本文主要是介绍ESP32-Thonny 拍摄图片到SD卡,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:
代码运行在Thonny
添加main.py到单片机中:

可以先运行一下试试:会输出以下信息:

没有问题的话(SD卡挂载成功,摄像头初始化成功)运行一次主程序后,闪光灯会闪烁一下。
代码:
import camera
import socket
import time
import uos
from machine import SDCard
from machine import Pin# 挂载sd卡到sd文件夹
try:uos.mount(SDCard(), "/sd")
except Exception as ret:print("挂载失败...", ret)
else:print("挂载成功...")# 初始化摄像头
camera.init(0, format=camera.JPEG, fb_location=camera.PSRAM)
print("初始化摄像头成功...")# 上翻下翻
camera.flip(1)
#左/右
camera.mirror(0)# 分辨率
camera.framesize(camera.FRAME_HVGA)
# 选项如下:
# FRAME_96X96 FRAME_QQVGA FRAME_QCIF FRAME_HQVGA FRAME_240X240
# FRAME_QVGA FRAME_CIF FRAME_HVGA FRAME_VGA FRAME_SVGA
# FRAME_XGA FRAME_HD FRAME_SXGA FRAME_UXGA FRAME_FHD
# FRAME_P_HD FRAME_P_3MP FRAME_QXGA FRAME_QHD FRAME_WQXGA
# FRAME_P_FHD FRAME_QSXGA# 特效
camera.speffect(camera.EFFECT_NONE)
#选项如下:
# 效果\无(默认)效果\负效果\ BW效果\红色效果\绿色效果\蓝色效果\复古效果
# EFFECT_NONE (default) EFFECT_NEG \EFFECT_BW\ EFFECT_RED\ EFFECT_GREEN\ EFFECT_BLUE\ EFFECT_RETRO# 白平衡
# camera.whitebalance(camera.WB_HOME)
#选项如下:
# WB_NONE (default) WB_SUNNY WB_CLOUDY WB_OFFICE WB_HOME# 饱和
camera.saturation(2)
#-2,2(默认为0). -2灰度
# -2,2 (default 0). -2 grayscale # 亮度
camera.brightness(1)
#-2,2(默认为0). 2亮度
# -2,2 (default 0). 2 brightness# 对比度
camera.contrast(1)
#-2,2(默认为0).2高对比度
#-2,2 (default 0). 2 highcontrast# 质量
camera.quality(10)
#10-63数字越小质量越高# socket UDP 的创建
s = socket.socket(socket.AF_INET,socket.SOCK_DGRAM,0)led = Pin(4, Pin.OUT)try:count = 1while True:buf = camera.capture() # 大小是640x480 拍摄一张图片
# tu_name= "图{}.png".format(count)
# with open(tu_name, "wb") as f:
# f.write(buf) # buf中的数据就是图片的数据,所以直接写入到文件就行了
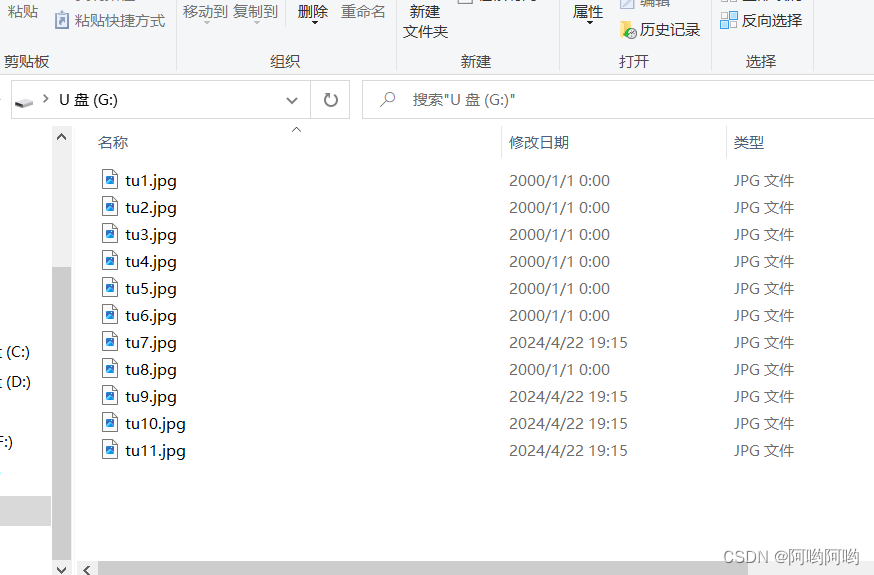
# print("拍照已完成")sd_name="/sd/tu{}.jpg".format(count)with open(sd_name, "wb") as f:f.write(buf)if count < 2:led.value(1)time.sleep(0.1)led.value(0)time.sleep(0.1)
# print(sd_name)time.sleep(3)#3scount +=1
finally: camera.deinit()结果:

ji代码是在这个网站学习的:
PDF文档下载 (itprojects.cn)
这篇关于ESP32-Thonny 拍摄图片到SD卡的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








