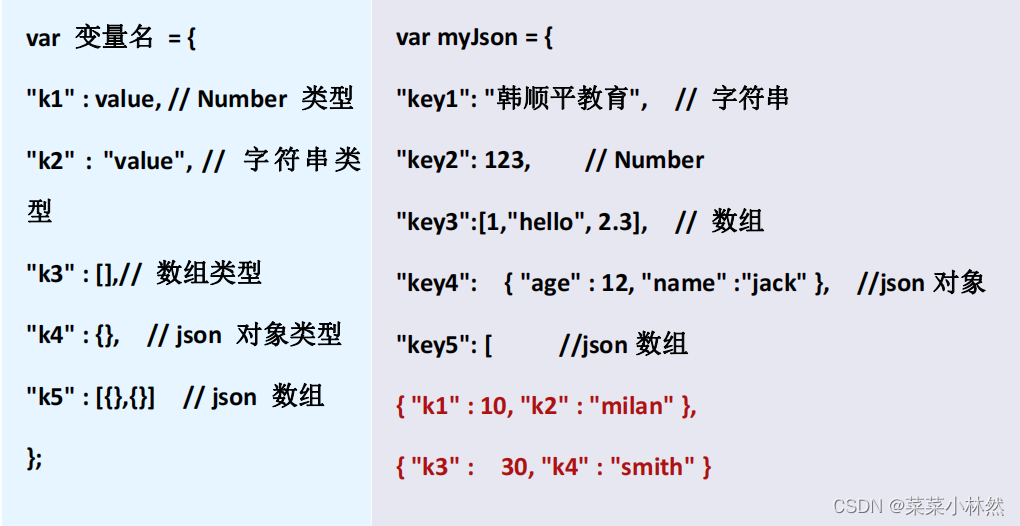
<head><meta charset="UTF-8"><title>json 快速入门案例</title><script type="text/javascript">window.onload=function () {var myJson = {"key1": "林然", // 字符串"key2": 123, // Number"key3": [1, "hello", 2.3], // 数组"key4": {"age": 12, "name": "jack"}, //json 对象"key5": [ //json 数组{"k1": 10, "k2": "milan"}, {"k3": 30, "k4": "smith"}]};
//访问 json 的属性console.log("key1= " + myJson.key1);
// 访问 json 的数组属性console.log("key3[1]= " + myJson.key3[1]); // hello
// 访问 key4 的 name 属性console.log("name= " + myJson.key4.name); // jack
// 访问 key5 json 数组的第一个元素console.log("myJson.key5[0]= " + myJson.key5[0]); //[object, object]console.log("myJson.key5[0].k2= " + myJson.key5[0].k2)// milan}</script>
</head>
<body><h1>json 快速入门</h1></body>
</html>2 JSON 对象和字符串对象转换
2.1 示例
- JSON.stringify(json)功能: 将一个 json 对象转换成为 json 字符串
- JSON.parse( jsonString )功能 :将一个 json 字符串转换成为 json 对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JSON 对象和字符串对象转换</title><script type="text/javascript">window.onload=function () {// 一个 json 对象var jsonObj = {"name": "学习", age: 10};//JSON 是一个 build-in 对象,内建对象,有方法可以使用console.log(JSON)// 把 json 对象转换成为字符串对象var jsonStr = JSON.stringify(jsonObj);console.log(jsonStr);// 把 json 对象的字符串,转换成为 json 对象var jsonObj2 = JSON.parse(jsonStr);console.log(jsonObj2);}</script>
</head>
<body>
<h1>JSON 对象和字符串对象转换</h1>
</body>
</html>2.2 注意事项和细节
- JSON.springify(json 对 象) 会 返 回对 应 string, 并 不 会影 响 原 来 json 对 象, 演 示
- JSON.parse(string) 函数会返回对应的 json 对象, 并不会影响原来 string
- 在定义 Json 对象时, 可以使用 ' ' 表示字符串, 比如 var json_person = {"name": "jack", "age": 100}; 也可以写成 var json_person = {'name': 'jack', 'age': 100}; 但是在把原生字符串转成 json 对象时, 必须使用 "", 否则会报错 比如: var str_dog = "{'name':'小黄狗', 'age': 4}"; 转 json 就会报错
- JSON.springify(json 对象) 返回的字符串, 都是 "" 表示的字符串, 所以在语法格式正确的情况下, 是可以重新转成 json 对象的.
