本文主要是介绍苍穹外卖day9 (1)用户端历史订单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 用户端历史订单
- 1. 查询历史订单
- 1.1 业务规则
- 1.2 接口设计
- 1.3 代码实现
- 2. 查询历史订单详情
- 2.1 接口设计
- 2.2 代码实现
- 3. 取消订单
- 3.1 业务规则
- 3.2 接口设计
- 3.3 代码设计
- 4. 再来一单
- 4.1 业务规则
- 4.2 接口设计
- 4.3 代码实现
前言
用户端对历史订单的操作,可以查询所有订单包括每个订单详情,取消订单(待付款或未派送的)、再来一单(把订单详情转换为购物车对象)。
用户端历史订单
1. 查询历史订单
1.1 业务规则
- 分页查询历史订单
- 可以根据订单状态查询
- 展示订单数据时,需要展示的数据包括:下单时间、订单状态、订单金额、订单明细(商品名称、图片)
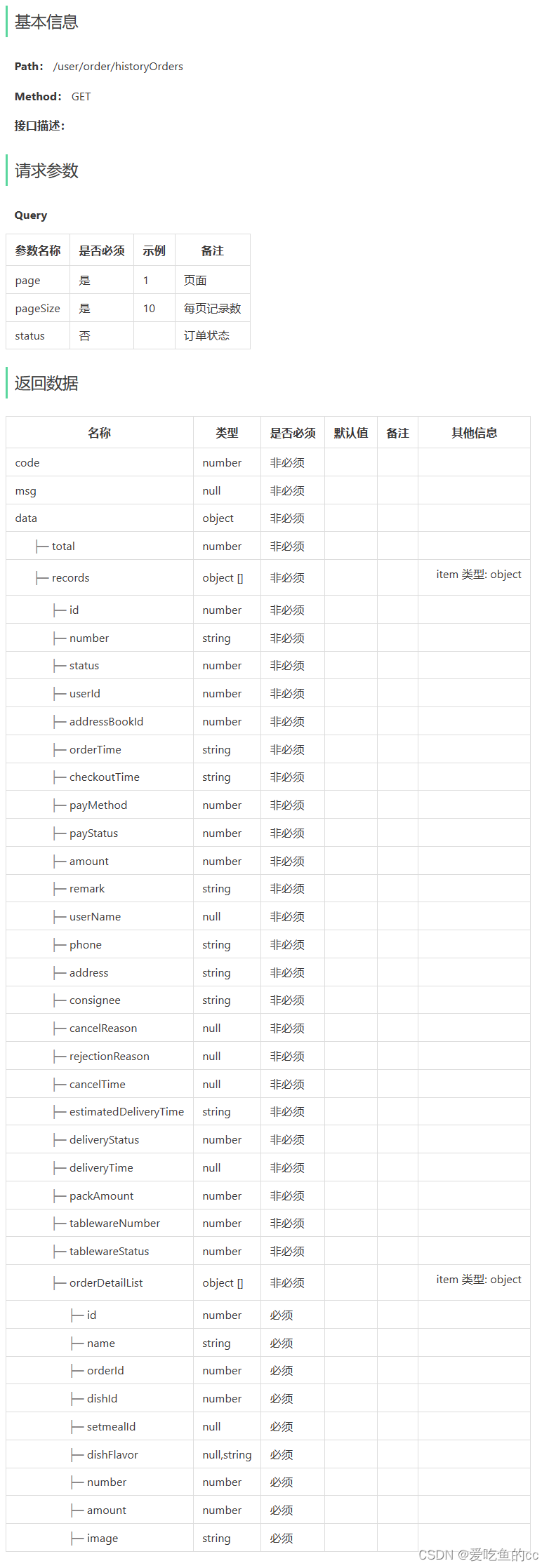
1.2 接口设计

1.3 代码实现
1、在OrderController中编写page方法
@GetMapping("/historyOrders")@ApiOperation("历史订单查询")public Result<PageResult> page(int page, int pageSize, Integer status) {PageResult pageResult = orderService.pageQuery4User(page, pageSize, status);return Result.success(pageResult);}
2、OrderService接口定义pageQuery4User方法,在OrderServiceImpl中实现。
通过OrdersPageQueryDTO分页查询orders,根据orders查询OrderDetail,把orders和OrderDetail封装到orderVO
把所有的orderVO装到list中,通过PageResult返回
public PageResult pageQuery4User(int pageNum, int pageSize, Integer status) {// 设置分页PageHelper.startPage(pageNum, pageSize);OrdersPageQueryDTO ordersPageQueryDTO = new OrdersPageQueryDTO();ordersPageQueryDTO.setUserId(BaseContext.getCurrentId());ordersPageQueryDTO.setStatus(status);// 分页条件查询Page<Orders> page = orderMapper.pageQuery(ordersPageQueryDTO);List<OrderVO> list = new ArrayList();// 查询出订单明细,并封装入OrderVO进行响应if (page != null && page.getTotal() > 0) {for (Orders orders : page) {Long orderId = orders.getId();// 订单id// 查询订单明细List<OrderDetail> orderDetails = orderDetailMapper.getByOrderId(orderId);OrderVO orderVO = new OrderVO();BeanUtils.copyProperties(orders, orderVO); orderVO.setOrderDetailList(orderDetails);list.add(orderVO);}}return new PageResult(page.getTotal(), list);}
3、在OrderMapper中定义pageQuery方法,在OrderMapper.xml中编写sql语句
