本文主要是介绍axios的get请求出现415错误码的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Axios的get请求错误复盘
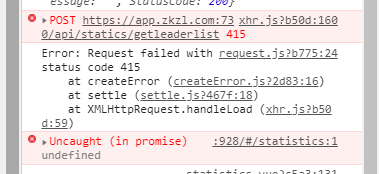
在使用axios请求对接后台接口时,发现出现415的错误。情形如下

此时,我将同样的接口复制到postman中进行复测,发现postman能够请求到数据。经过一番对比,发现是postman对请求添加了请求头Content-Type:'application/json;'这是导致请求失败的原因。
正常情况下,get请求属于简单请求,一般可以不带参数去请求,由于后台的接口复用限制,以至于他们的get请求都需要请求头加上content-type。
此时我尝试着在我的请求中加上
headers:{"Content-Type":"application/json"
}但是问题依然没有解决,仍然给我报415错误。
追根溯源,我查看了axios的源码 在它的lib/adapters/xhr.js中发现这样一段代码:
// Add headers to the requestif ('setRequestHeader' in request) {utils.forEach(requestHeaders, function setRequestHeader(val, key) {if (typeof requestData === 'undefined' && key.toLowerCase() === 'content-type') {// Remove Content-Type if data is undefineddelete requestHeaders[key];} else {// Otherwise add header to the requestrequest.setRequestHeader(key, val);}});}这样,问题的原因就找到了
在axios的get请求中,如果请求没有参数的话,他的源码中会自动将你的请求头给去掉。
解决方案
既然问题已经找到了,想解决它就很容易。
第一种解决方案:
直接将这个判断给注释掉。但这种方法多少有点欠妥,如果安装包有更新的话,你的源码的注释操作就会失效,导致接口再次请求失败。不太建议,这种方法可以帮你调试接口 看看是否是这个问题导致的错误。
第二种解决方案:
绕过他的这个if即可。
我的做法就是给请求赋一个空对象
getssdesign({}).then(res => {console.log(res);
})这样就获得了请求结果,问题解决。
这样的解决方案属于取巧了,如果不放心,也可以在请求中配置一个拦截器,修改请求,本质上是一样的。
这篇关于axios的get请求出现415错误码的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