3 JSON 在 Java 中应用场景
- Javabean 对象和 json 字符串 的转换
- List 对象和 json 字符串 的转换
- map 对象和 json 字符串 的转换

Book类
package com.hspedu.json;public class Book {private Integer id;private String name;public Book(Integer id, String name) {this.id = id;this.name = name;}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}@Overridepublic String toString() {return "Book{" +"id=" + id +", name='" + name + '\'' +'}';}
}
转换实例
package com.hspedu.json;import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;import java.lang.reflect.Type;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;public class JavaJson {public static void main(String[] args) {//演示javabean 和json字符串的转换Book book = new Book(100, "林然");//演示把一个java转成一个json字符串//创建一个Gson对象作为工具使用Gson gson = new Gson();// 把对象转成为 json 字符串String strBook = gson.toJson(book);System.out.println(strBook);// 把 json 字符串转换成为 java 对象Book book1 = gson.fromJson(strBook, Book.class);System.out.println(book1);//演示List对象->json字符串List<Book> bookList=new ArrayList<>();bookList.add(new Book(200,"红楼梦"));bookList.add(new Book(300,"西游记"));//将 list 转成 json 字符串String strBookList = gson.toJson(bookList);System.out.println("bookListStr=" + strBookList);将 json 字符串转成 List 集合方式 1//1. 要把复杂的 json 字符串转换成为 java 对象。需要继承 TypeToken 类//2. TypeToken 是一个自定义泛型类,在创建时,需要指定具体类型,这里我们指定为 List<Book>// ,如果同学们忘记了,回去看 java 基础的泛型知识点//3. TypeToken 是由 gson 包提供的//返回类型的完整路径,然后进行底层反射//因为TypeToken的无参构造器是protrcted,而new TypeToken<List<Book>>()就是在调用无参构造器//为什么new TypeToken<List<Book>>() { }使用就可以,这里就涉及到匿名内部类的知识Type type = new TypeToken<List<Book>>() { }.getType();List<Book> booklist2 = gson.fromJson(strBookList, type);System.out.println("bolist2"+booklist2);//map对象转成json字符串Map<String, Book> bookMap = new HashMap<>();bookMap.put("k1",new Book(400,"射雕英雄传"));bookMap.put("k2",new Book(500,"水浒传"));String strBookMap = gson.toJson(bookMap);System.out.println("strBookMap="+strBookMap);Type type1 = new TypeToken<Map<String, Book>>() {}.getType();Map<String,Book> bookMap2 = gson.fromJson(strBookMap, type1);System.out.println("bookMap2"+bookMap2);}
}
二、Ajax
1.介绍
1.1 Ajax 是什么
- AJAX 即"Asynchronous Javascript And XML"(异步 JavaScript 和 XML)
- Ajax 是一种浏览器异步发起请求(指定发哪些数据),局部更新页面的技术
1.2 应用场景
- 搜索引擎根据用户输入关键字,自动提示检索关键字
- 动态加载数据,按需取得数据【树形菜单、联动菜单...】
- 改善用户体验。【输入内容前提示、带进度条文件上传...】
- 电子商务应用。 【购物车、邮件订阅...】
- 访问第三方服务。【访问搜索服务、rss 阅读器】
- 页面局部刷新
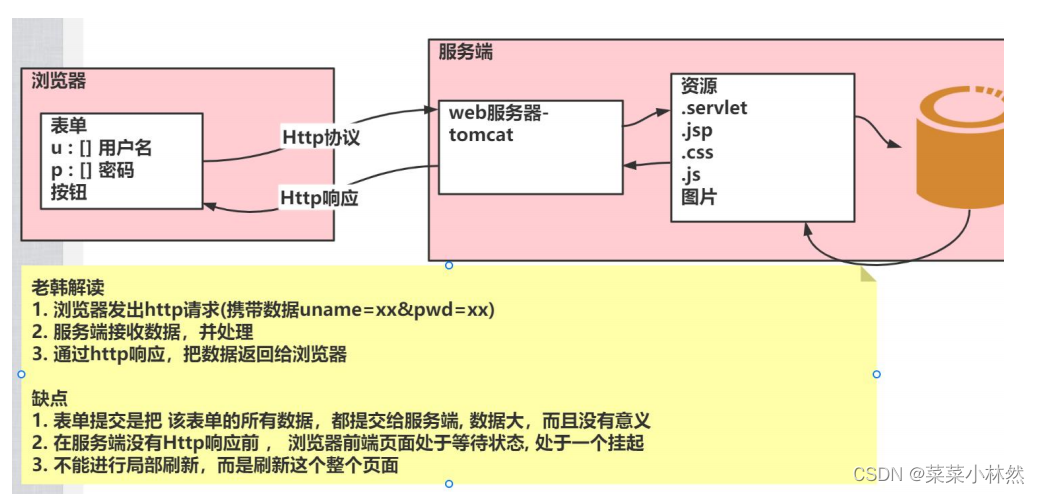