<select id="pageQuery" resultType="Orders">select * from orders<where><if test="number != null and number!=''">and number like concat('%',#{number},'%')</if><if test="phone != null and phone!=''">and phone like concat('%',#{phone},'%')</if><if test="userId != null">and user_id = #{userId}</if><if test="status != null">and status = #{status}</if><if test="beginTime != null">and order_time >= #{beginTime}</if><if test="endTime != null">and order_time <= #{endTime}</if></where>order by order_time desc
</select>
4、在OrderDetailMapper中定义getByOrderId方法根据订单id查询订单明细
@Select("select * from order_detail where order_id = #{orderId}")List<OrderDetail> getByOrderId(Long orderId);
2. 查询历史订单详情
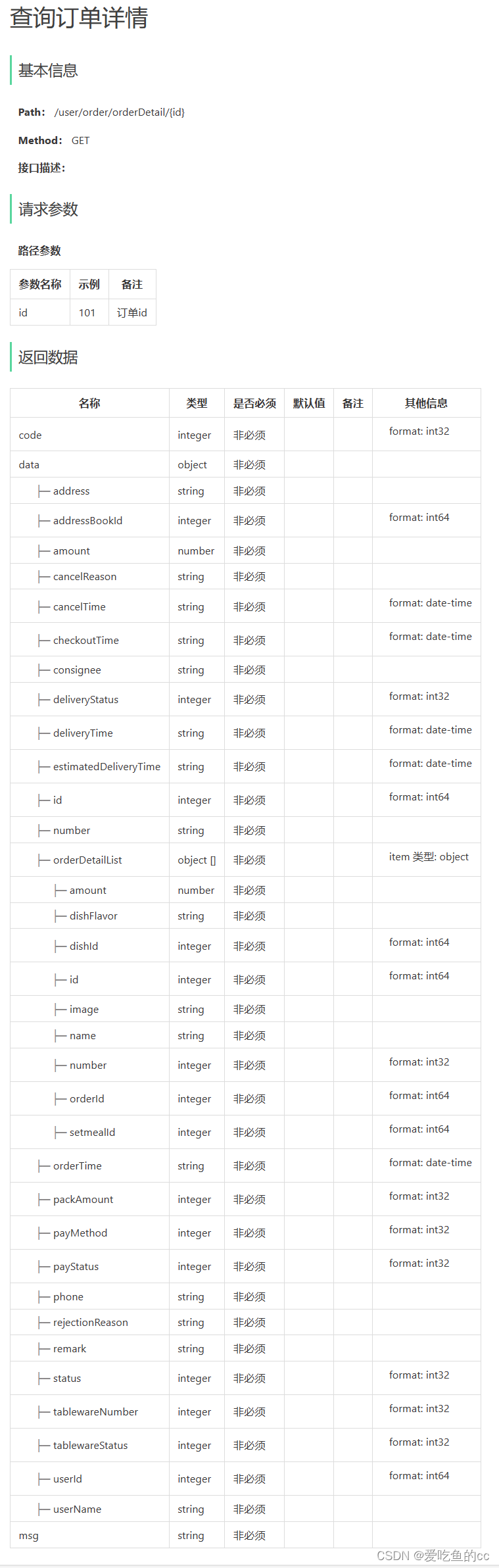
2.1 接口设计

2.2 代码实现
1、在OrderController中编写details方法
@GetMapping("/orderDetail/{id}")@ApiOperation("查询订单详情")public Result<OrderVO> details(@PathVariable("id") Long id) {OrderVO orderVO = orderService.details(id);return Result.success(orderVO);}
2、OrderService接口定义details方法,在OrderServiceImpl中实现。
public OrderVO details(Long id) {// 根据id查询订单Orders orders = orderMapper.getById(id);// 查询该订单对应的菜品/套餐明细List<OrderDetail> orderDetailList = orderDetailMapper.getByOrderId(orders.getId());// 将该订单及其详情封装到OrderVO并返回OrderVO orderVO = new OrderVO();BeanUtils.copyProperties(orders, orderVO);orderVO.setOrderDetailList(orderDetailList);return orderVO;
}
3、在OrderMapper中定义getById方法
@Select("select * from orders where id=#{id}")
Orders getById(Long id);
3. 取消订单
3.1 业务规则
- 待支付和待接单状态下,用户可直接取消订单
- 商家已接单状态下,用户取消订单需电话沟通商家
- 派送中状态下,用户取消订单需电话沟通商家
- 如果在待接单状态下取消订单,需要给用户退款(这个不必实现,因为之前只是模拟了订单支付)
- 取消订单后需要将订单状态修改为“已取消”
3.2 接口设计

3.3 代码设计
1、在OrderController中编写cancel方法
@PutMapping("/cancel/{id}")
@ApiOperation("取消订单")
public Result cancel(@PathVariable("id") Long id) throws Exception{orderService.userCancelById(id);return Result.success();
}
2、OrderService接口定义userCancelById方法,在OrderServiceImpl中实现。
在编写这个方法要先判断订单是否存在,订单的状态是不是待付款或者待接单,用户满足这些条件才能取消订单
