本文主要是介绍flash 绘图API 绘制一棵树,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

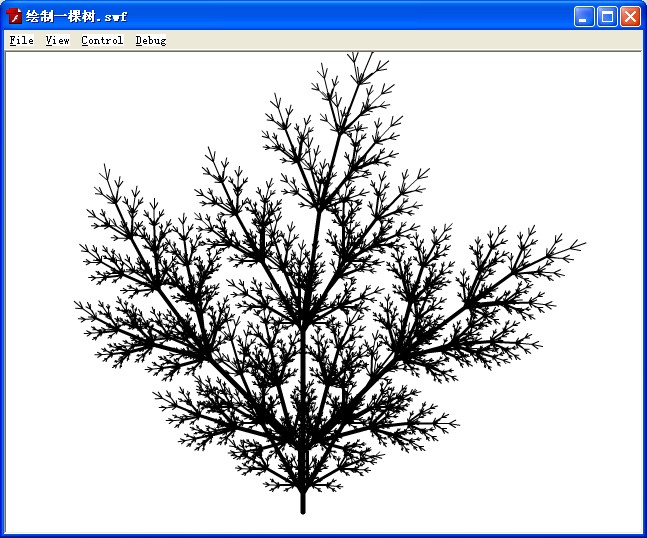
这个程序是从2.0 改过来的,是网上一个程序,只是修改了一些内容,变成这种情况。这几天没有写程序,有点懒惰。于是今天又补充这种不错的应用。这个程序采用的是绘图API 最基本的绘制线,但是对其进行一些修改,使他产生上面的效果。漂亮不?呵呵,我都觉几漂亮,
作为绘图API 一个内容补充吧。
好,闲话不说。看代码
package { //绘制一棵树 import flash.display.Sprite; import flash.display.Graphics; import flash.events.*; public class Main extends Sprite { private var shape:Sprite=new Sprite(); public function Main() { addChild(shape); CreatTree(shape.graphics,300, 460, 90, 180,6); CreatTree(shape.graphics,300, 400, 45, 130,6); CreatTree(shape.graphics,300, 400, 135, 130,6); } //绘图对象,基本坐标px,py,角度,偏移长度,数量 private function CreatTree(g:Graphics,px:Number,py:Number,angle:Number,len:Number,n:int):void { if (n>0) { var x1:Number=px+0.1*len*Math.cos(angle*Math.PI/180); var y1:Number=py-0.1*len*Math.sin(angle*Math.PI/180); var x2:Number=px+len*Math.cos(angle*Math.PI/180); var y2:Number=py-len*Math.sin(angle*Math.PI/180); drawLine(g,n-1,px,py,x2,y2); var a_l:Number = angle+30; var a_r:Number = angle-30; len = len*2/3; CreatTree(g,x2, y2, angle-Math.random()*10,len, n-1); CreatTree(g,x1, y1, a_l,len*2/3, n-1); CreatTree(g,x1, y1, a_r, len*2/3,n-1); CreatTree(g,x2, y2, a_l,len*2/3, n-1); CreatTree(g,x2, y2, a_r,len*2/3, n-1); } } //绘制线 private function drawLine(g:Graphics,n:int,x1:Number,y1:Number,x2:Number,y2):void { g.lineStyle(n,0); g.moveTo(x1,y1); g.lineTo(x2,y2); } }}
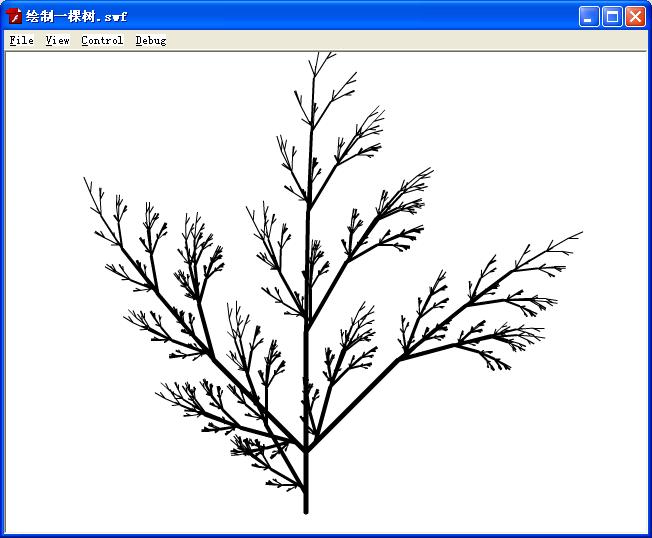
修改一部分内容,下面会变成下面的形状。为什么?可以尝试一下,由于程序只是对as 2.0 修改来的,所以这种绘制树的形状很不错。
当一种知识点来补充一下。这个程序采用递归的方式制作的。阅读的时候仅仅看看内容就行。其他就不用多方式进行。呵呵
好,暂时记录一下。

可以到这里观看到:
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow
这篇关于flash 绘图API 绘制一棵树的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