1.3 Ajax 原理示意图
传统的 WEB 应用

Ajax
 在线文档:https://www.w3school.com.cn/js/js_ajax_intro.asp
在线文档:https://www.w3school.com.cn/js/js_ajax_intro.asp
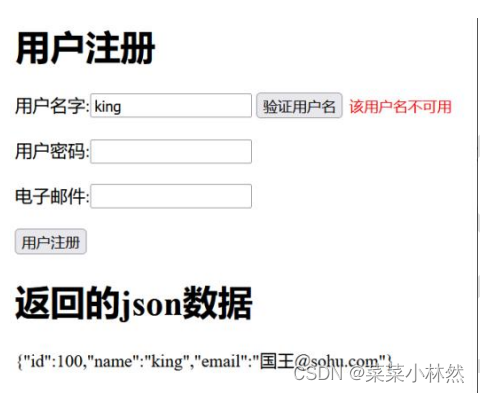
2 应用实例-验证用户名是否存在
- 在输入框输入用户名
- 点击验证用户名, 使用 ajax 方式, 服务端验证该用户名是否已经占用了, 如果该用户 已经占用, 以 json 格式返回该用户信息
- 假定用户名为 king , 就不可用, 其它用户名可以=》 后面我们接入 DB[Mysql+JDBC] 对页面进行局部刷新, 显示返回信息

 User类
User类
package com.hspedu.ajax.entity;public class User {private Integer id;private String name;private String email;private String pwd;public User() {}public User(Integer id, String name, String email, String pwd) {this.id = id;this.name = name;this.email = email;this.pwd = pwd;}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public String getEmail() {return email;}public void setEmail(String email) {this.email = email;}public String getPwd() {return pwd;}public void setPwd(String pwd) {this.pwd = pwd;}
}
servlet
package com.hspedu.ajax.servlet;import com.google.gson.Gson;
import com.hspedu.ajax.entity.User;import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;public class CheckUserServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//System.out.println("CheckUserServlet被调用");response.setContentType("text/html;charset=utf-8");//接收数据String username = request.getParameter("username");System.out.println(username);//假定用户名为king,就不可用,其他用户名可以User user = new User(100, "king", "king@sohu.com", "666");if("king".equals(username)){//不能使用king用户名//转成json格式String strKing = new Gson().toJson(user);System.out.println("1");//返回System.out.println(strKing);response.getWriter().write(strKing);}else {response.getWriter().write("");}}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request,response);}
}
login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>用户注册</title><script type="text/javascript">window.onload=function () {var checkButton = document.getElementById("checkButton");checkButton.onclick=function () {//alert("ok~")//1.创建XMLHttpRequest对象[ajax引擎对象]var xhr = new XMLHttpRequest();//获取用户填写的用户名var uname = document.getElementById("uname").value;//2.准备发送指定数据open ,send//(1)请求方式可以是“GET”,“POST”//(2)url//(3)true表示异步发送xhr.open("GET","/ajax/checkUserServlet?username="+uname,true);//在send函数调用前,给XMLHttpRequest绑定一个事件onreadystatechange//该事件表示,可以去指定一个函数,当数据有变化时,会触发这个事件//每当xhr对象readyState变化时,会触发这个事件xhr.onreadystatechange=function(){if(xhr.readyState==4 && xhr.status==200){//console.log("xhr=",xhr)var responseText=xhr.responseText;if(responseText.trim()!=""){document.getElementById("myres").value="用户名不可用";}else {document.getElementById("myres").value="用户名可用";}}}//3.正式发送ajax请求//如果是POST请求在send填写发送的数据xhr.send();}}</script>