public void userCancelById(Long id) throws Exception {// 根据id查询订单Orders ordersDB = orderMapper.getById(id);// 校验订单是否存在if (ordersDB == null) {throw new OrderBusinessException(MessageConstant.ORDER_NOT_FOUND);}//订单状态 1待付款 2待接单 3已接单 4派送中 5已完成 6已取消if (ordersDB.getStatus() > 2) {throw new OrderBusinessException(MessageConstant.ORDER_STATUS_ERROR);}Orders orders = new Orders();orders.setId(ordersDB.getId());// 订单处于待接单状态下取消,需要进行退款,这里只需更改支付状态if (ordersDB.getStatus().equals(Orders.TO_BE_CONFIRMED)) {//支付状态修改为退款orders.setPayStatus(Orders.REFUND);}// 更新订单状态、取消原因、取消时间orders.setStatus(Orders.CANCELLED);orders.setCancelReason("用户取消");orders.setCancelTime(LocalDateTime.now());orderMapper.update(orders);}
3、在OrderMapper中定义getById方法和update方法(前面均已实现)
4. 再来一单
4.1 业务规则
再来一单就是将原订单中的商品重新加入到购物车中
4.2 接口设计

4.3 代码实现
1、在OrderController中编写cancel方法
@PostMapping("/repetition/{id}")
@ApiOperation("再来一单")
public Result repetition(@PathVariable Long id) {orderService.repetition(id);return Result.success();
}
2、OrderService接口定义repetition方法,在OrderServiceImpl中实现。
public void repetition(Long id) {//查询当前用户idLong userId = BaseContext.getCurrentId();//根据订单id查询当前订单详情List<OrderDetail> orderDetailList = orderDetailMapper.getByOrderId(id);List<ShoppingCart> shoppingCartList = new ArrayList<>();//将订单详情对象转换为购物车对象for (OrderDetail orderDetail : orderDetailList) {ShoppingCart shoppingCart = new ShoppingCart();//将原订单详情里面的菜品信息重新复制到购物车对象中BeanUtils.copyProperties(orderDetail,shoppingCart);shoppingCart.setUserId(userId);shoppingCart.setCreateTime(LocalDateTime.now());shoppingCartList.add(shoppingCart);}//将购物车对象批量添加到数据库shoppingCartMapper.insertBatch(shoppingCartList);
}
3、在ShoppingCartMapper中定义insertBatch方法将购物车对象批量插入
<insert id="insertBatch" parameterType="list">insert into shopping_cart(name, image, user_id, dish_id, setmeal_id, dish_flavor, number, amount, create_time)values<foreach collection="shoppingCartList" item="sc" separator=",">(#{sc.name},#{sc.image},#{sc.userId},#{sc.dishId},#{sc.setmealId},#{sc.dishFlavor},#{sc.number},#{sc.amount},#{sc.createTime})</foreach>
</insert>
这篇关于苍穹外卖day9 (1)用户端历史订单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![[苍穹外卖]-04菜品管理接口开发](https://img-blog.csdnimg.cn/img_convert/4eb87ad3e530cfa9b1cd33c4976f527f.png)