</head>
<body><h1>用户注册</h1><form action="/ajax/checkUserServlet" method="post">用户名字:<input type="text" name="username" id="uname"><input type="button" id="checkButton" value="验证用户名"><input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>用户密码:<input type="password" name="password"><br/><br/>电子邮件:<input type="text" name="email"><br/><br/><input type="submit" value="用户注册"></form><h1>返回的 json 数据</h1><div id="div1"></div>
</body>
</html>到数据库去验证用户名是否可用

三、JQuery 的 Ajax 请求
1 JQuery Ajax 操作方法
在线文档:https://www.w3school.com.cn/jquery/jquery_ajax_get_post.asp
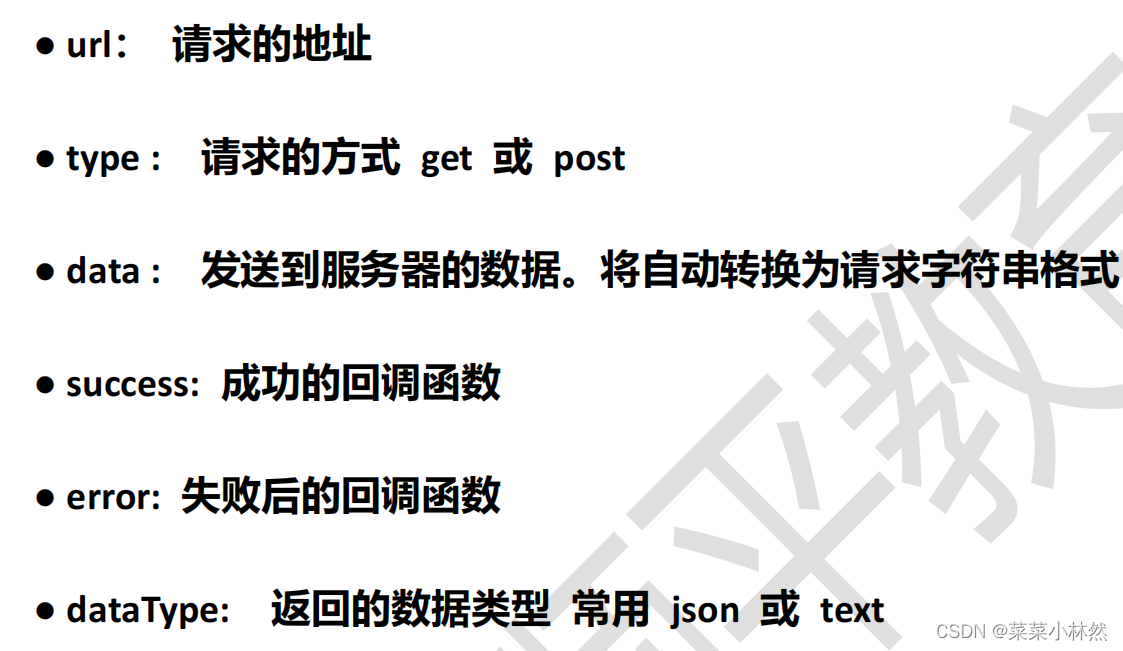
 2 $.ajax 方法
2 $.ajax 方法
 3 $.get 请求和$.post 请求
3 $.get 请求和$.post 请求
- url: 请求的 URL 地址
- data: 请求发送到服务器的数据
- success: 成功时回调函数
- type: 返回内容格式,xml, html, script, json, text
- 说明:$.get 和 $.post 底层还是使用$.ajax()方法来实现异步请求,注意对于get和post请求是要按照一定的参数设置来完成的。
4 $.getJSON
$.getJSON 常用参数
说明:$.getJSON 底层使用$.ajax()方法来实现异步请求
login2.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>用户注册</title><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//绑定事件$("#checkButton").click(function () {//发出ajax请求//给指定参数时,需要在{}里面k-v$.ajax({url:"/ajax/checkUserServlet2",type:"POST",data:{//这里我们直接给jsonusername:$("#uname").val(),data:new Date()},error:function () {console.log("失败")},success:function (data,status,xhr) {console.log("成功");console.log("data=",data);console.log("status=",status);console.log("xhr=",xhr);if(data.name==""){$("#myres").val("该用户名可用");}else {$("#myres").val("该用户名不可用");}},dataType:"json"})//$.get()是顺序url,data,success回调函数,返回的数据格式})})</script>
</head>
<body>
<h1>用户注册-JQUERY+AJax</h1>
<form action="/ajax/checkUserServlet2" method="post">用户名字:<input type="text" name="username" id="uname"><input type="button" id="checkButton" value="验证用户名"><input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>用户密码:<input type="password" name="password"><br/><br/>电子邮件:<input type="text" name="email"><br/><br/><input type="submit" value="用户注册">
</form>
<h1>返回的 json 数据</h1>
<div id="div1"></div>
</body>
</html>其余的代码还是一样的,在这个案例中,主要是换了一种方式去进行请求
这篇关于javaweb学习(day13-数据交换和异步请求)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





